はじめに
フローの見た目、巨大になってませんか?
縦にも横にも。
自分で分かりにくいフローは、ほかの人から見ると、もっとわかりにくいものです。
そうなると「ずっとあなたがメンテナンスしてね」となり、もしこれが会社組織の業務に使われるものであれば、それは健全な状態ではありません。
「制御」に含まれる「スコープ」「終了」アクションを活用することで、フローの "ブラウザ画面上での見た目をわかりやすく" することができます。
「スコープ」「終了」アクションを活用すると、こんなすっきりしたフローができます。
「終了」アクションを活用しよう
「終了」がないフロー
Power Automate を活用しはじめると、「条件」アクションは避けて通れません。
条件を用いるときに一番多いパターンは、「この条件に当てはまるときはフローを継続し続け、当てはまらない場合は終了」といったものです。
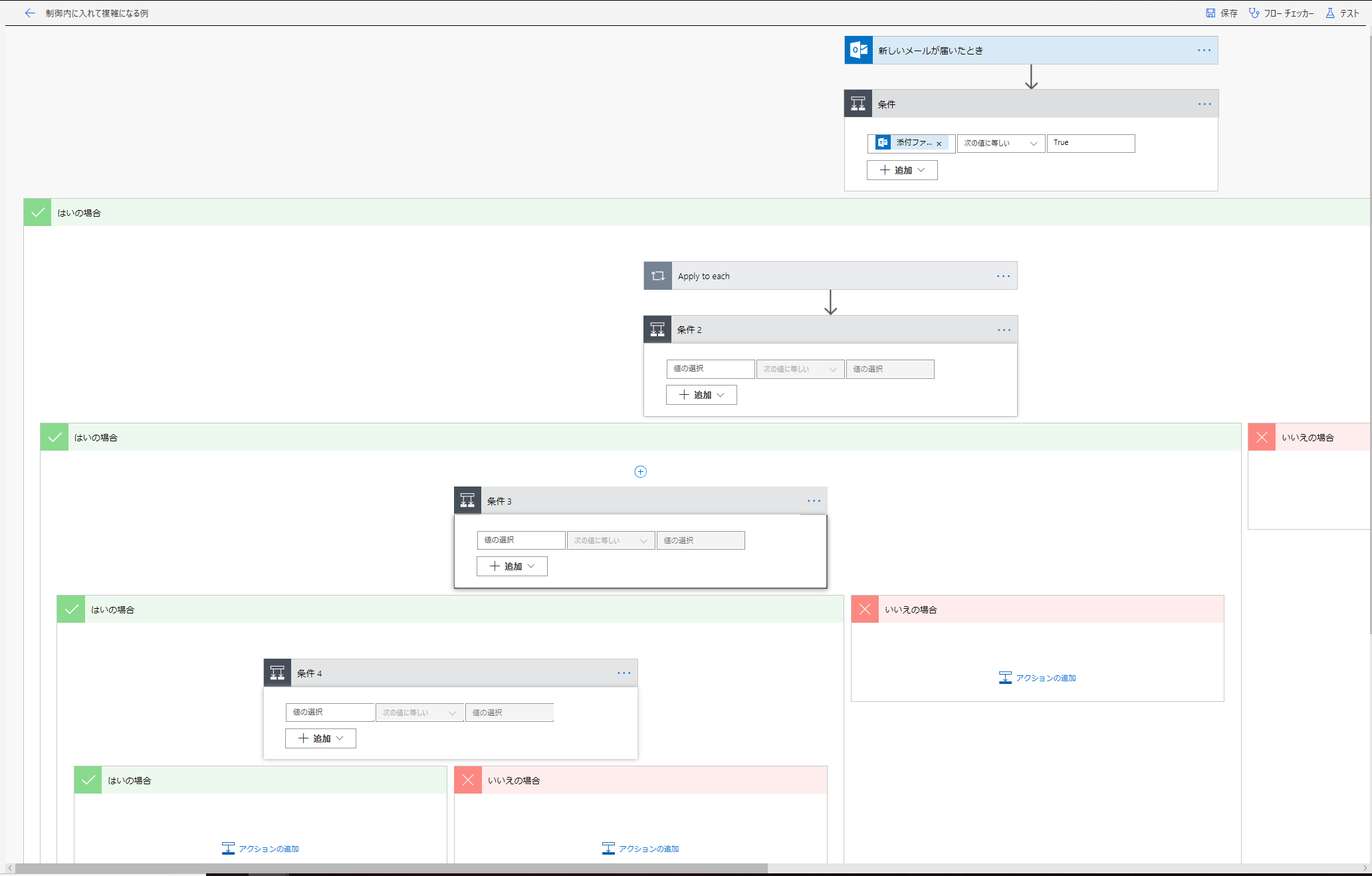
で、この "継続し続け" のところを、条件アクションの「はいの場合」に作りこんでいる人がいるかと思います。そうなると、大体次のようにフロー画面の横幅が膨大になり、全体の流れの把握が難しくなります。
横スクロールをしないと全体が見えないですね。
