はじめに
BubbleではエレメントにCustom Stateという一時的な変数の入れ物を、エレメントに設定することができます。Custom Stateを利用することで、アプリケーションの実装の幅がより広がります。本記事ではCustom Stateの概要と簡単な使い方を紹介します。
目次
1.Custom Stateとは
2.Custome Stateを使う際の注意点
3.Custom Stateの使い方
4.Custom Stateの謎(誰か教えてください)
4.おわりに
参照サイト
主に以下のBubble公式サイトを参照しつつ、実際に使用してみた私の所感を追記しています。
1.Custom Stateとは
Custom Stateとは、ページ内のエレメントやページ自体に保存できる変数のことです。Custom Stateには一時的な値(データ)を保存することができ、ページがリロードされると値はリセットされます。
そのため、データベースへの保存は不要だが、一時的に保持したい値がある場合に便利な機能となっています。
その他Custom Stateの特徴をまとめると以下の通りです。
- Custom Stateの値はページがリロードされるまでの間のみ保持され、リロードされるとデフォルト値に戻ります
- Custome Stateの値はユーザーからは確認出来ませんが、必要な場合、動的な式内で確認することができます(英語の訳し方が分かりませんでしたが、少し詳しい人が見ようと思えば見れるということだと思います)
- Custom Stateはクライアント側に保存されるため、データベースへの読み書きよりも高速な処理が可能です
- テキストや数値、日付などの基本的なデータ型に加え、カスタムデータ型やリストを保持することも可能です
- Custome Stateはエレメントに紐づけられ、必要な数だけいくつでも設定することが可能です。また、ページ自体にCustome Stateを作成することも可能です
2.Custome Stateを使う際の注意点
上述の内容とも重複しますが、Custome Stateの値は確認しようと思えばユーザーからも確認できてしまうため、センシティブなデータ(個人情報やセキュリティに関わる情報など)は保存しないようにと、Bubble公式サイトにて注意が促されています。
3.Custom Stateの使い方
以下より、Custom Stateの使い方を簡単に紹介します。今回は、ボタンを押すことで日付の表示が切り替わる仕組みを作成します。
前提
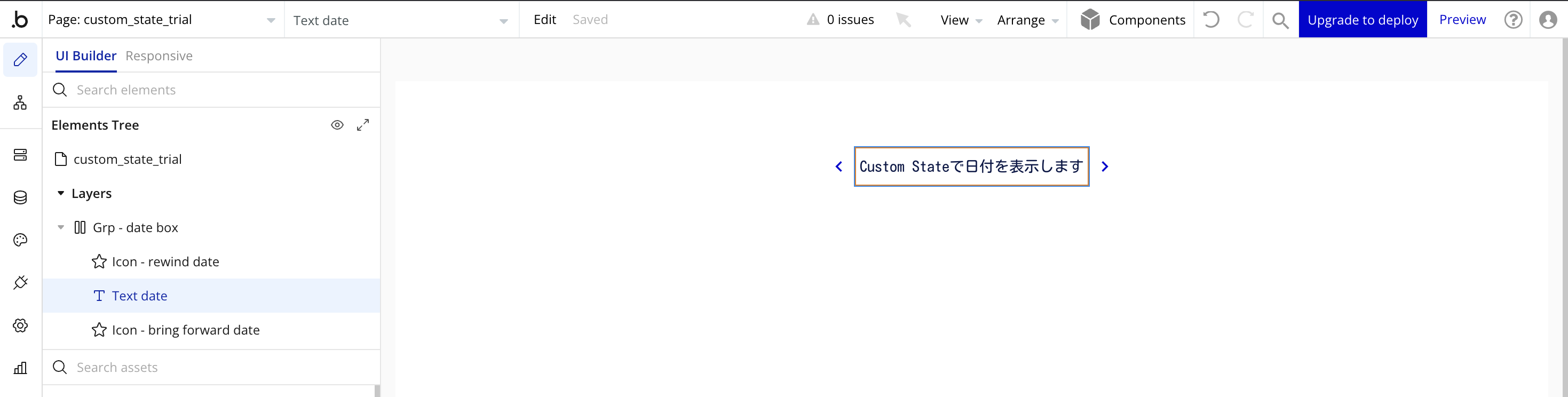
日付を表示するために、以下のようにエレメントを配置しています。エレメントの構造は画像内左のエレメントツリーを参照ください。
エレメントの配置に大きな意味はないため、日付を表示するTextエレメントと何らかのクリック可能なエレメントが2つ配置されていれば問題ありません。

