はじめに
Railsでフォントを自由に変えたいのにどうしたら良いか良くわからないという人のために、簡単な設定方法をメモしておきます。
かつて自分も少し苦戦しまして、というのも調べてもいろいろ情報が出てきて、「もっとわかりやすい記事ないんかー怒」となったので、特に初心者の方の一助になれば幸いです。
実装の流れ
簡単に流れだけ説明しておくと、
① Google FontsのWebページから使いたいフォントを探す
② インポートするURLとCSSに記述するプロパティをコピーする
③ コピーしたものをscssファイルに貼り付ける
みたいな流れになります。
一言で言えば探してコピペです。とっても簡単ですね
ではイメージを使って説明していきます
Google Fontsのページ
検索すればすぐ出てきますが、一応URLを以下に載せておきます。
https://fonts.google.com/
ここにアクセスして使いたいフォントを探してそのページに飛びます。
種類はかなり多いですが、日本語対応のものは少ししかありません。
キーワード検索やカテゴリー検索など探し方はいろいろ試してみると良いでしょう!
(ちなみに検索フォーム横のAlmost〜の部分はフォームになっていて、文字入力するとその文字のプレビューが表示されるようになっています。)
Google fontsのページ

今回は少しわかりやすいように「Kosugi Maru」というフォントを使おうと思います。
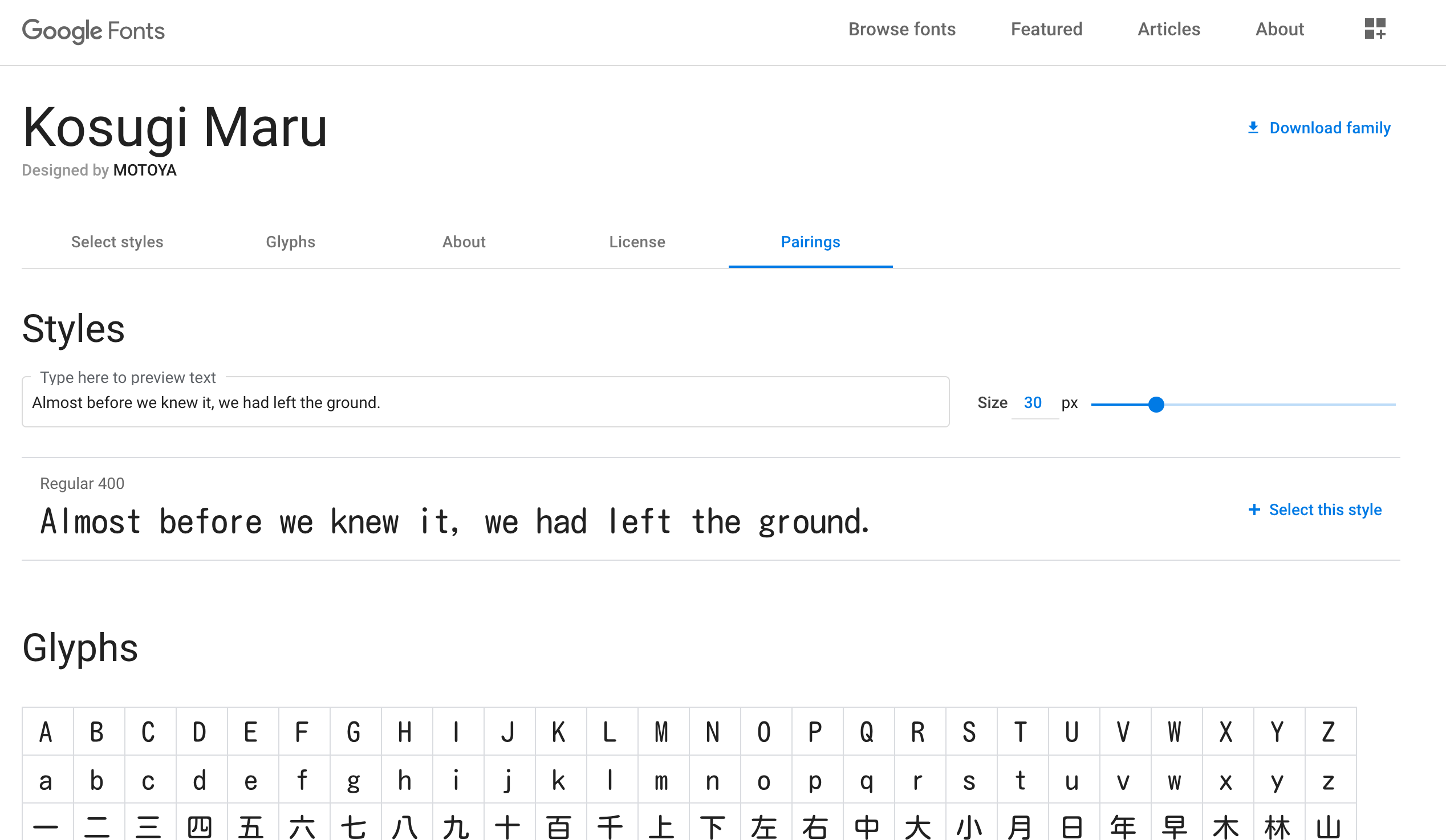
一覧から詳細ページにアクセスするとこんな感じです。(以下)
Google Fonts 詳細ページ

