はじめに
みなさんこんにちは、三井情報株式会社です。
今回はVirtual Agentの初期設定、および基本的な使い方についてご紹介致します。
設定方法
① プラグインのアクティブ化
プラグインよりGlide Virtual Agentをインストールすることで利用可能です。
※Virtual Agentの利用にはITSM ProfessionalまたはEnterpriseライセンスが必要です。
② 挨拶の設定
始めにサービスポータル上でVirtual Agentを開いた時の挨拶の文章を編集します。
フィルタナビゲータに「sys_properties.list」と記入しEnterキーを押下します。
システムプロパティが開くので「新規」を押下します。
新規レコードを以下のように設定し、「送信」を押下します。
名前:com.glide.cs.general.welcome_message
説明:Welcome Message
タイプ:文字列(自動入力)
値:こんにちは!
もう一つ新規レコードを以下のように設定して、「送信」を押下します。
名前:com.glide.cs.general.top_selection_message
説明:Top selection message
タイプ:文字列(自動入力)
値:何かお困りでしょうか?
ここで設定した値がサービスポータルでチャットボットを開いた時に最初に表示されるメッセージになります。
③ 自社カスタムおよびチャットメニュー
フィルタナビゲータにて「Conversational Interfaces」で検索し、「自社カスタム設定およびチャットメニュー」を選択し、リストから「Default Branding」を選択します。
ここではチャットボットの画面のヘッダーやロゴ、背景色などが変更できます。
試しに以下のヘッダーの文章とその背景色を変更します。
チャットヘッダー:Now Support → チャットボット
チャットヘッダーバックグラウンド:#4E7D88 → #FF7315
サービスポータル側で変更が確認できます。
④ 仮想エージェントデザイナー(Virtual Agent Designer)
ここからVirtual Agentでの会話のやりとり(以下、フロー)を作成していきます。
フィルタナビゲータから「仮想エージェント」で検索し、Conversational Interfaces配下にある「仮想エージェント>デザイナー」を選択してデザイナーのページを開きます。「+作成」を押下して新規作成します。
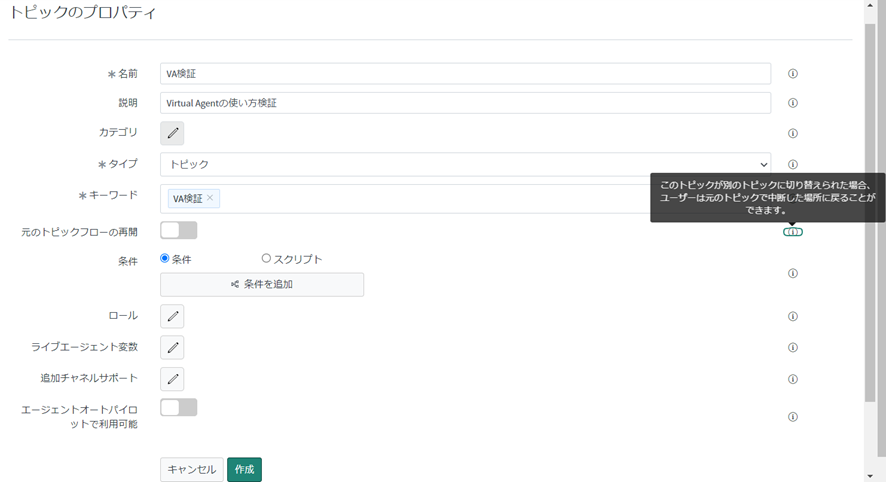
「+作成」を押下すると「トピックのプロパティ」のページが表示されるため、名前、説明、タイプ:「トピック」、キーワードを設定し、「作成」を押下します。