①Cutom Stateの設定
今回はTextエレメントにCustom Stateを設定します。(Textエレメントが入っているGroupエレメントやページ自体に設定しても問題ありません)
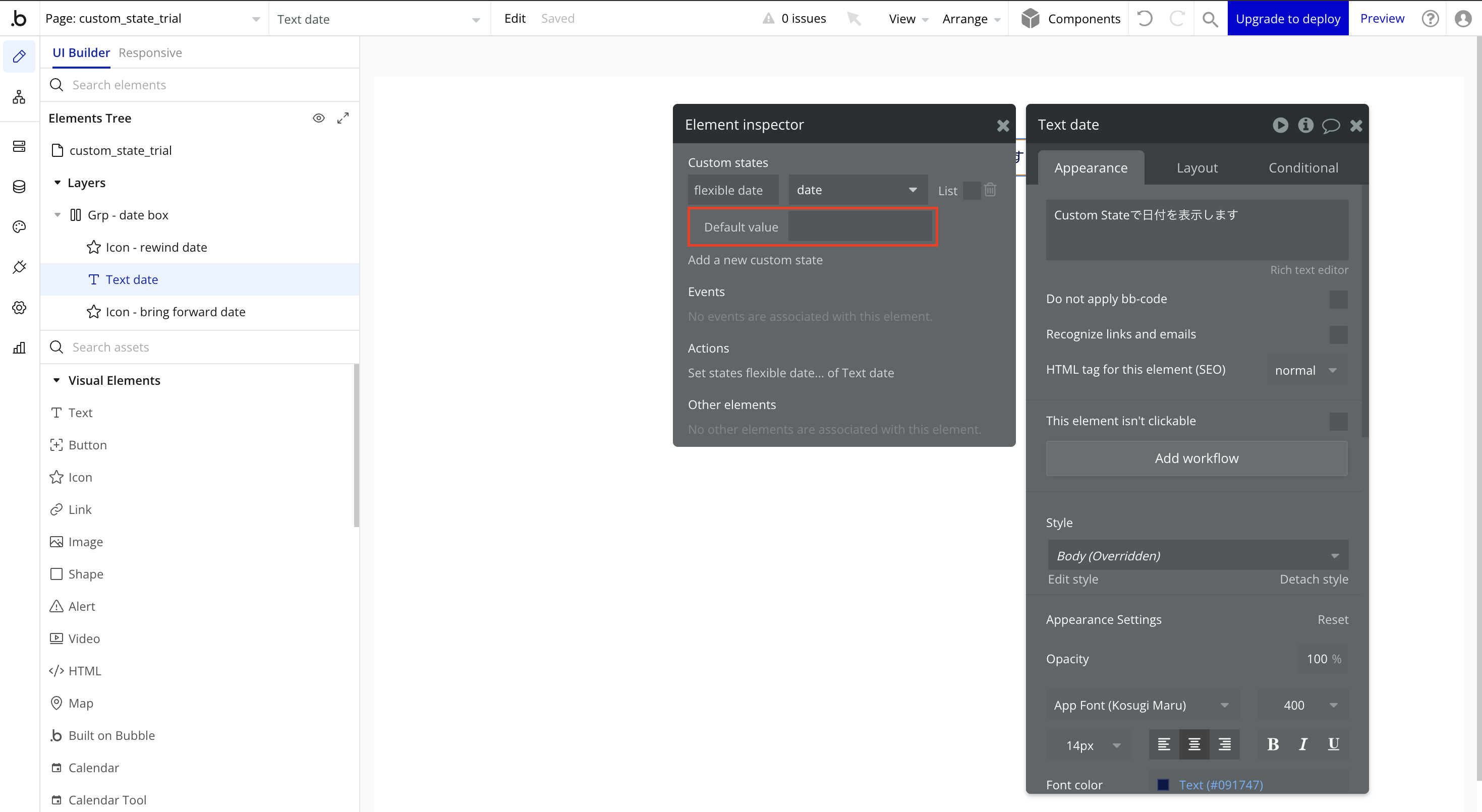
Textエレメントを選択し、右上のinspectorマークをクリックし、[Add a new custom state]を選択します。

[State name]に、今回は、「flexible date」と入力します。[State type]で「date」を選択したのちに、[CREATE]をクリックします。

[CREATE]をクリックすると、以下の画像の通り[Default value]という入力欄が表示されますが、ここでは動的に値を設定することができないため、ここは空欄のままにします。(次の手順で、デフォルト値には本日の日付が設定できるようにします。)