「終了」があるフロー
「終了」アクションは、そのステップに到達した時点でフローが終了します。試しに使ってみましょう。
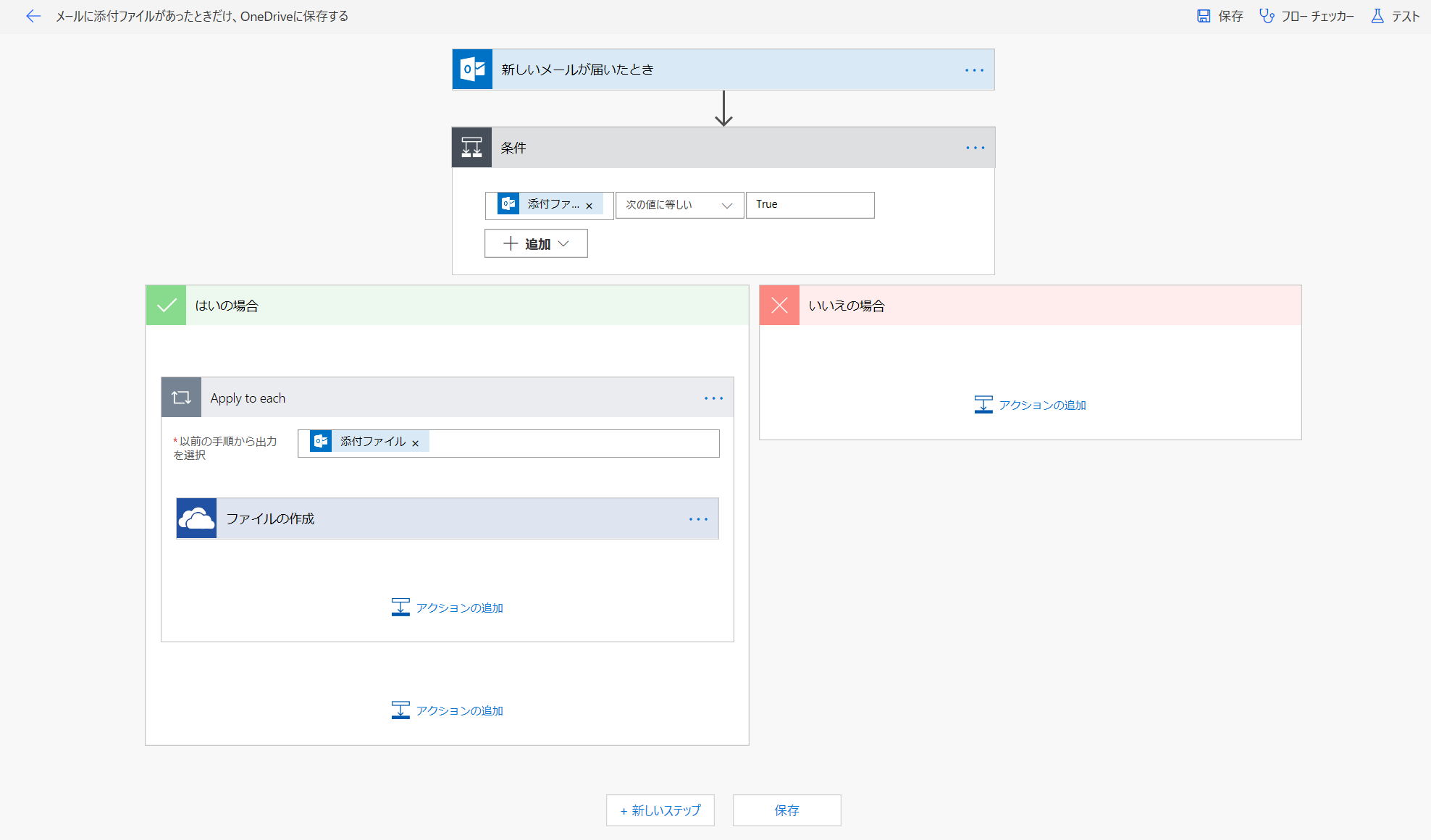
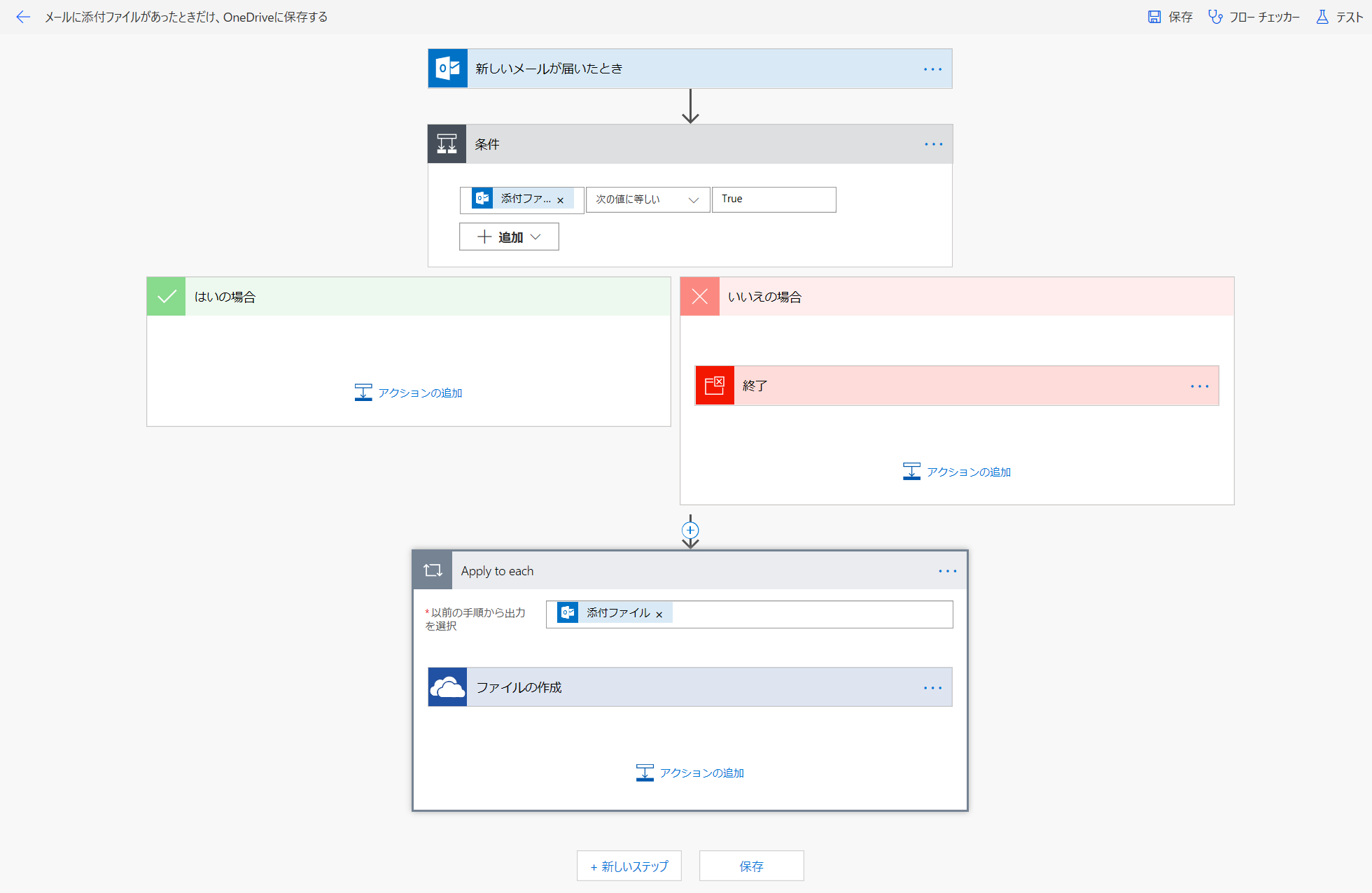
次のフローは「メールが届いたとき、添付ファイルが存在したら、そのファイルをOneDriveに保存する」ということを実現しています。
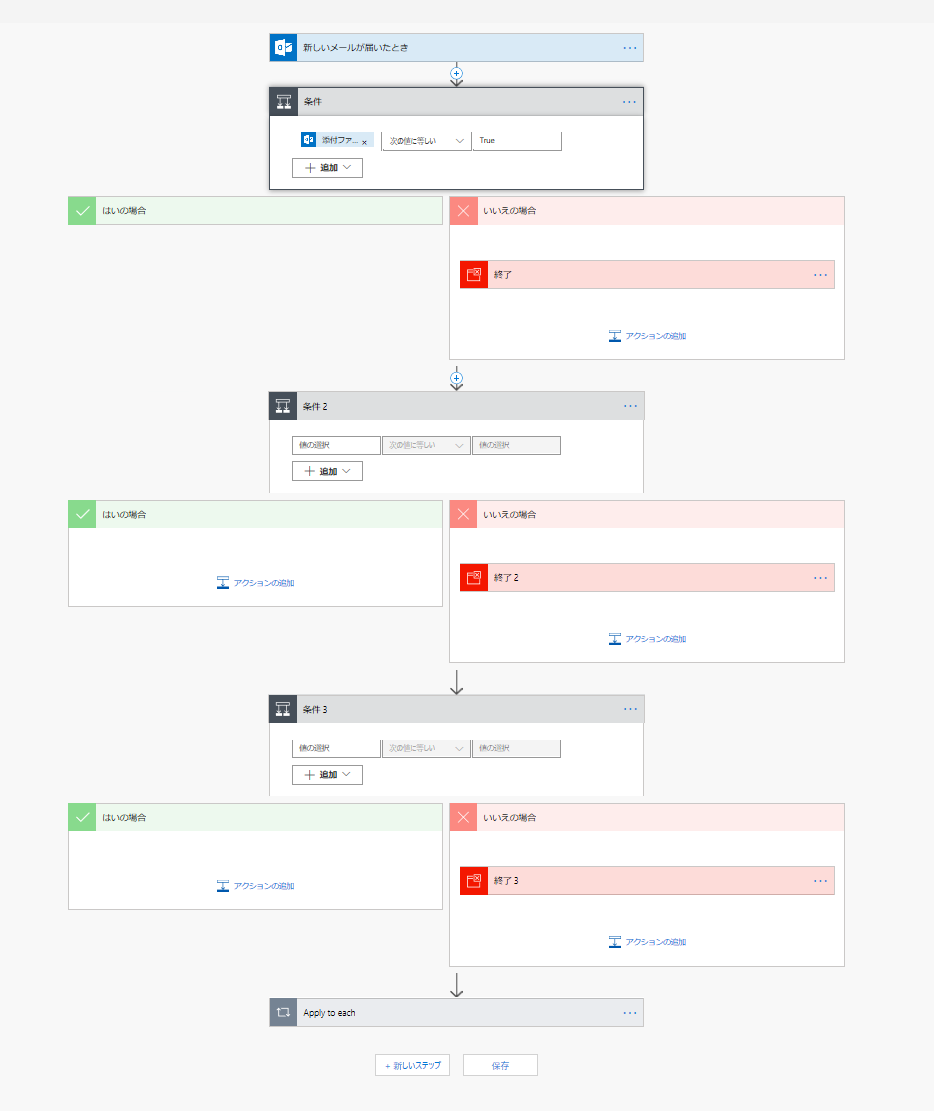
ここで「終了」を活用すると、次のようになります。