※プロパティは後からでも編集可能です。
「i記号」を押下するとそれぞれの機能の使い方のヒントが確認できます。
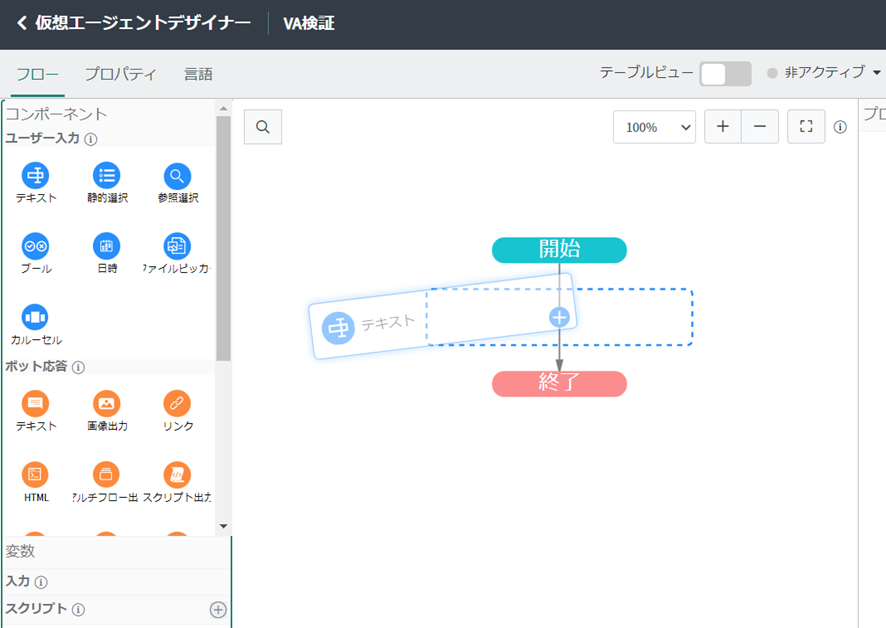
左側のコンポーネントをドラッグアンドドロップで開始と終了の間に持ってくることでフローの中に追加することが可能です。コンポーネントには以下の3種類があります。
・ユーザー入力:Virtual Agent上でユーザーが入力する。青色アイコン。
・ボット応答:Virtual Agentが自動で回答する。橙色アイコン。
・ユーティリティ:フローの分岐やスクリプトアクションなどの設定が可能。黒色アイコン。
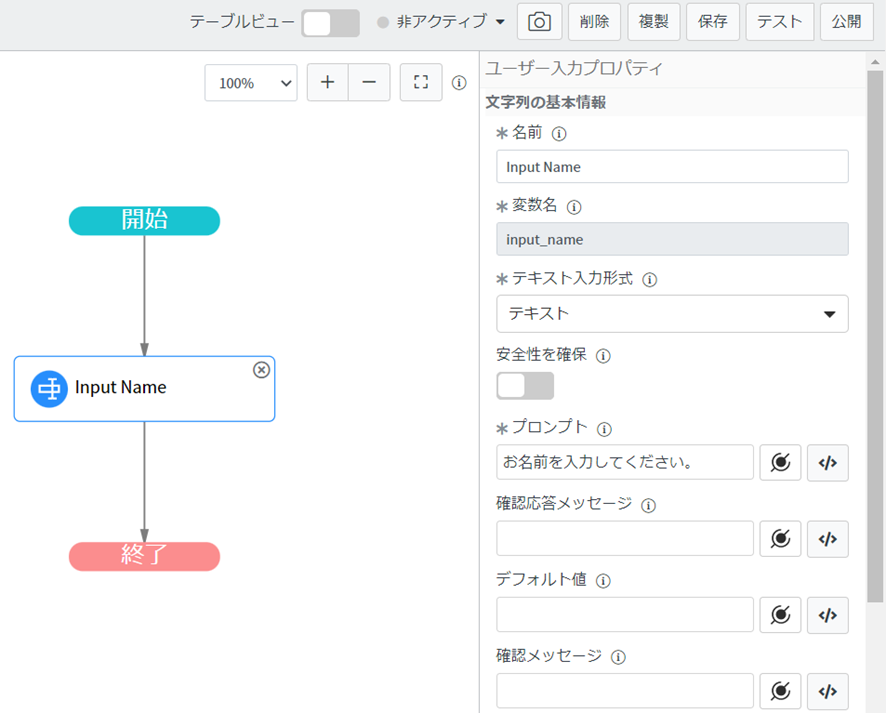
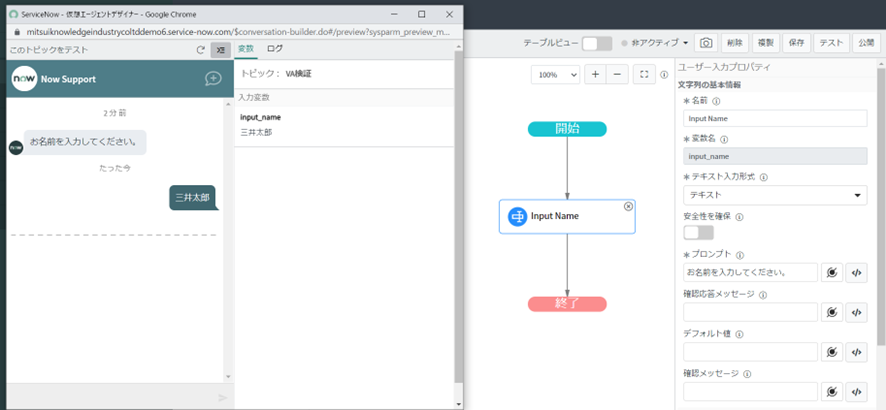
テキストコンポーネントをドラッグアンドドロップで追加し、このコンポーネントの基本情報を設定します。アスタリスクが付いている項目は必ず設定する必要があります。
・名前:設定すると自動で下の変数名が設定されます。名前に入力された文字が英語でない場合、変数名は「__」となります。
・テキスト入力形式:デフォルトの「テキスト」以外にメールやURLなども設定可能です。
・プロンプト:チャットボット上でユーザーから見える文章になります。
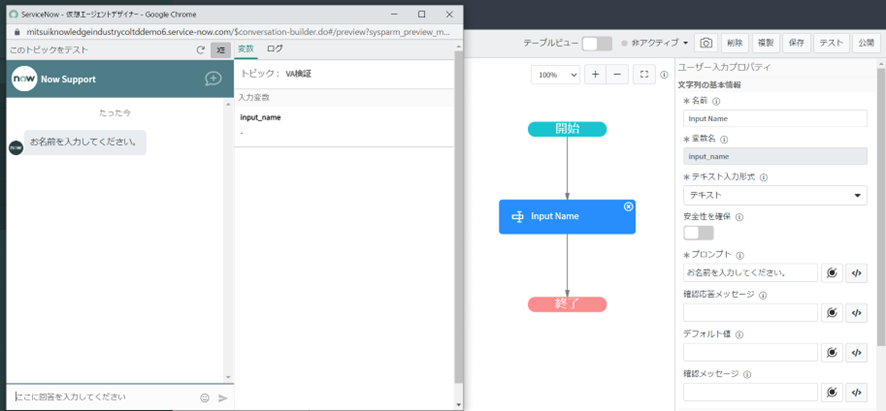