②ページ読み込み時にCustom Stateに値が設定されるようイベントを作成する
Workflow画面に移動し、[Page is loaded]を選択して、画面が読み込まれた際のイベントを作成します。

作成されたイベントで、[Element Actions]を選択し、[Set state]を選択します。

表示されたポップアップ内の[Element]でCustom Stateを設定したエレメント(今回はTextエレメント)を選択し、[Custom state]で「flexible date」を選択します。

また、[Value]には、動的な値として以下の式を入力します。
Current date/time
③Custom Stateの値をTextエレメントで表示する
Design画面に戻り、Textエレメントをクリックして、Custome Stateの値が表示できるように以下の式を入力します。(冒頭のエレメント名は、Custom Stateを設定しているエレメントを選択ください)
Text date's flexble date:formated as m月d日
ここでプレビューを確認すると、以下の画像のように本日の日付が表示されます。

④Custom Stateを更新するイベントを作成する
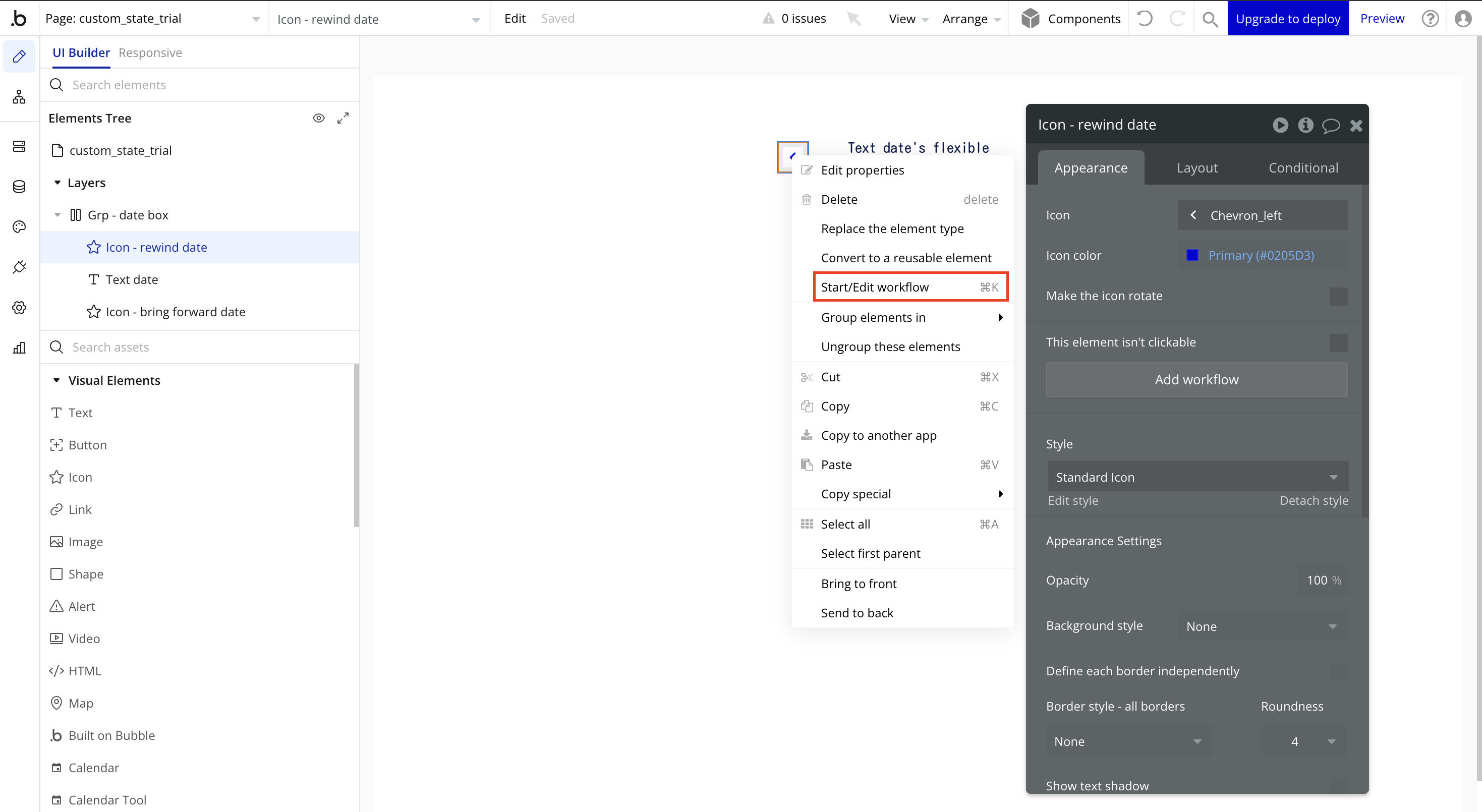
日付を1つ戻す際に押すエレメント(今回はIconエレメント)を右クリックし、「Start/Edit workflow」を選択します。

