沖中塾(初心者向け記事) アドベントカレンダー 2022に参加中!16日目の記事です。
WebARっておもしろい!
先日、ある有名なレジャー施設で、WebARを使ったコンテンツを体験しました。小学生の子どもはもちろん、30代の大人も夢中にさせられるくらい楽しかったので、自分で作ってみよう!とチャレンジした話です。
今回作ったもの(とりさかなくん)
子どもが小学校から持ち帰ってきた作品(架空の生物)を、とっても嬉しそうに見せてくれたことから着想を得たものです。
息子:「ねー見てみて!今日、図工でこれ作った。この葉っぱがきれいだったから羽にしたんだ~」
私:「えっと、これは葉っぱで作った鳥さんかな?」
息子:「そう!名前は、とりさかなくんにした!!!」
私:「へぇ~すごいね!羽があるからきっと空飛べるんだね~」
ARといえば拡張現実。
あたかも現実世界に存在するかのように見せてみたい!!!それが自分で作れたら楽しそう!と夢が広がります。
さっそく完成品は、こちら👇
作品名は、「とりさかなくん」。(小1息子より)
本記事では、冒頭のレジャー施設でも使われていた「PalanAR(パラナル)」を利用しました。
今回は初心者向けの記事ということで、以下アカウント作成~WebARの作成方法までを纏めていきます。
PalanAR(パラナル)とは
PalanAR(パラナル)
サイトのトップページにも書かれているとおり、「コードを書かずに、魅力的なWebARを作成」できるサービスです。
アカウント登録
新規登録
外部サービス(Google)またはメールアドレスで登録、のいずれか好きな方を選びます。

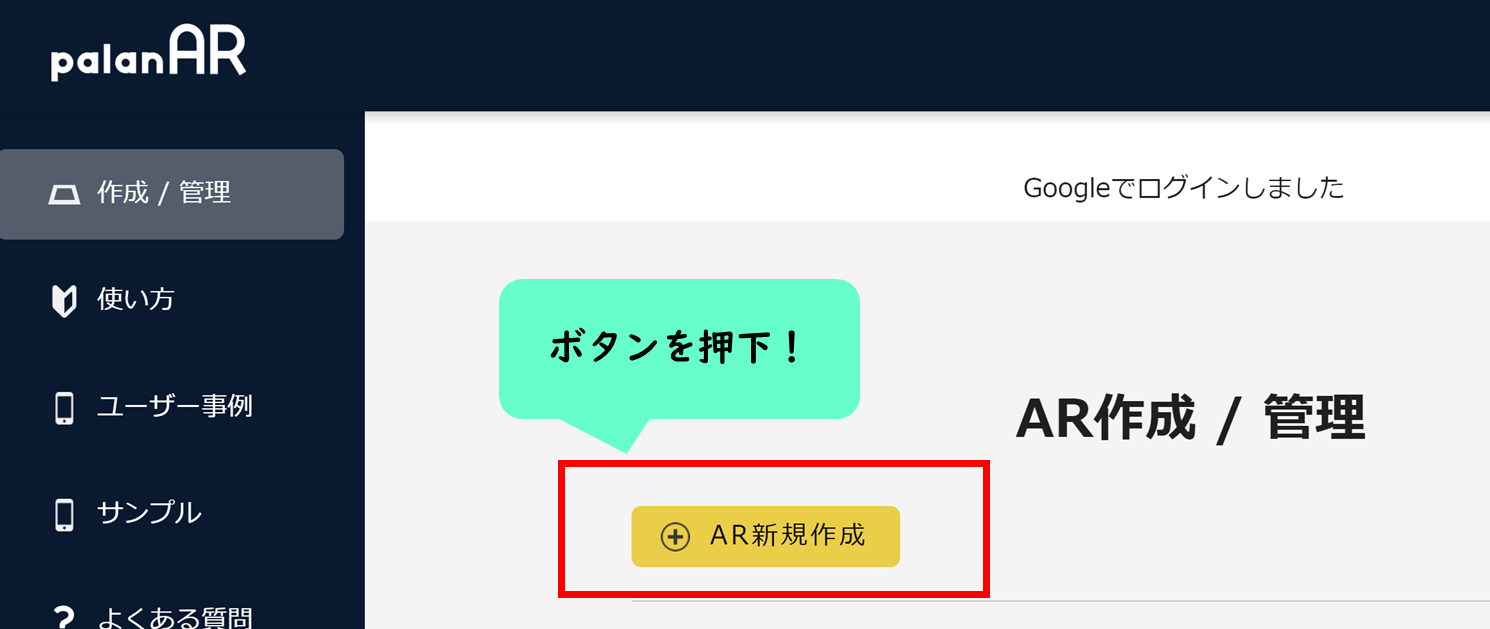
AR新規作成
「AR新規作成」を押します。
なお、無料プランでは3つまでAR作成ができます。

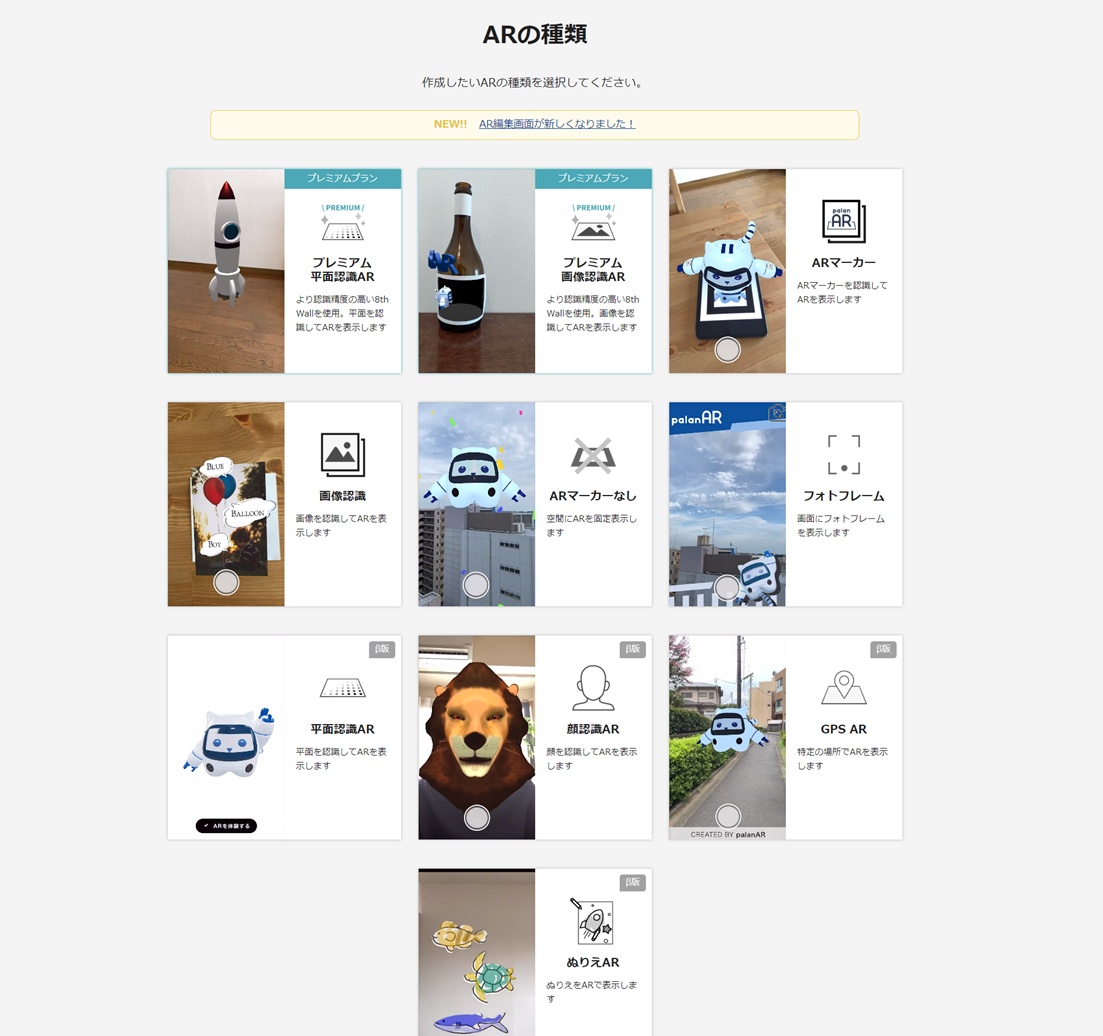
ARの種類
「ARの種類」を選びます。(種類が豊富です!)
