どうも、コキチーズです。
Node学園祭で伊予柑さんがやってたLTで興味が湧いてRPGツクールに手を出しました。
なのでツクールは初心者でしてまだゲームを作れてません。
このアドベントカレンダーでゲーム作りを勉強しようと思います。
さて、なんでツクールに興味を持ったのかというと
マルチプラットフォームに対応 したからです。
ブラウザで動くので気軽に配信もできるしエディターそのものがOSXに対応しているのも魅力的です。
でも一番欲しいと思った理由はスマートフォンでツクールゲームが作れるし遊べるってところでした。
体験版を触らせてもらってデプロイはどんな感じかなと見てみたところzipで固めるかサーバーにアップロードするのが前提なようで
側アプリとして公開するには少し手間が必要そうです。
またデバッグ方法はnw.jsを起動して確認する方法なのでPC前提だけならいいのですが
日本では少し前からWebへのアクセスは半分以上がモバイル端末からのアクセスなようで
せっかくゲームを作るならスマートフォンからもちゃんと遊べるようにしたいところです。
なのでスマートフォンでのデバッグもしたいのでその時にやったことを共有しようと思います。
環境
Chrome 32以上
Android 4.0以上
僕の作業環境はOSXです。
Web Serverを立ち上げる
Web serverの立ち上げ方はなんでも大丈夫です
OSXユーザーならターミナルを立ち上げてプロジェクトのディレクトリに移動して以下のコマンドでサーバーが立ち上がります。
ruby -run -e httpd . -p 8000
Windowsの人用に簡単に起動できるサーバーを用意しました。
ここからgo-dev-server_windows_386.exeをダウンロードして
プロジェクトフォルダーのindex.htmlと同じ場所においてダブルクリックするだけで起動できます。
後はサーバーを立ち上げたマシンのIPにアクセスするだけで実機で確認できます。