StylesとGlaphsの間にあるAlmost〜の部分の右側に青字で「+ Select this style」とあるかと思いますのでそこをクリック
すると以下のようにサイドメニューが現れます

この中のEmbedタブをクリックし、中の**@import(青字)**をクリックします。

そしたら使うのはグレーの背景の部分2つです。
@import〜;まで(styleタグの中身)とfont-family〜;までをコピーしておきます。
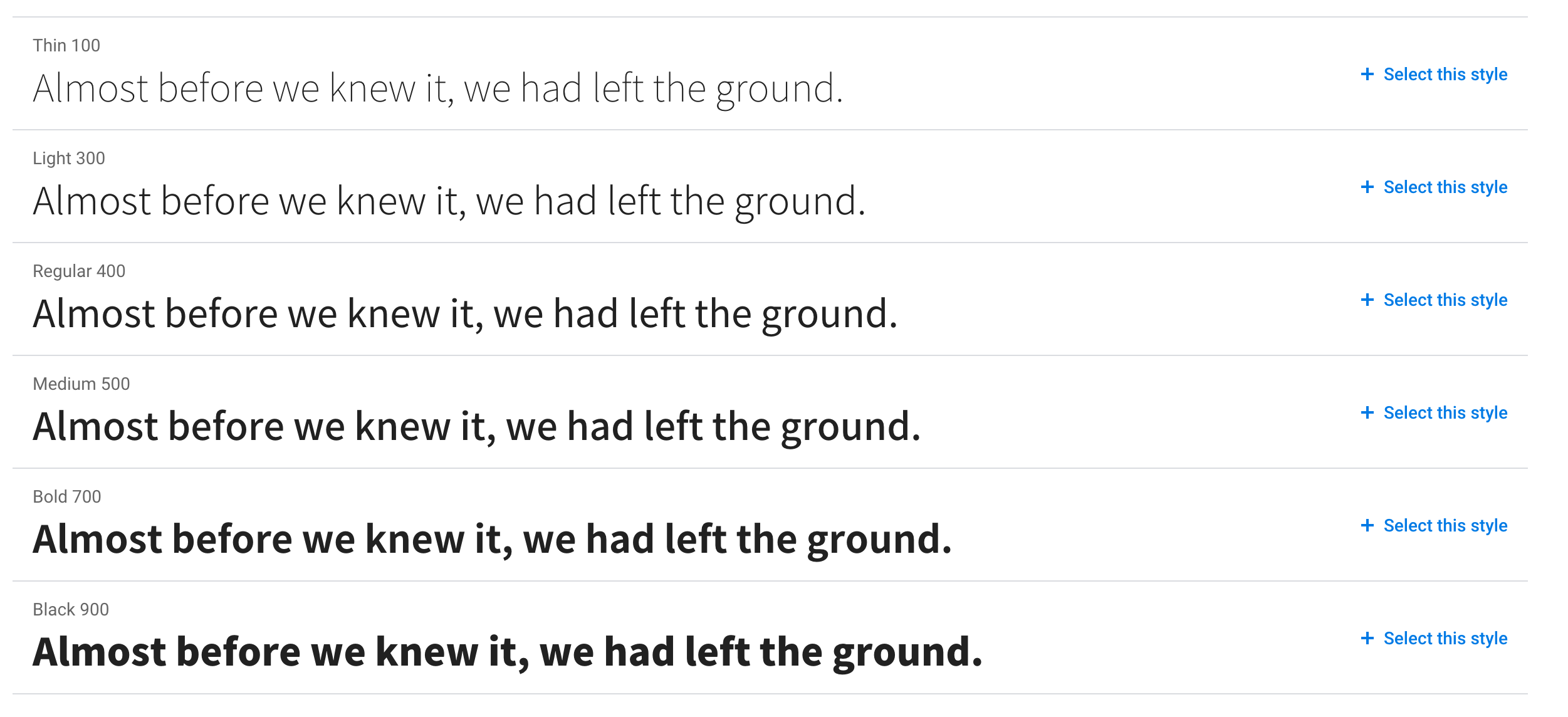
ちなみにこのフォントではデフォルトのfont weightが400のものしか選べませんが、他のフォントではいろいろ選べたりします。(以下)

デフォルトで使用したい太さのフォントを選んで同じようにコピーすればOKです。
コーディング
それではcssファイルに記述していきましょう!
先ほどコピーしたものを貼り付けるだけです。
@import url('https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap');
セレクタ {
font-family: 'Kosugi Maru', sans-serif;
}
実際の使い方としては、アプリ全体のフォントはapplication.scssに* { font-family〜 }と記述し、さらに個別に使いたいフォントがあればその都度cssファイルに書いていけば良いかと思います。
ちなみに@importはscssファイルじゃないと使えないのでご注意ください。(.cssはNG)
ブラウザで確認
ちゃんとフォントが変わってますね。
最後に
いかがでしょうか。
Google Fontsを使えばRailsで手軽にフォントを変更できるのがわかったかと思います。
凝ったフォントを使いたい場合は別のやり方になってしまうと思いますが、このやり方で十分きれいなデザインは可能かと思いますので、是非ご活用くださいませ。
間違いやその他意見ありましたらコメントいただけると幸いです。
