とりあえずWebAssembly(C言語)でブラウザで動くものを作りたいので調べたら、
こよなく愛するQtでできるらしいので調べた。
環境はUbuntu 16.04です。
https://wiki.qt.io/Qt_for_WebAssembly
https://developer.mozilla.org/ja/docs/WebAssembly/C_to_wasm
基本的な情報は上の2個
だがやるとできないでハマった。以下は私が見つけた回答
まずQtをQtのサイトから一式ダウンロードする。
https://www.qt.io/download
ここからOpenSource版をダウンロードしてさらにメンテナンスツールから5.11.0
を選びダウンロードする(しばらくかかる)
知っている人は知っていると思うがダウンロードした5.11.0のフォルダ(/Qt/5.11.0/Src)
のなかにqtのソース一式があり、これでqmake以下一式ビルドできる。
だからあとWebAseemblyのコンパイラがあればいい。
WebAssemblyのコンパイラはemscriptenがいいらしい。
ネットで調べるとそれが一番情報あるから。
それをダウンロードするわけだが、なぜが私のところubuntu16.04 では最新(1.38.11)
ではうまく動作しなかった。そこで古いやつ(1.38.8)を選ぶと動いたのでそれを紹介。
なお上の
https://wiki.qt.io/Qt_for_WebAssembly
で推薦された.1.38.1も動作しなかった(少なくとも私のマシンでは)
以下のコマンドでインストールしてください
git clone https://github.com/juj/emsdk.git
cd emsdk
./emsdk install --build=Release sdk-tag-1.38.8-64bit binaryen-master-64bit
./emsdk activate --build=Release sdk-tag-1.38.8-64bit binaryen-master-64bit
source ./emsdk_env.sh
一応入れたら
https://developer.mozilla.org/ja/docs/WebAssembly/C_to_wasm
に3個例があります。ためしにやって動作確認してください。
C言語がWebで動きます。
※./emsdk install で律速されます、多分数時間。注意
※端末立ち上げるたびsource ./emsdk_env.sh する必要があります。
3.次にもちろんQtの環境を作る。
端末を起動
source ./emsdk_env.sh
実行
cd で /Qt/5.11.0/Src に移動
まず
qtbase、qtdeclarative、qtwebsocketsのフォルダを削除したのち
git clone -b wip/webassembly https://code.qt.io/qt/qtbase.git
git clone -b wip/webassembly https://code.qt.io/qt/qtdeclarative.git