ですがここからはもう一歩踏み込んだことをやろうと思います。
例えば大学やオフィスなどのネットワーク環境では繋がらなかったり
セキュリティポリシーでlocalhostでしか使えないAPIやライブラリを使う場合の方法になります。
Chromeでポートフォワーディングをする
ChromeにはAndroid Chromeにポートフォワーディングする機能があります。
これを利用することでUSB経由で実機でサーバーを見ることができます。
詳しくは公式のドキュメント(英語)にあります。
この機能を利用することでAndroidのChromeからはlocalhostとしてアクセスできるようになるし
Consoleを開いたりDOMの構造などを確認することもできます。
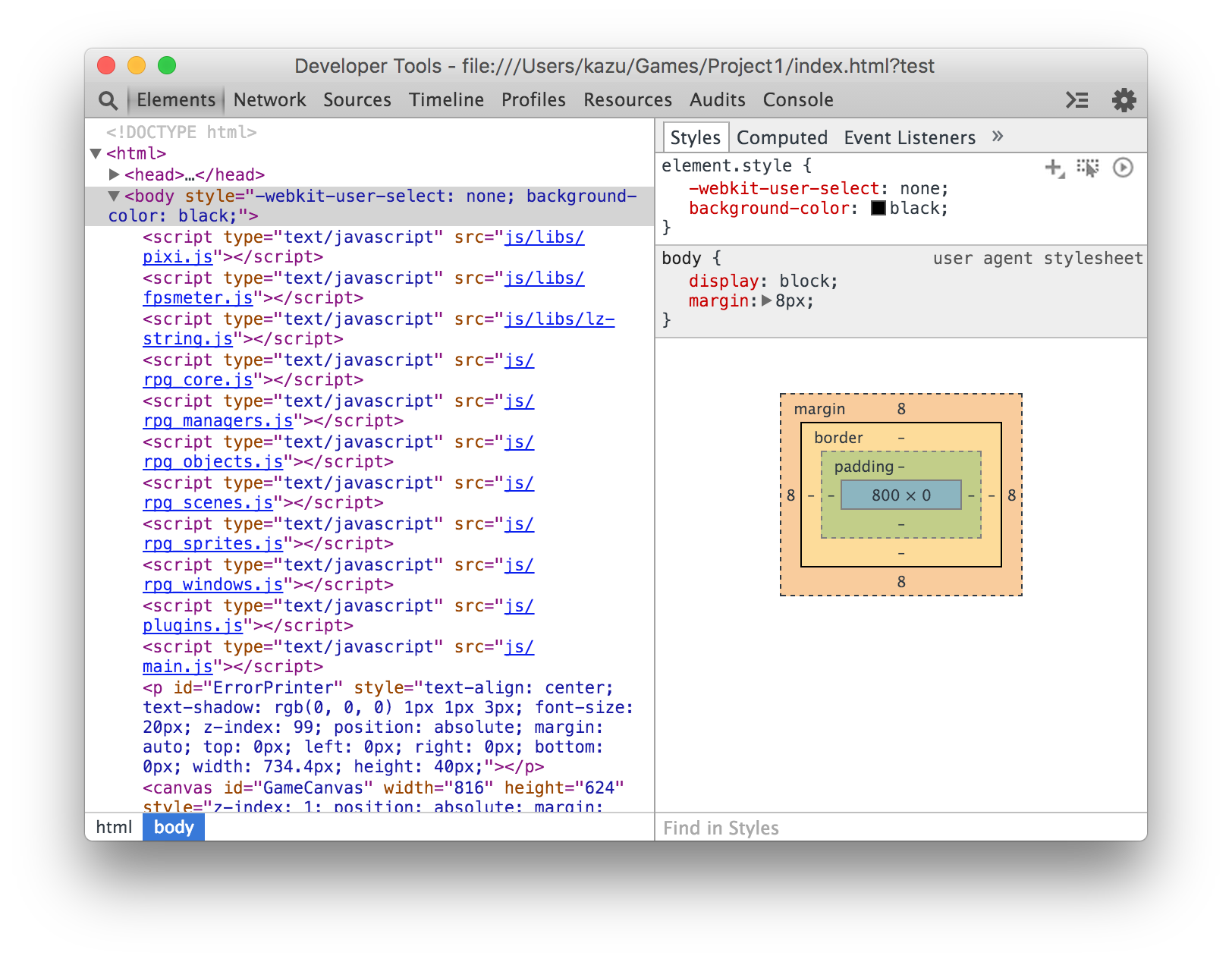
まぁConsoleやDOMの確認だけならテストプレイのゲーム画面でF8を押すことで開くことができます。
環境について
