はじめに
この記事は SLP KBIT Advent Calendar 2018 の17日目の記事です。
この記事では、私がJavaFXとSceneBuilderを使い始めたときによくわからなかった、コンテナを紹介します。
最近サークル内でJavaを触っている人が多いので、GUIアプリケーションを作成する際の手助けになればと思います。
コンテナとは
この辺に入ってるやつ。

ボタンなどのオブジェクトを配置する際の土台となります。
コンテナの中にコンテナを配置することも可能で、組み合わせることでより複雑なレイアウトを作ることが可能です。
各コンテナの概要
Pane
もっともシンプルなコンテナです。
好きな場所にオブジェクトを配置できます。
AnchorPane
AnchorPaneの枠から、その中に設置してあるオブジェクトまでの距離を固定できます。
AnchorPaneの右枠にアンカーしたボタンと、どこにもアンカーしていないボタンを用意します。
この状態で、画面サイズを右に拡大すると、


このように、アンカーしたボタンが、右枠との距離を保って動きます。
VBox
VBoxは、オブジェクトを上から縦に敷き詰めて並べて配置します。
オブジェクトの幅をVBoxの幅に合わせることが可能で、画面サイズを変更したときの細かい設定もできます。
オブジェクト毎のサイズや余白を設定すると、より見やすいレイアウトとなります。

HBox
HBoxは、VBoxに対し、オブジェクトを左から横に敷き詰めて配置します。
基本的にVBoxと動きは変わりません。

FlowPane
FlowPaneは、HBoxと同じようにオブジェクトを横に敷き詰めますが、一番右にくると折り返すように配置します。
VBoxと同じように、垂直方向に敷き詰めることも可能です。
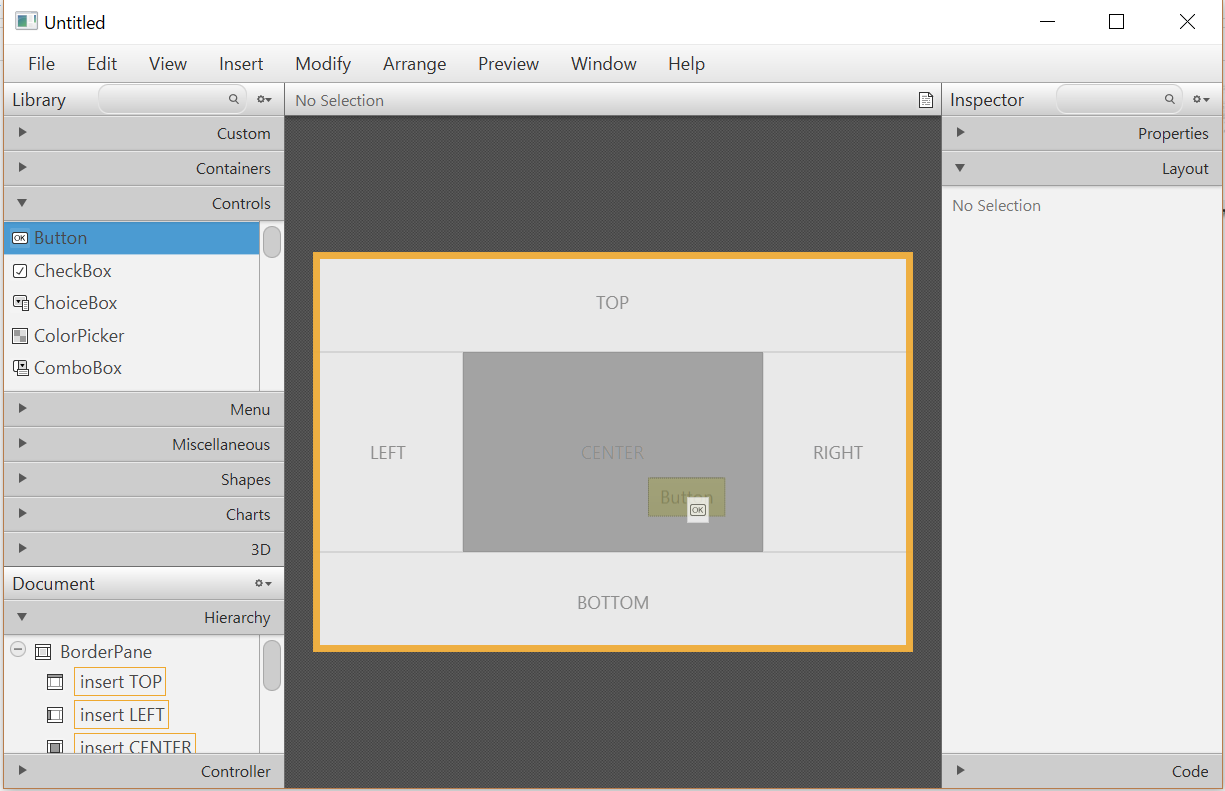
BorderPane
BorderPaneは、上、左、右、下、中央の各位置にオブジェクトを配置します。
上下に配置されているオブジェクトは、その優先高に合せてサイズ変更され、BorderPaneの幅が拡張されます。
左右に配置されているオブジェクトは、その優先幅に合せてサイズ変更され、上下の長さが拡張されます。
中央に配置されているオブジェクトは、中央の使用可能なスペース全体に表示されるようにサイズ変更されます。
それぞれの場所には1つしかオブジェクトを配置できません。
複数のオブジェクトを配置する場合は、さらに別のコンテナを配置する必要があります。

GridPane
GridPaneは、行と列からなるマス目にオブジェクトを配置します。
複数のマスにまたがって配置することも可能です。

おわりに
今回は、オブジェクトの配置に関するコンテナを紹介しました。
しかし、これら以外にもコンテナは存在します。
また機会があれば、具体的な使い方についてより詳しく解説したり、他のコンテナの紹介もしてみたいです。