OneDriveへの保存処理、つまり正常に進んだ時の次の処理を「はいの場合」の中ではなく、トリガーの真下に持ってくることができました!横幅が小さくなって、横スクロールがなくなるのでだいぶん見通しがよくなりましたね。
これは、フローを進めるうえでの必要条件、つまり途中終了(ないしは中断)する条件が多くなるほど、効果を発揮します。
プログラマーの人には「早期リターン」と言ってあげると、きっと意図が伝わります!
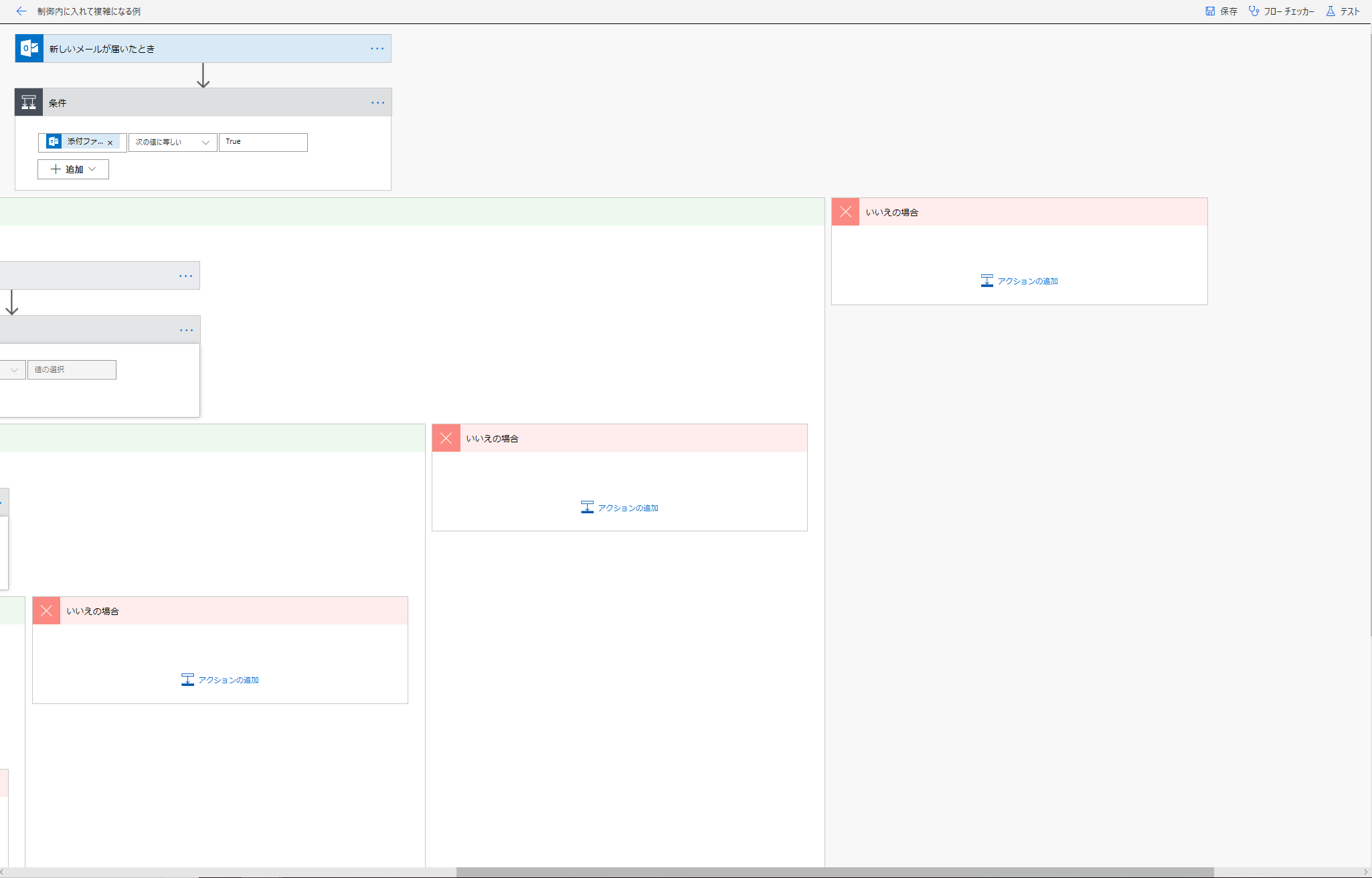
3つも条件があるのに、全然横に広がらないですね!