何を選んだらよいか、、と迷う場合は、まずは選択してみて、サンプルを確認してみることをおススメします!

画像認識
今回は、「画像認識」を選んでいきます。
この時点でサンプルが表示されるので、これを使うとどんなことができるのか?がイメージしやすいです。
今回はシンプルに、シングルマーカー(1つの画像のみ認識)で試していきます。

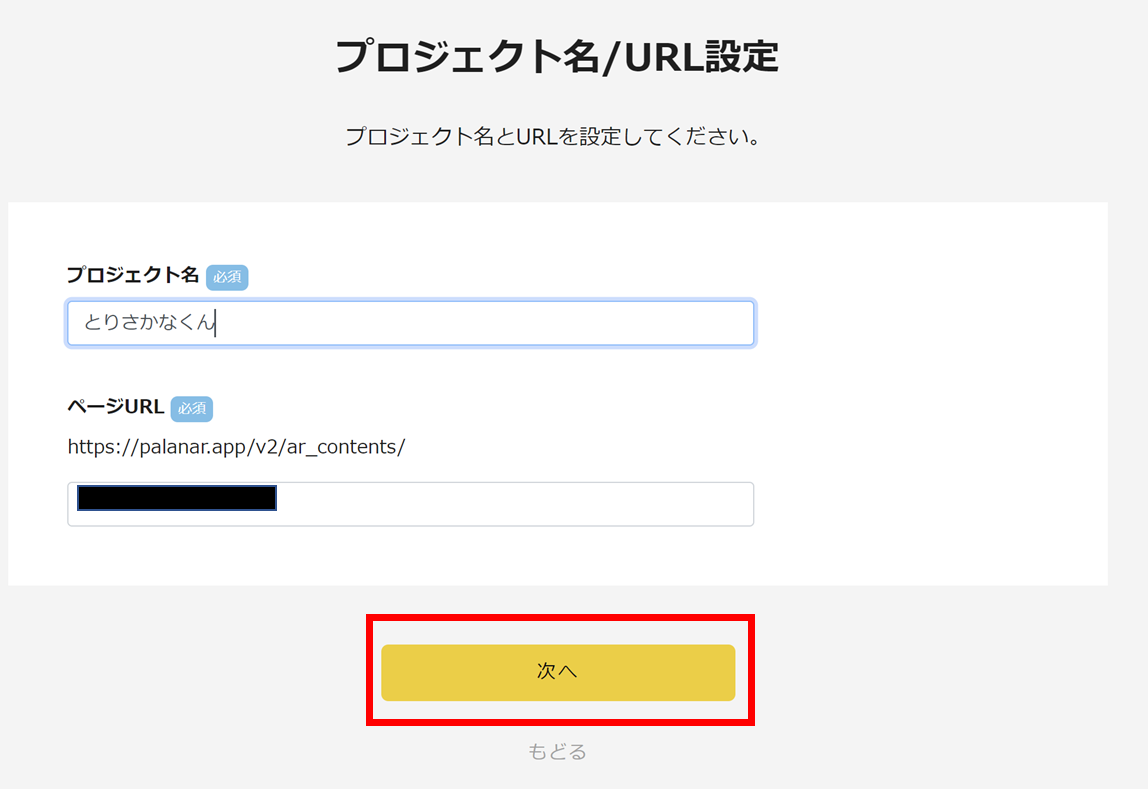
プロジェクト名/URL設定
プロジェクト名とページURLを設定します。
URLはランダム生成されていますが、自分で変更もできます。

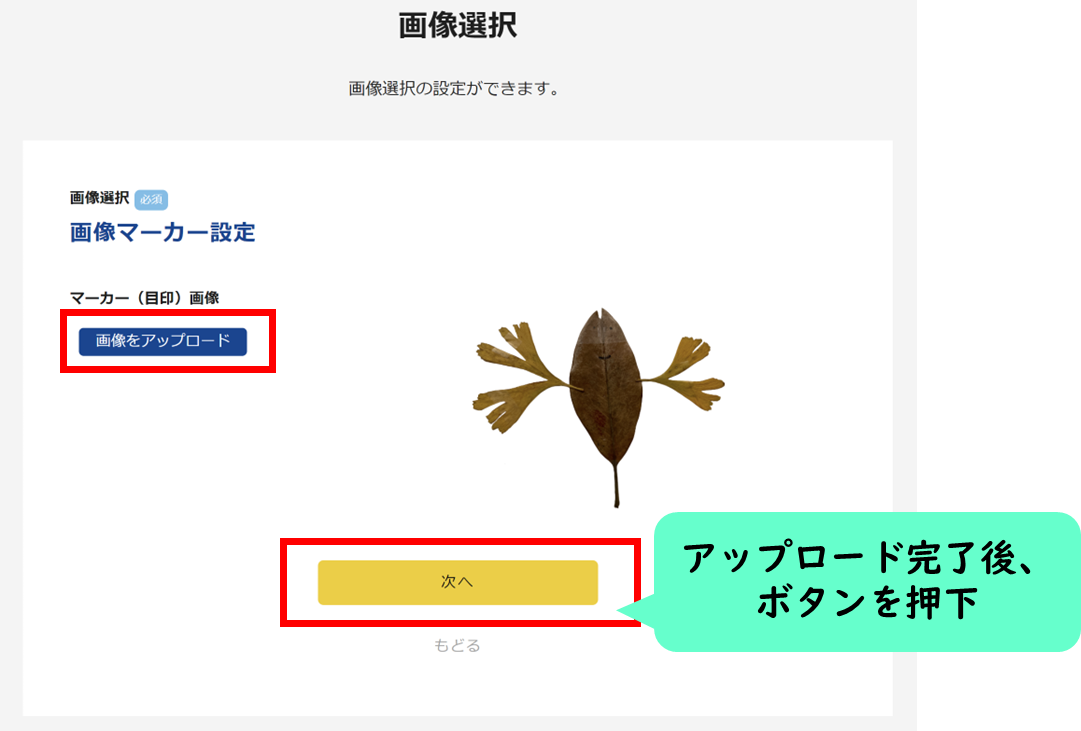
画像マーカー設定