git clone -b wip/webassembly https://code.qt.io/qt/qtwebsockets.git
さらに
qtlocation ,qt3dも削除
これは代替がない(今の所)よってこれを使うものはできない。
適当な場所にbuildディレクトリを作成(シャドウビルド)、
そこにcdしてからconfigure
/Qt/5.11.0/Src/configure -xplatform wasm-emscripten -developer-build -release -static -no-thread -nomake tests -nomake examples -no-dbus -no-headersclean -system-libpng -no-ssl -no-warnings-are-errors -skip qtlocation -skip qt3d -skip qtwebengine (他、使わないと思われるモジュールはskipしておくとコンパイル時間が短くなる)
最後にmake
make -j10 (-jは並列コンパイルオプション 数字はCPUのコア数と同程度の数字とする)
これでerrorが出ないのを確認して下さい。
終わったらqmakeのパスを確認してください。
/your-build-path/qtbase/bin/qmake
/your-build-path/qtbase/qmake/qmake
これをこれ以降使います。(2個あるけどどっちでもいいらしい)
※qmake自体はconfigureした時すでにできているのに注意
※makeはskipする数とCPU性能により数十分~数時間
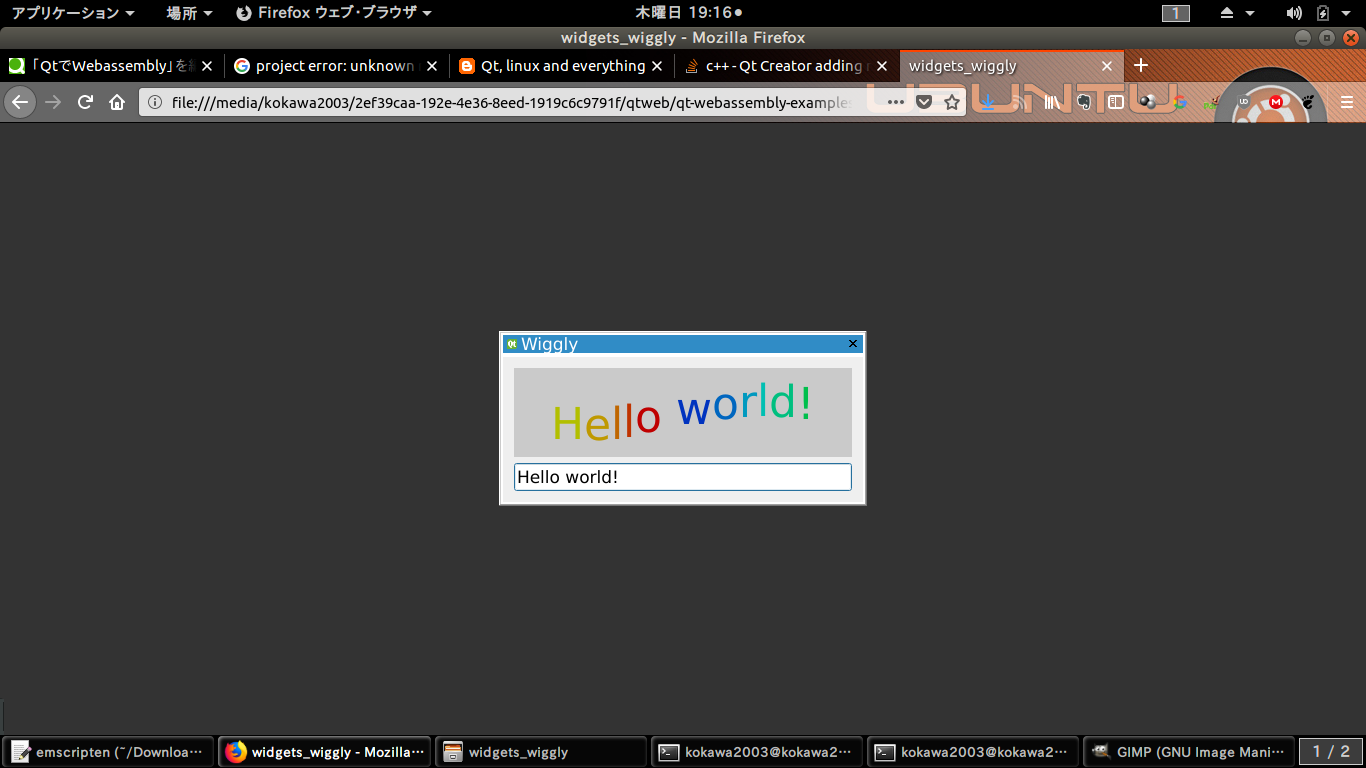
4.サンプルを動かしてみる
サンプルは
https://github.com/msorvig/qt-webassembly-examples
私が見た所ほとんど動作する(全部ではない)
やりかたとしては
makefileのやつは
make
*.proのやつは
/your path/qmake *.pro
make
でOK。htmlともろもろ出力されるのでhtmlをそのままブラウザで開くと動作する。
サーバーに乗っける必要はない。
file:://?????.html のURLを読むのでOK。
※いくつかのサンプルは
project error: unknown module(s) in qt: mqtt
のエラーを出す
これについては
https://stackoverflow.com/questions/48701475/qt-creator-adding-mqtt-library
にある。
git clone https://code.qt.io/qt/qtmqtt.git
cd qmqtt
mkdir build
cd build
/your path/qmake qmake -r ..
make
make install
でクリア出来ている(私のPCでは)
以上