実行してみましょう
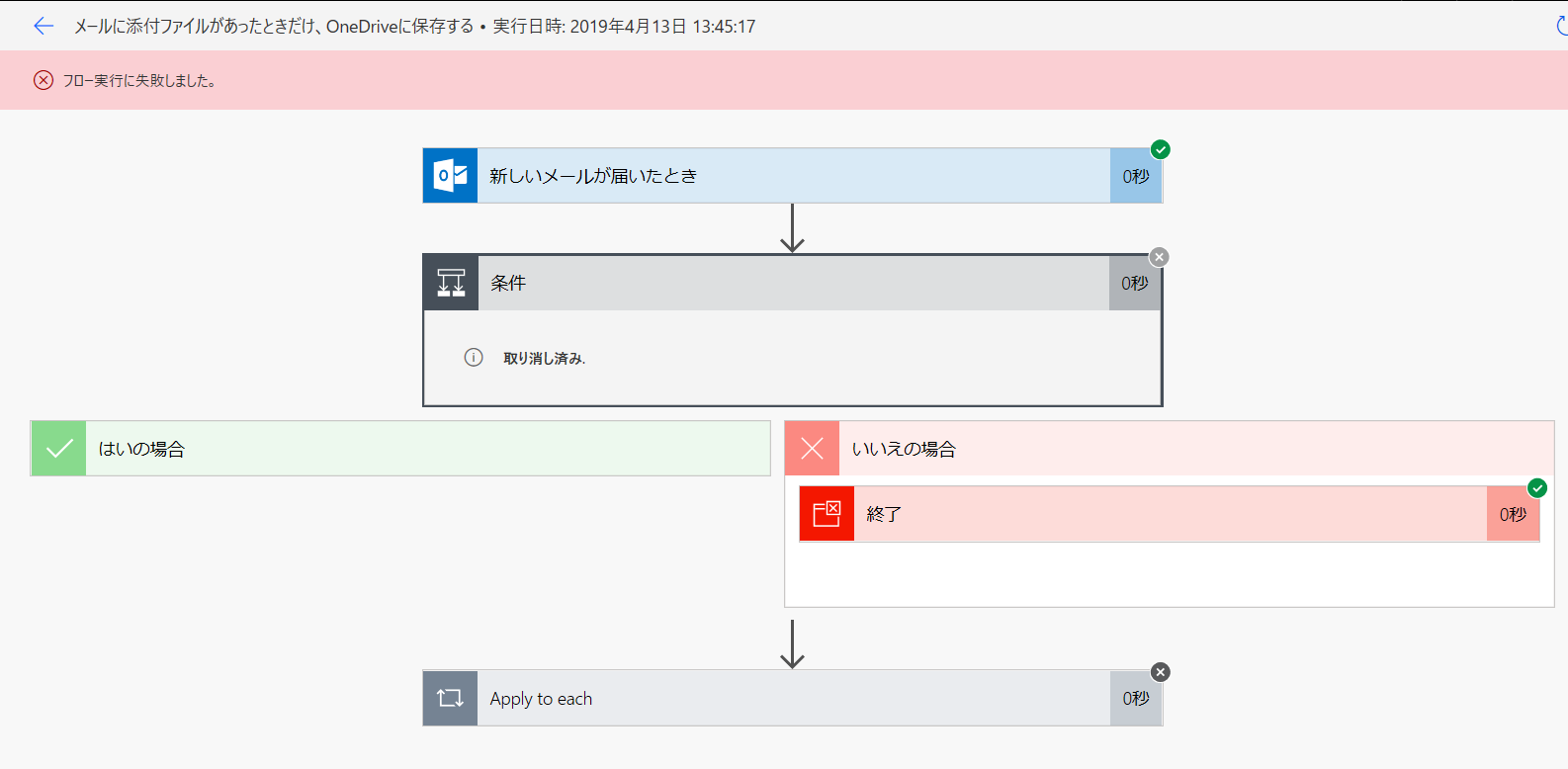
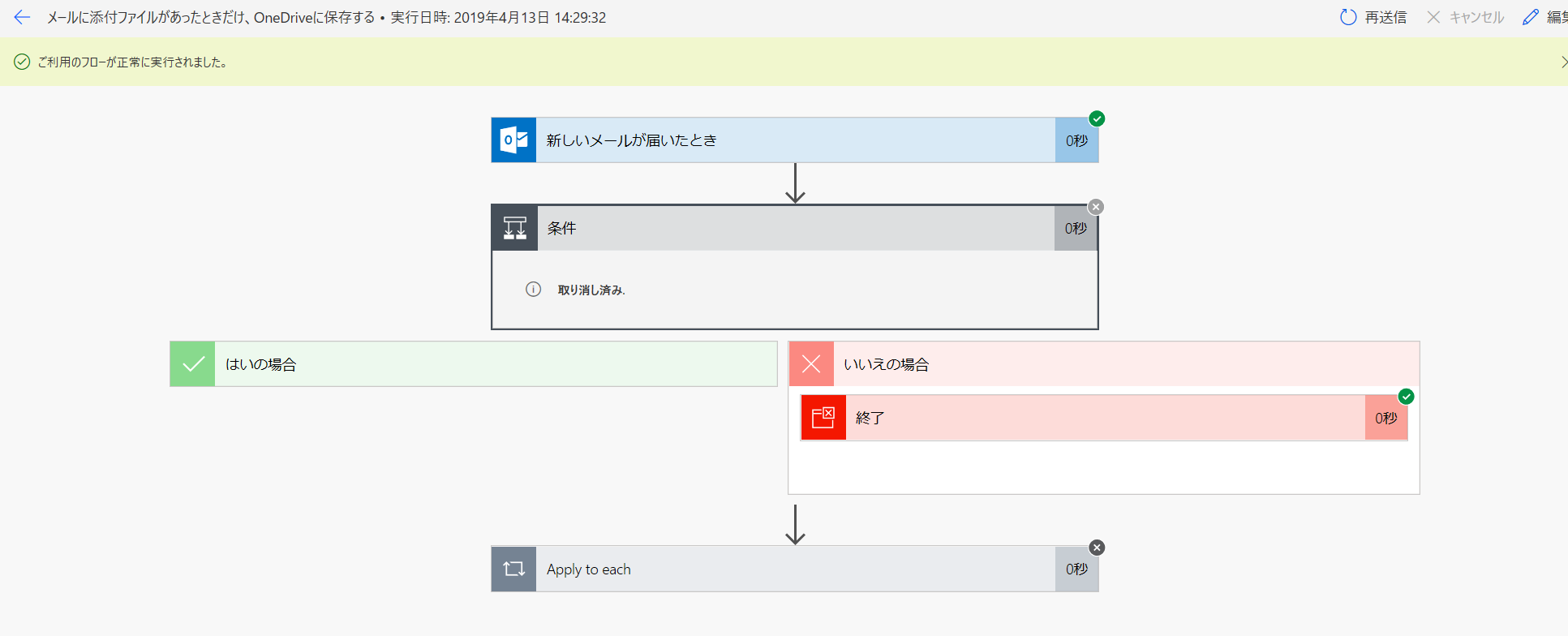
さっそく実行してみましょう!わかりやすくするために終了条件を1つにしておきます。
「終了」に到達して、後続処理(ここではApply to each)は実行されてないことがわかります。要件はいちおう達成できましたね。でも、フローが "失敗" 扱いになっているのが気になりますね。