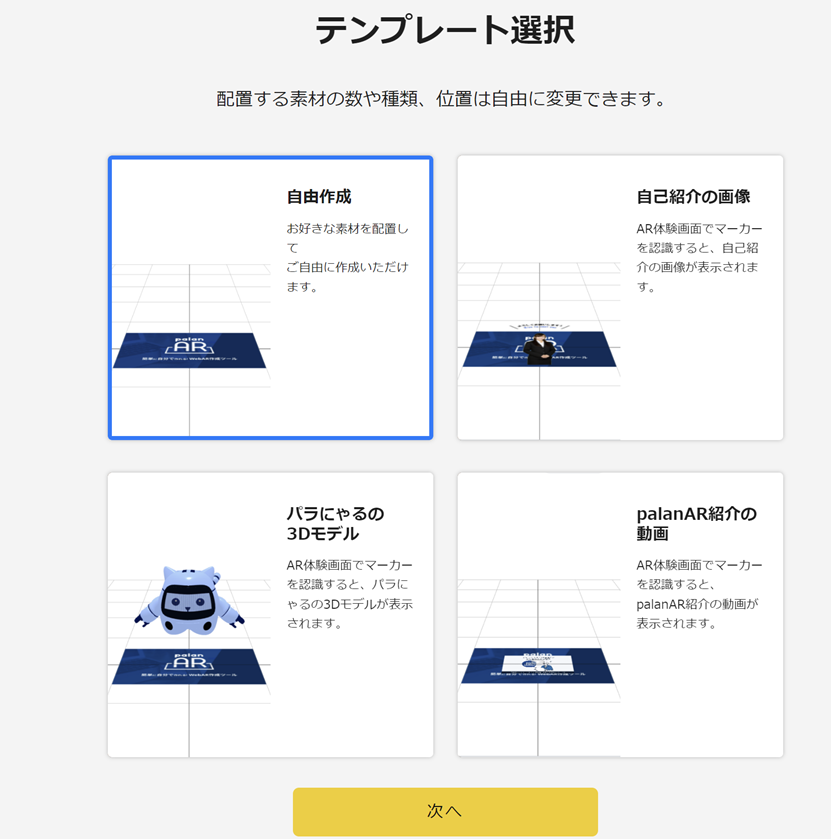
テンプレート選択
いくつか用意されていますが、自由に試したい場合は、「自由作成」を選択します。

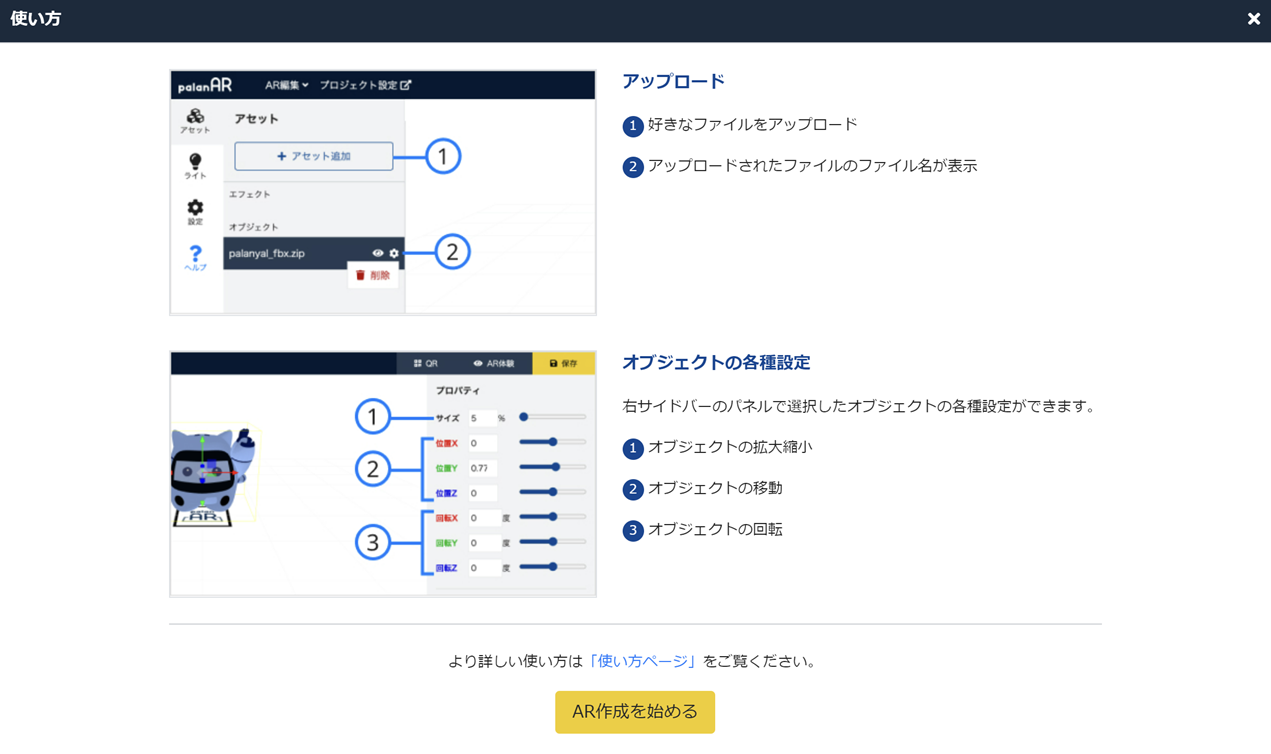
使い方紹介
操作方法が、とても丁寧に載っています。初心者にも安心ですね!

