使用技術一覧
目次
Isostagram
Github : https://github.com/morishitakouki/Isostagram/tree/main
url : https://rails-react-frontend-blog-e49b147a0c56.herokuapp.com/
アプリの概要
バックエンドにrailsとフロントエンドにreactを使ったblogアプリを作りました。
環境
| 言語・フレームワーク | バージョン |
|---|---|
| Ruby | 3.3.0 |
| Ruby on Rails | 7.0.8.1 |
| MySQL | 8.0 |
| Node.js | 20.11.1 |
| React | 18.2.0 |
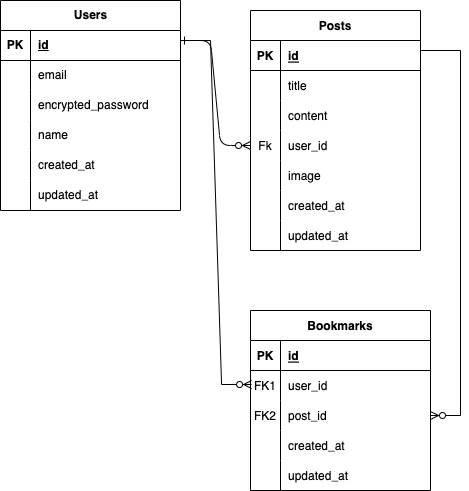
ER図
(トップへ)
使用技術詳細
Backend
-
devise / devise_token_authを使用したトークン認証機能 -
carrierwaveを用いAmazon S3に画像を保存する投稿機能
Frontend
- コード解析: ESLint
- CSSフレームワーク: react-bootstrap
- 主要パッケージ: Axios / react-router-dom / @mui/material / styled-components / react-hook-form / react-bootstrap, bootstrap
Infrastructure, Development Environment
- 開発プラットフォーム : Docker
- インフラ : AWS( S3) / Heroku *デプロイ
アプリ機能
トップページ / ログイン
railsAPIから返されたトークン認証情報をローカルストレージに保存しています。
React hooksのuseContextを使いどのページでもログインしてるか否かを判別しログインしていなければ新規登録とログイン画面以外にアクセスできないようにしています。
新規登録
react-hook-formを使いバリデーションを実装しました。
ブログ投稿
ブックマーク機能
編集機能
削除機能
ログアウト
実装について
1. 実装手順
2月の中旬くらいから始めました。なにを作ろうかとは特に決めてなく、いきなり実装から始めました。
- Dockerで開発環境構築
- Backend、Frontendの実装(Ruby on Rails, React)
2.0 RailsとReactの紐付け(CORS, axios)
2.1 認証機能の実装(devise_token_auth, React-hook-form)
2.2 投稿機能の実装
2.3 画像投稿機能の実装(CarrierWave)
2.4 ブックマーク機能の実装
2.5 削除、編集機能の実装 - 本番環境に適応(Heroku)
2. 苦労したポイント
まずログイン機能にはとても苦労しましたね。。
Railsだけでアプリを作っていた時はdeviseを使って現場Rails通りにやれば実装できましたが、ReactとAPI通信をする場合、どうすれば良いのかわかりませんでした。
調べた結果、devise_token_authというgemを使うとFrontから送られてきた認証情報をRailsのAPIモードで受け取ることができるらしいのでそれで実装してみることに。
大きなエラーや小さなエラーまで様々なエラーがでましたが特に苦戦したのはユーザー情報の取得、保持です。
まずバックエンドから送られてきたユーザー情報を取得することができませんでした。
原因はローカルストレージにaccess_tokenしか保存してなかったのが原因でした。つまりバックエンドに送る情報もaccess_tokenのみ。これだけだとユーザーが識別できません。clientとuidも送ることで解決しました。
const response = await axios.get(
`${process.env.REACT_APP_API_URL}/auth/sessions`,
{
headers: {
'Content-Type': 'application/json', // access_token,client,uidを送る
'access-token': accessToken,
client: client,
uid: uid,
},
}
);
そして今度はログインしてる時とログインしてない時で状態を分けるためにdeviseお馴染みのヘルパーメソッドcurrent_userを使おうとしましたがなぜか機能しない。なぜだ?
原因はcurrent_userを使ってるcontrollerがapi/v1配下にあるのでcurrent_api_v1_userにしないとダメらしい。そんなん知らんがな。。。
下記の記事がなかったら解決できていませんでした。ありがとうございます。
ただcurrent_api_v1_userにしてそのままコントローラーに書いても機能しませんでした。
# posts_controller.rb
def index
user = current_api_v1_user
posts = user.posts #なぜかuserがnilになる
render json: posts
end
原因はindexアクションにユーザー情報を送ってないことが原因でした。Rails側で認証情報を取得することで初めてヘルパーメソッドが利用できることを知りました。
ちなみにこれを解決するのに1週間くらいかかりました。
// Index.jsx
useEffect(() => {
fetchPosts() // fetchPostsでRailsのindexアクションにaccess_token,client,uidを送信して特定のユーザーのpostデータを取得
.then((data) => setPosts(data))
.catch((error) => console.error("投稿の取得エラー:", error));
}, []);
そして最後に苦労したのは本番環境への適用です。
デプロイ作業だけでおよそ2週間くらいかかりました。これが原因で就活が遅れてしまいました..(←もっと早くから作っとけ)
まずデプロイするためのレンタルサーバーはHerokuを利用しました。
AWSにしようかと最初は思いましたがなんか難しいらしいのでHerokuでデプロイすることにしました。
Backend側は簡単にデプロイできましたがFrontend側のデプロイでめちゃくちゃ苦労しました。
Frontend側はモダンなReactのビルドツールであるViteを利用しましたがデプロイ知識がない自分にとってこれが裏目になりました。
ビルドまではできるんですけどいざHerokuでアプリを開いてみると原因不明のエラーコードH-10(アプリケーションクラッシュ)が発生しました。
Herokuのlogをみても全く分からず、試行錯誤を重ねて悩み続けた結果、結局Frontendだけcreate-react-appで新たに作り直しました。
このように色々エラーに悩まされましたがそれが自分の成長につながったのでポートフォリオを作ってよかったと思いました!
3. 今後導入したい技術
⚫︎ RSpec
RSpecを利用してテストを書きエラーの早期発見を目指したいです。
⚫︎ CI/CD
ビルドやテスト、リリース、デプロイなどの各作業を自動化し、リリースできる状態にまで効率的に進められるようにしたいです。
⚫︎ Figma
AWS Amplify Studioを利用してFigmaで作成したデザインをReactアプリに連携しUIデザインの向上を目指したいです。