ポートフォワーディングするにはAndroidの開発環境を構築する必要があります。
インストール方法は以下の記事を参考にしてください
画像付きなのでわかりやすいと思います。
ゼロからわかるAndroid Studioインストール手順(Mac版)
ゼロからわかるAndroid Studioインストール手順(Windows版)
Android SDKがインストールされた状態で
ターミナルもしくはコマンドプロンプトで
adb start-server
と打ち込んで実行します。
そして確認するためのAndroid端末は開発者モードにします。
やり方は[アプリケーション一覧]->[設定]->[端末情報]を開き
ビルド番号のところを連打すると開発者モードになります。
戻ると[開発者向けオプション]があるのでそこをクリックして
デバッグ欄のUSBデバッグのスイッチをONにします。
USBでパソコンと繋ぐと「USBデバッグを許可しますか?」とAndroidにダイアログが表示されます。
常に許可するにチェックを入れてOKを押しましょう。
再びターミナルかコマンドプロンプトに戻り以下のコマンドを実行してみます
adb devices
このコマンドを実行した後にList of devices attachedの後にIDとその後にdeviceと表示されていればOKです。
ポートフォワードの設定
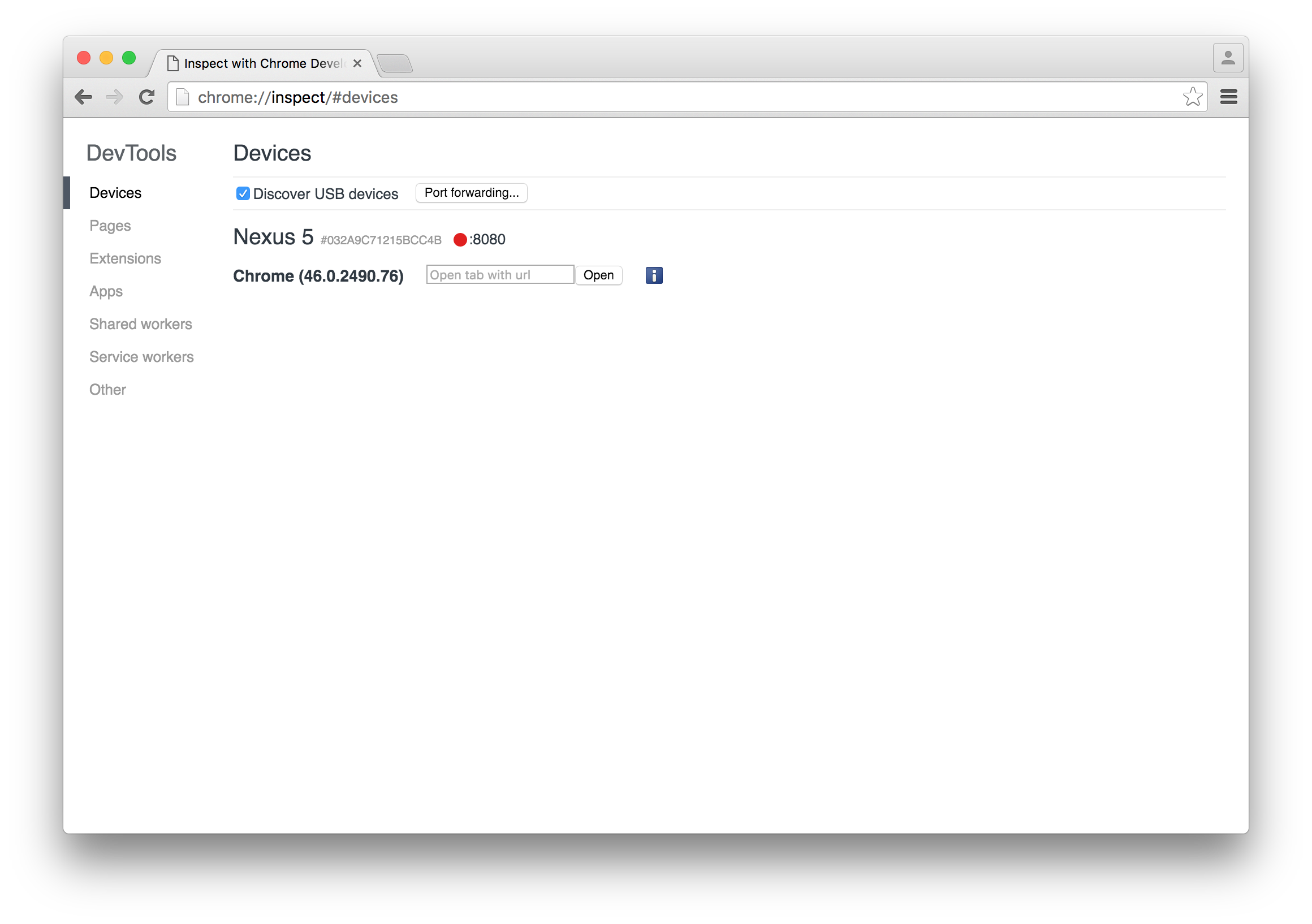
Google Chromeを開き アドレスバーにchrome://inspectと入力してinspectorを開きます。
左のDevToolsからDevicesを選択します。
(この画面)
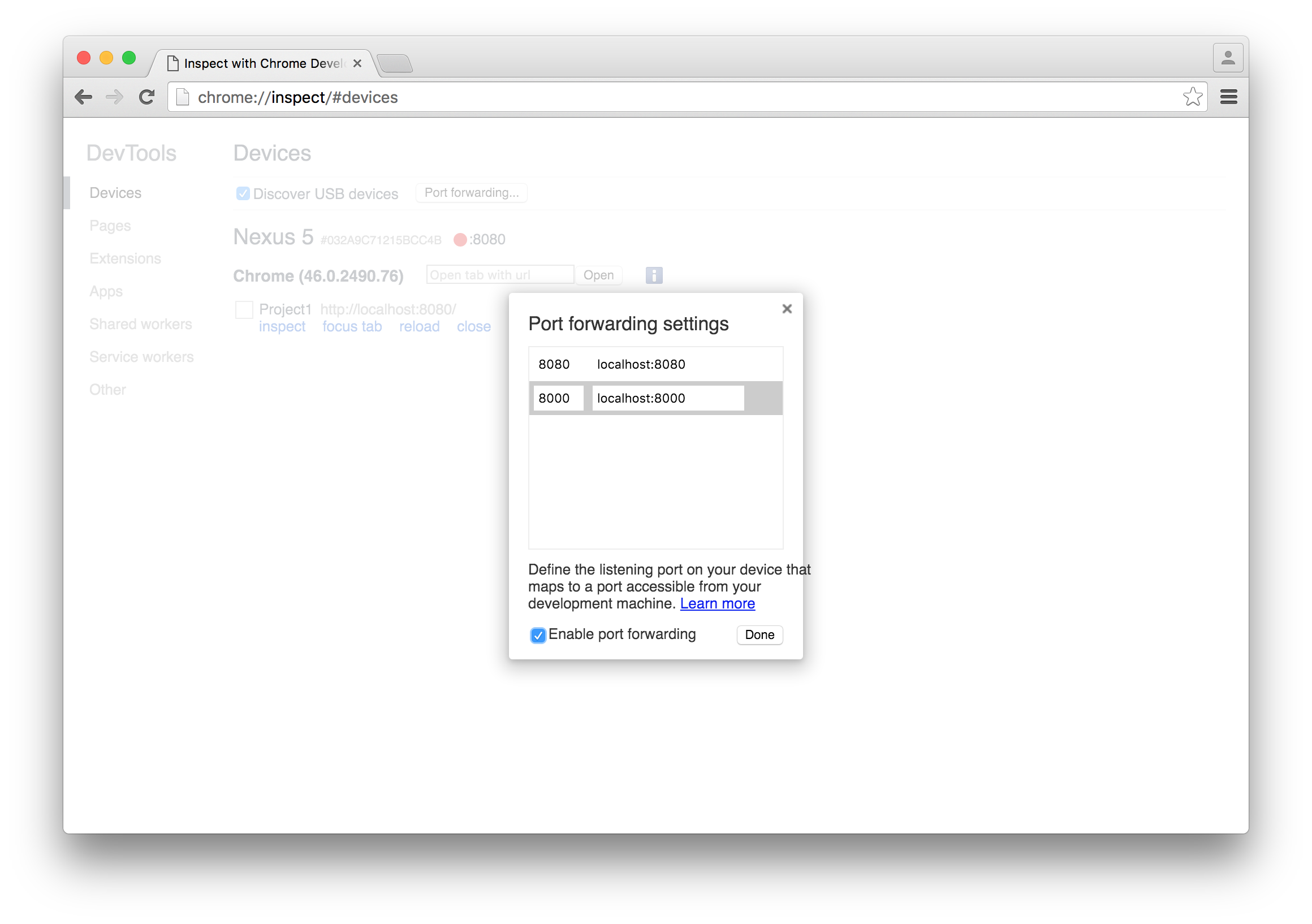
そして中央上にあるPort forwarding...と書いてるボタンを押すと画像のようなダイアログが出ます。
そしてPort forwarding settingsの欄についてですが