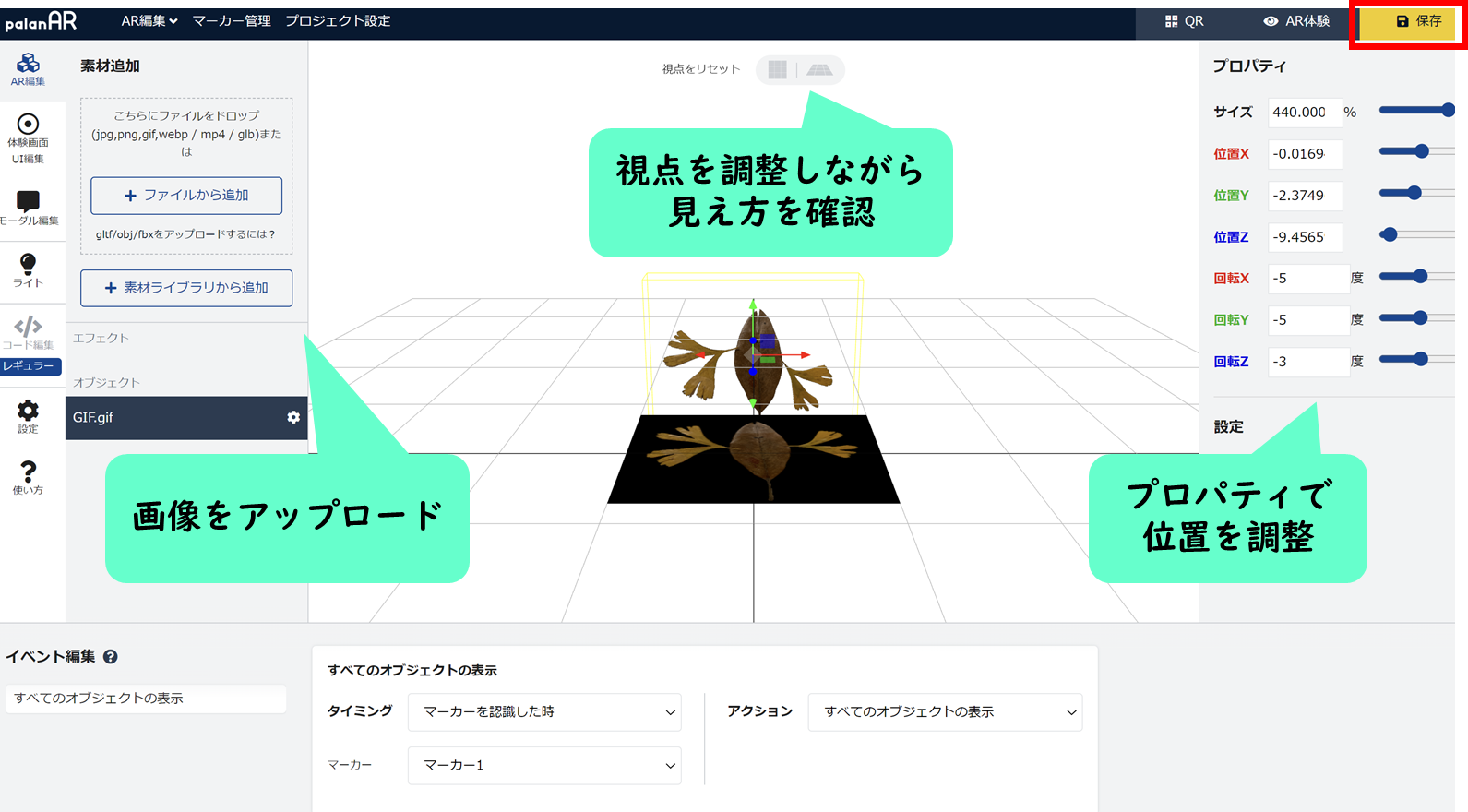
AR設計画面
設計画面では、以下の操作を実施していきます。
- ARで表示したいファイルをアップロード
※ファイル形式は、jpgだけでなく、GIFやmp4などにも対応しています。(詳しくはPalanARのサイトをご覧ください)
※素材ライブラリも使用可 - プロパティ(右エリア)で、位置やサイズ等を調整
- プレビュー(中央エリア)で、視点を切り替えながら見え方を確認
- できあがったら保存する

位置調整には少々コツがいるので、初心者が一番躓きやすいところかな?と思います。(X・Y・Zの違いなど)
プレビューの矢印が色で対応しているので、この色を参考にすると視覚的にイメージしやすいです。
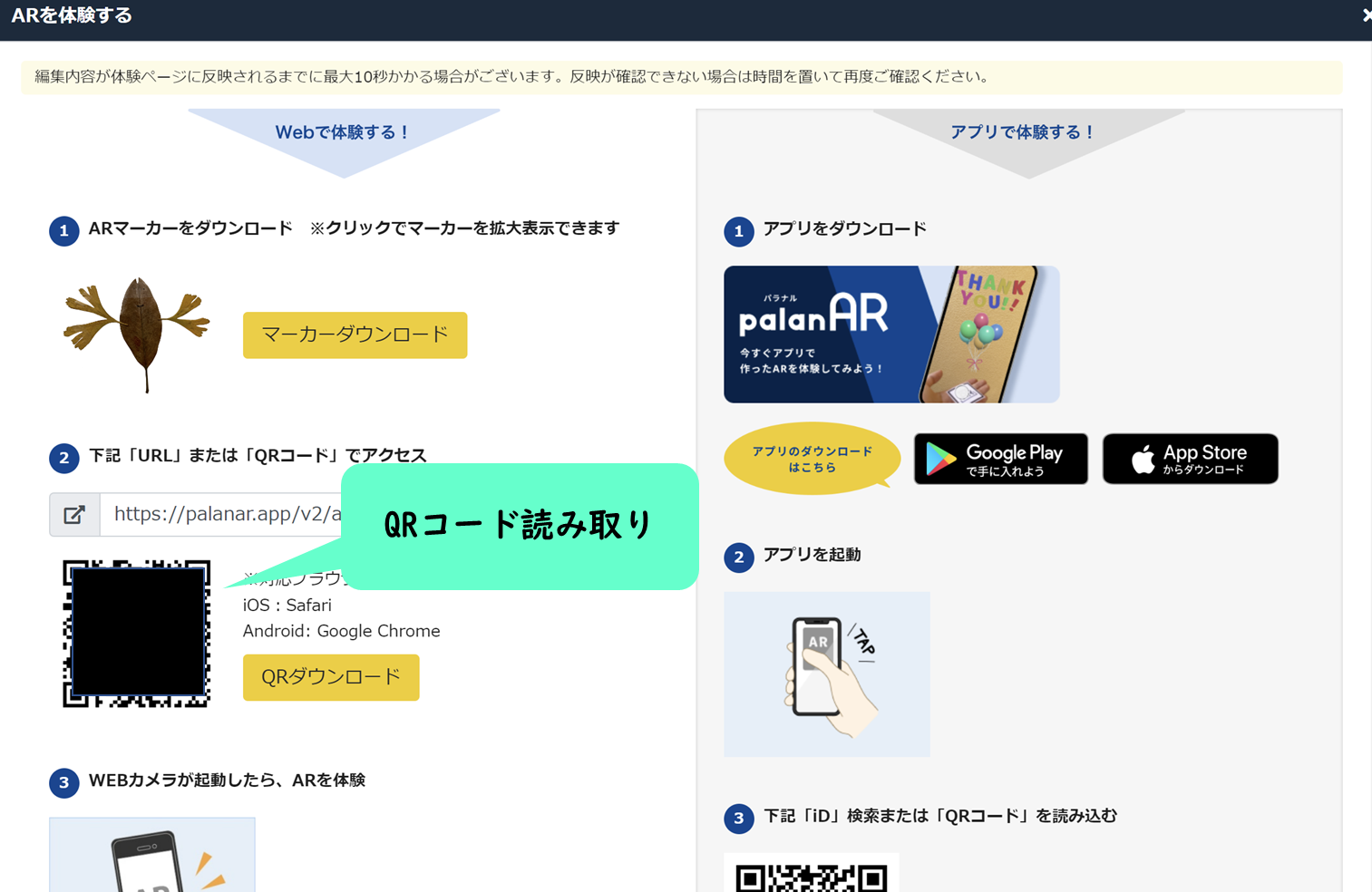
いざ体験ページへ!
ここまでできたら、「AR体験」ボタンより確認してみます。
スマホでQRコードを読み取っていきます。

完成!
そして出来上がったのが、冒頭でご紹介した作品です。
- 「とりさかなくん」を画像認識すると、ARで浮かび上がるようにしました。
- GIFファイルにして、あたかも動いている(羽ばたいている)ように見せているのがポイントです。
- 作者(子ども)自身も、自分が作った作品が動いていることで、ますます愛着が湧いたようです!
最後に
PalanAR(パラナル)には、画像認識以外にもARの種類がたくさんあるため、他も試してみたいと思います!
余談ですが、記事の冒頭で語ったレジャー施設のWebARが気になった方は、こちらをご覧ください。
※ARコンテンツは、スマートフォンでしか体験できないようですので、ご注意ください。