このままでは、誰かが実行履歴を見たときに「フローの構成に抜け漏れや間違いがある」のか「フローの構成は正しくて、ただ継続する必要がなかっただけ」のか、わからなくなってしまいます。
「フローの構成は正しくて、ただ継続する必要がなかっただけ」の場合は、正常終了になるとよいですね。
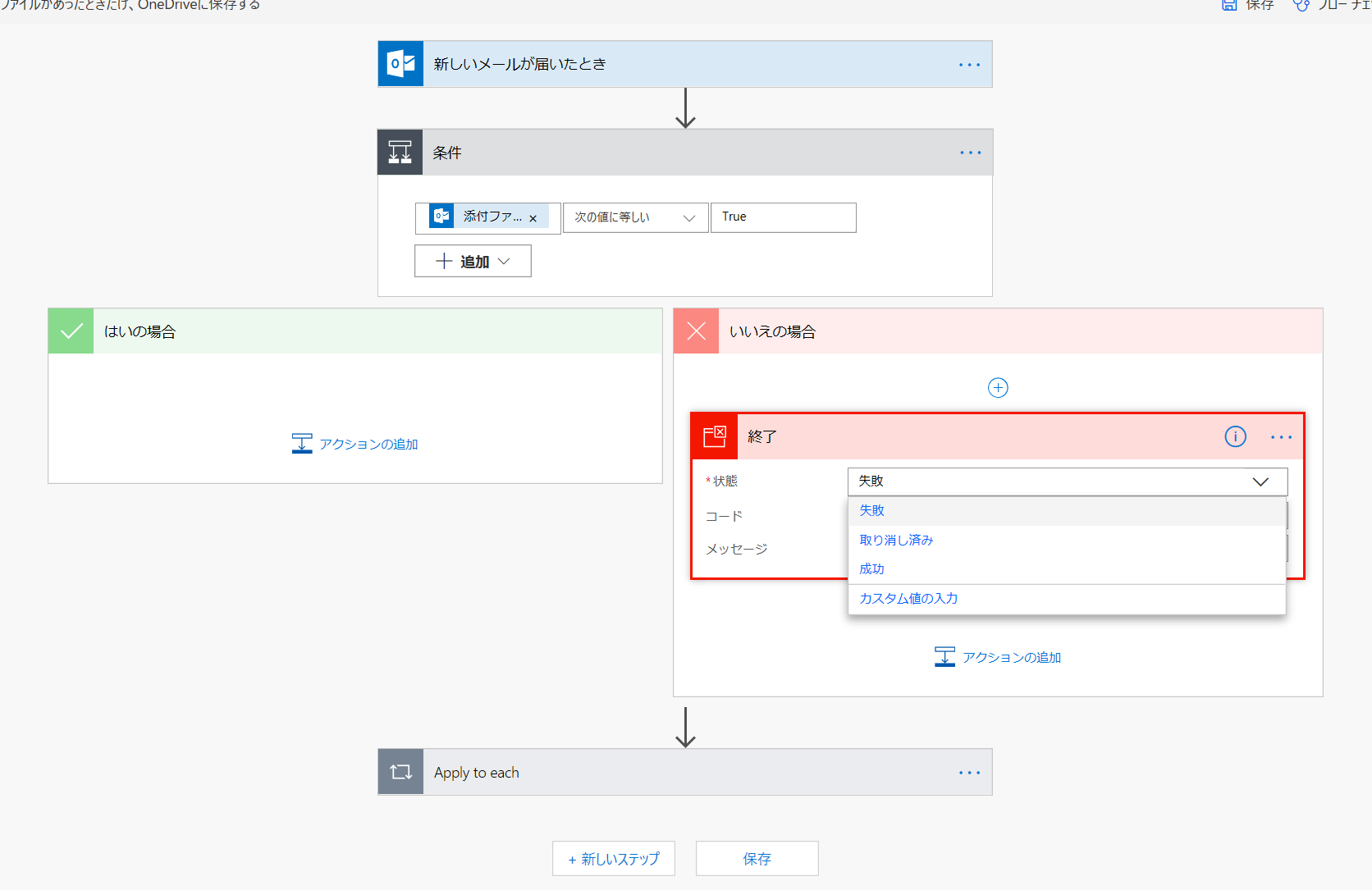
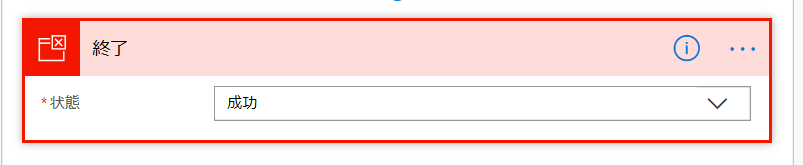
「終了」アクションは、それを指定することができます!
これを「成功」にしてみます。
では、実行してみましょう。
できました!