入力が完了したら右上の「保存」を押下して「テスト」を押下し、動作確認します。
「ここに回答を入力してください」にカーソルを当てて回答を入力し、Enterキーまたは右向きの三角ボタンを押下して送信します。
「-------」のような点線が表示されたら、フローが終了した合図です。
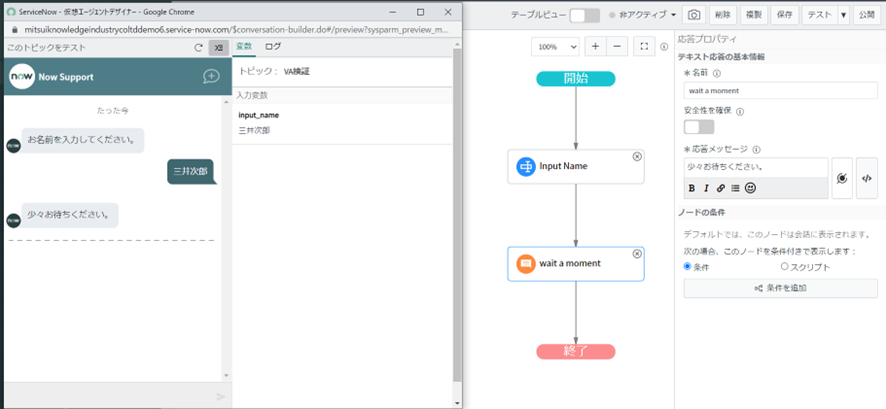
橙色は自動応答です。以下のように設定してテストしてみます。
名前:wait a moment
応答メッセージ:少々お待ちください。
「保存」して「テスト」を押下して確認します。
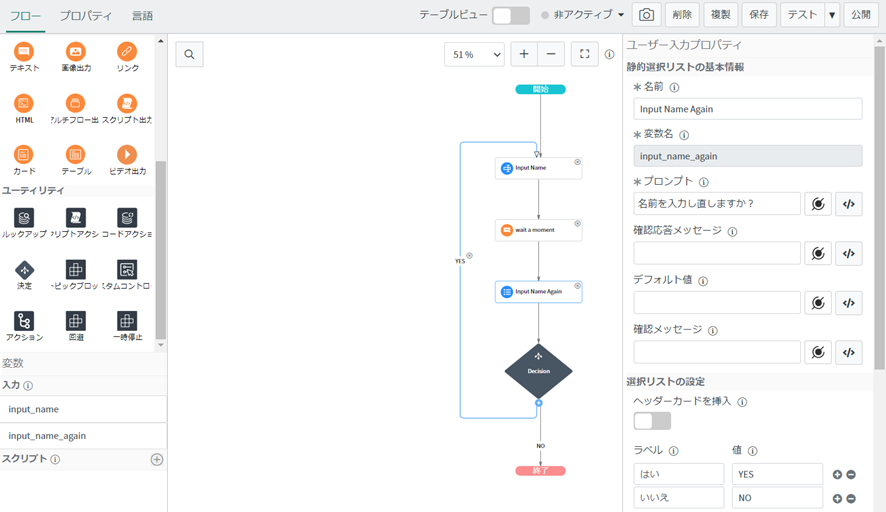
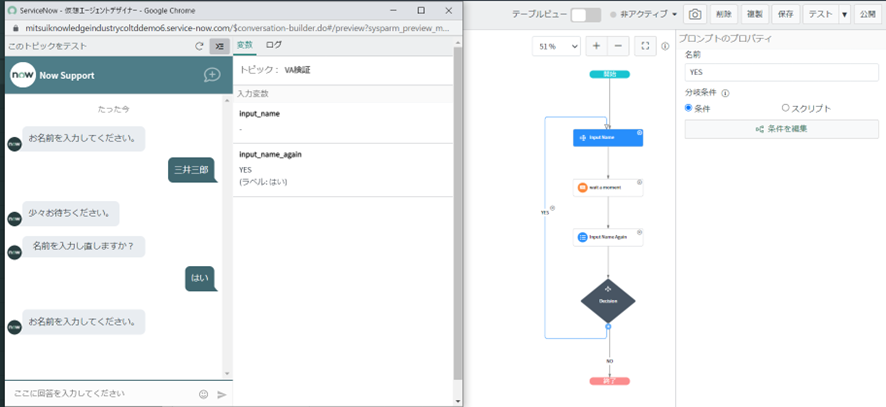
ユーザー入力の「静的選択」とユーティリティの「決定」を用いて分岐を設定します。
静的選択では「はい」「いいえ」を設定し、決定では「+」を押下して矢印を増やし、矢印をクリックして分岐条件を設定します。
「保存」して「テスト」して分岐していることを確認します。
全てのコンポーネントを紹介しきれないため、ここでは割愛させていただきます。
おわりに
今回はVirtual Agentの基本的な使い方をご紹介させていただきました。
最後まで読んでいただき、ありがとうございました。