左側にパソコン側のポートを右側にAndroidからのアクセスするアドレスを書きます。
今回は新たに左に8000右にlocalhost:8000と追加しました。
Enable port forwardingにチェックをいれて[Done]ボタンを押してください。
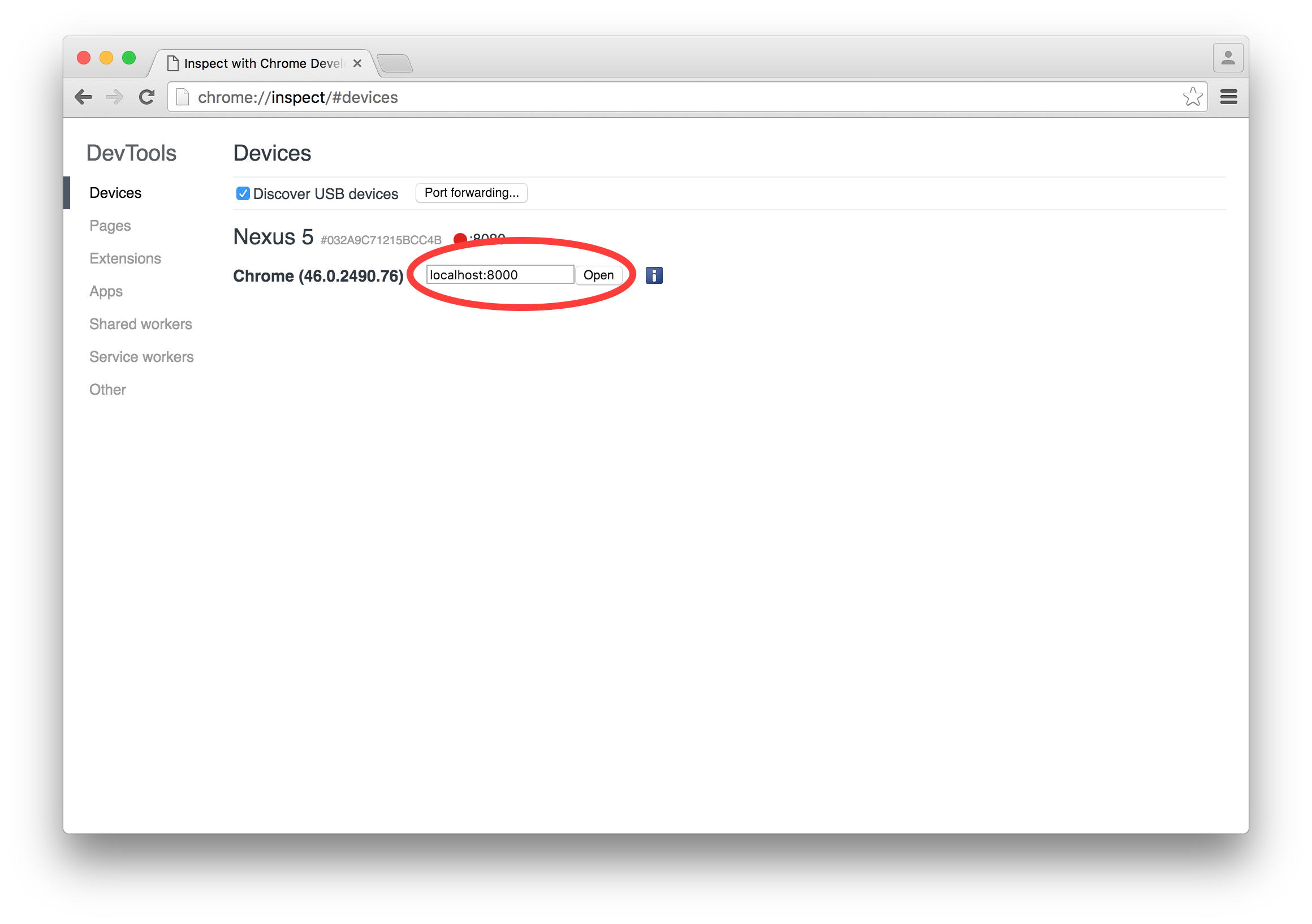
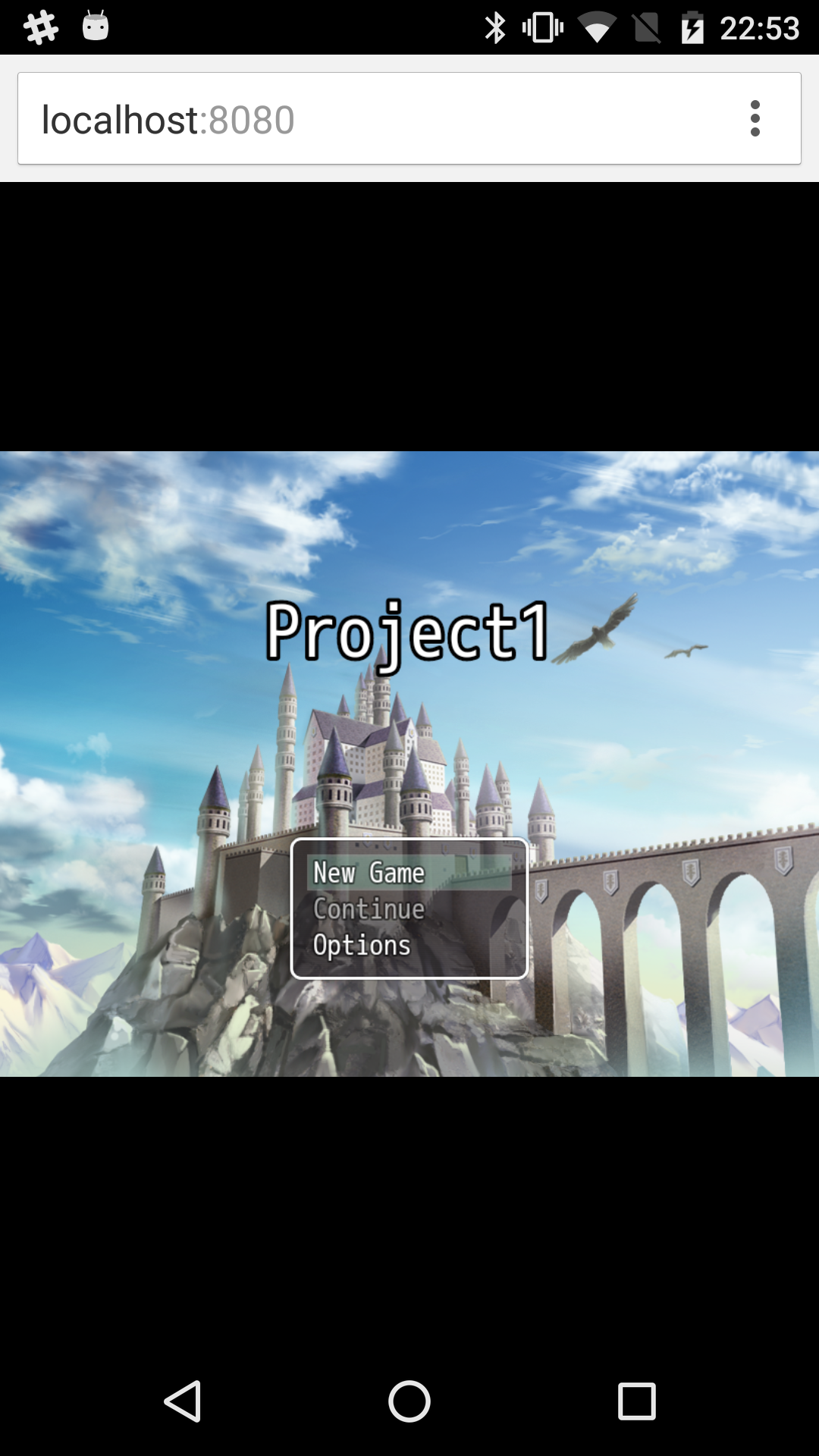
赤丸で囲ったテキストボックスにlocalhost:8000と入れて[open]ボタンを押すとAndroid側のChromeが立ち上がり開くことができます。
この様にして動作確認ができます。
まとめ
やっぱりゲームを作るならスマートフォンで遊べるものを作りたいので
モバイル端末での動作確認はしておきたいです。
ツクールのノウハウを今回はアドベントカレンダーということで書きましたが
今後もアドベントカレンダー関係なく得られた知見や試したことなど書いて共有していこうと思います。