アクション欄で[Element Actions]を選択し、[Set state]を選択します。

②と同様の手順で、[Element]及び[Custom State]を選択します。

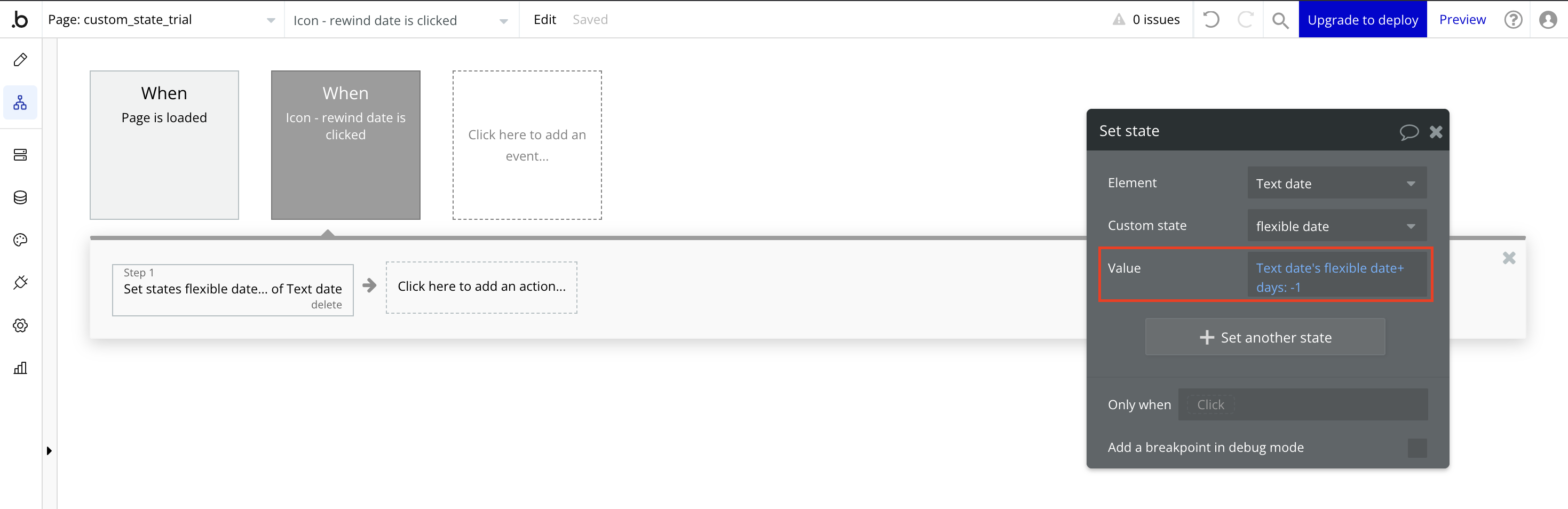
[Value]に以下の式を入力します。
Text date's flexble date+ days:-1
同様の手順で、日付を1つ進める際に押すエレメントにもイベントを設定し、[Value]に以下の式を入力します。
Text date's flexble date+ days:1
完成イメージ
以上の操作を完了しプレビューを表示すると、アイコンをクリックすることでCustome Stateの値が更新され、日付を変更することができます。


※画像のためイメージが伝わりづらくすみません
3.Custom Stateの謎(誰か教えてください)
ここからは余談になりますが、Cutom Stateはリストも扱うことが可能ですが、オブジェクトのリストを扱うことはできないように思われます。
オブジェクトのリストの作成は可能かもしれませんが、リストの中の特定のオブジェクトの特定の変数を更新するというような処理が、デフォルトでは用意されていない気がしており、解決方法をご存知の方がいたら教えていただきたいです。
(現状はデータベースを直接更新していく方法しかないのかなと思っています)
5.おわりに
本記事の不明点や誤っている箇所、他の解説リクエストなどありましたらコメント頂けますと幸いです。