はじめに
CSSのフレックスボックスのプロパティを勉強のためにまとめました。
第一弾として、下記の動作を確認しました。
・flex-direction(主軸方向の設定)
・justify-content(左右の配置指定)
・align-items(上下の配置指定)
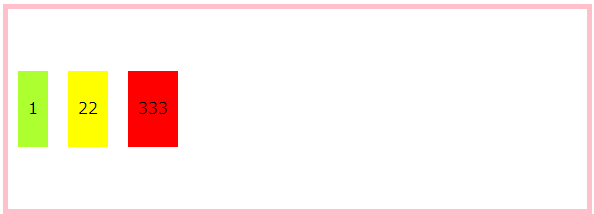
初期状態
index.html
<body>
<div class="container">
<div class="flexItem_1">
<p>1</p>
</div>
<div class="flexItem_2">
<p>22</p>
</div>
<div class="flexItem_3">
<p>333</p>
</div>
</div>
</body>
style.css
.container{
border: 5px pink solid;
}
.container>div{
padding: 10px;
margin: 10px;
}
.flexItem_1{
background-color: greenyellow;
}
.flexItem_2{
background-color: yellow;
}
.flexItem_3{
background-color: red;
}
containerにflexを追加してフレックスボックスにする
style.css
.container{
border: 5px pink solid;
display: flex; /* display: flex を追加 */
}
〇flex-direction(主軸方向の設定)
・row(規定値)
style.css
.container{
(省略)
flex-direction: row;
}
・columon
style.css
.container{
(省略)
flex-direction: column;
}
・row-reverse
style.css
.container{
(省略)
flex-direction: row-reverse;
}
・columon-reverse
style.css
.container{
(省略)
flex-direction: column-reverse;
}
〇justify-content(左右の配置指定)
・start
style.css
.container{
(省略)
justify-content: start;
}
・center
style.css
.container{
(省略)
justify-content: center;
}
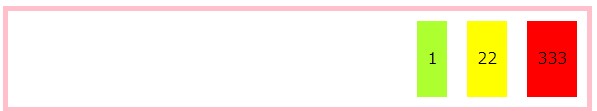
・end
style.css
.container{
(省略)
justify-content: end;
}
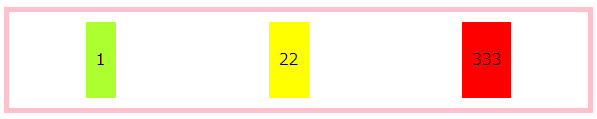
・space-between
style.css
.container{
(省略)
justify-content: space-between;
}
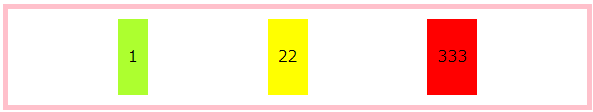
・space-around
style.css
.container{
(省略)
justify-content: space-around;
}
・space-evenry
style.css
.container{
(省略)
justify-content: space-evenry;
}
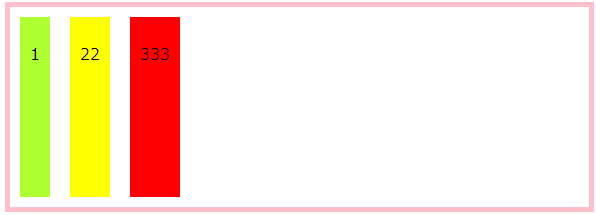
〇align-items(上下の配置指定)
高さが必要なので、containerの高さを変更
.container{
border: 5px pink solid;
display: flex ;
height:200px;
}
・strech
style.css
.container{
(省略)
align-items: strech;
}
・center
style.css
.container{
(省略)
align-items: center;
}
・start
style.css
.container{
(省略)
align-items: start;
}
・end
style.css
.container{
(省略)
align-items: end;
}
おわりに
今回確認したのは3つのプロパティのメインどころだけですが、
それでも沢山あるので使いこなせるか不安です。。。
使えるようになるまで精進します。