後続処理は行われていません。これは「設計された途中終了」なので、実行履歴は"成功"、緑チェックで表示されると、だれが見ても正しく動作しているフローだとわかりますね!
「スコープ」アクションを活用しよう
「スコープ」がないフロー
「終了」が使えるようになり、フローを縦に並べることができるようになりました。では本格的なフローを作ってみましょう!
今回は
「メールに添付ファイルがあったら、上長に承認申請を行い、承認されたらOneDriveに保存する」
というフローを作ってみます。
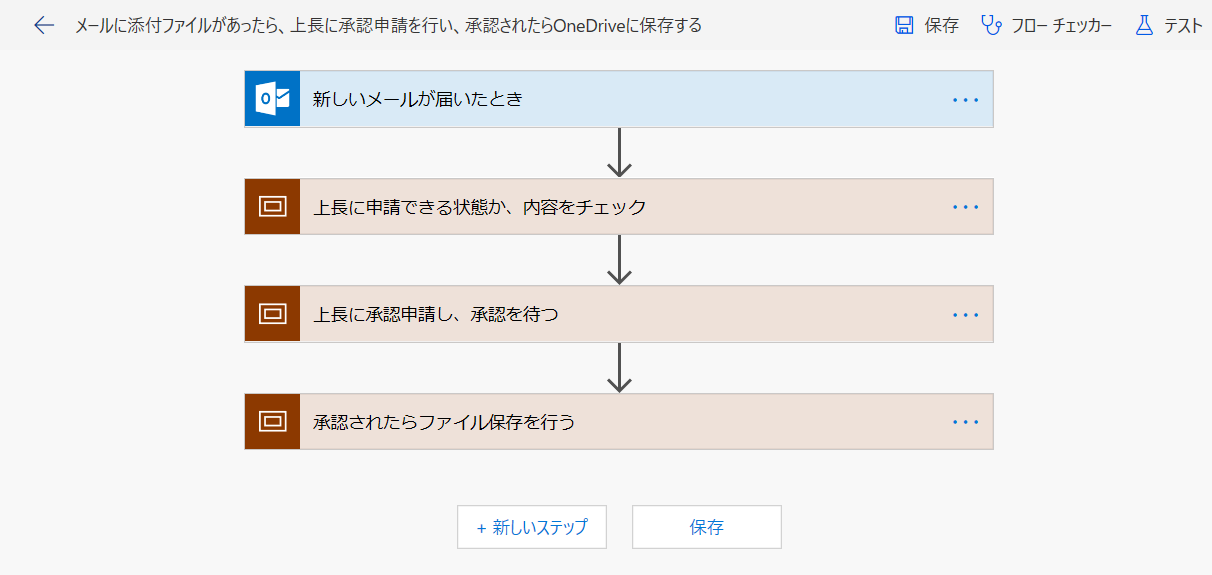
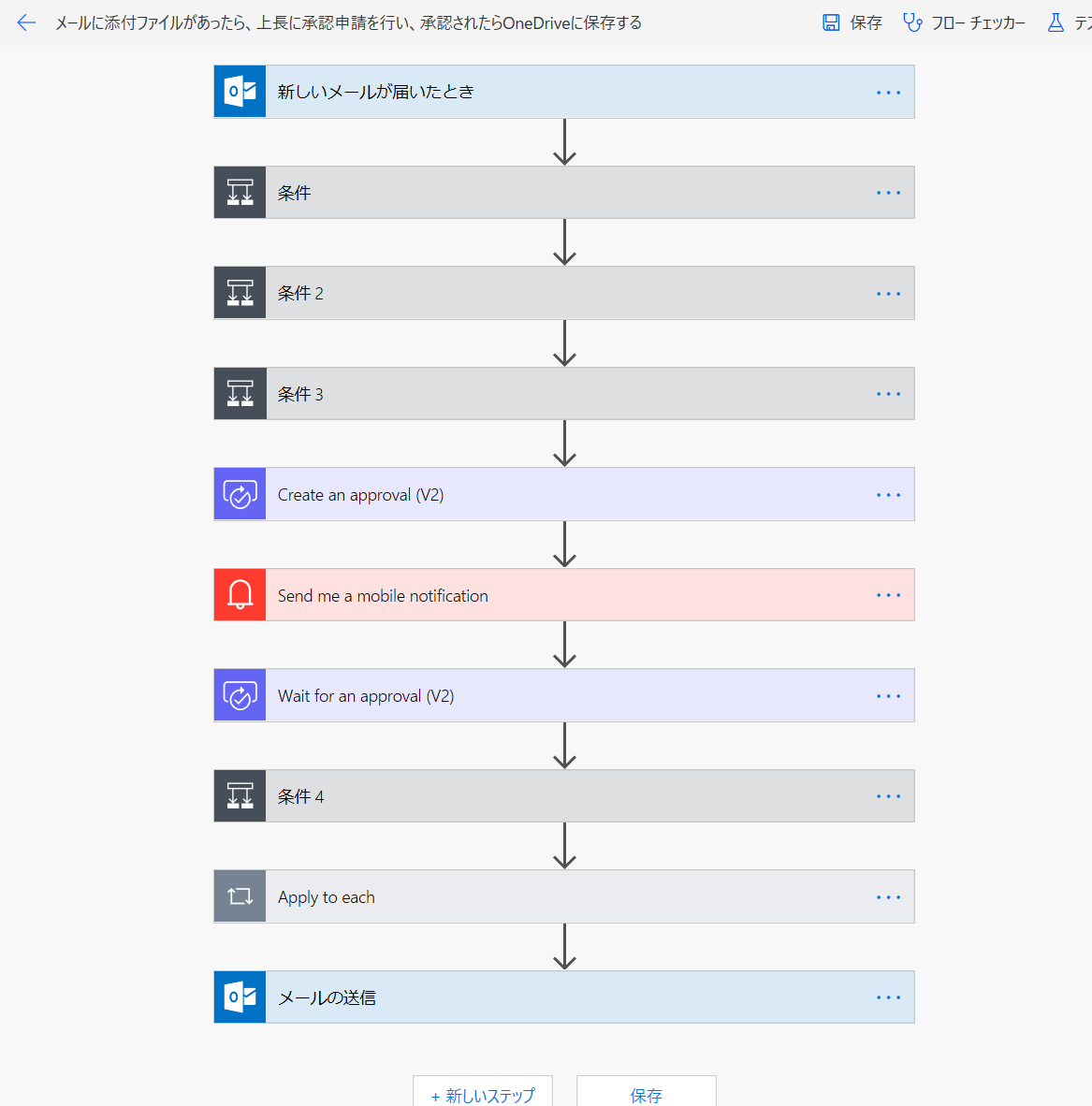
うーん、フローを構成した私自身は一体何が起きているのかわかりますが、たぶん初めてこの記事を見た人は、結構考えてステップを追わないといけませんよね。
同じ "条件" が並んでますし、承認処理をなぜわざわざ「Create an approval」と「Wait for an approval」に分けたのかわからないですよね。
ではここで「スコープ」を使ってみましょう!
「スコープ」があるフロー
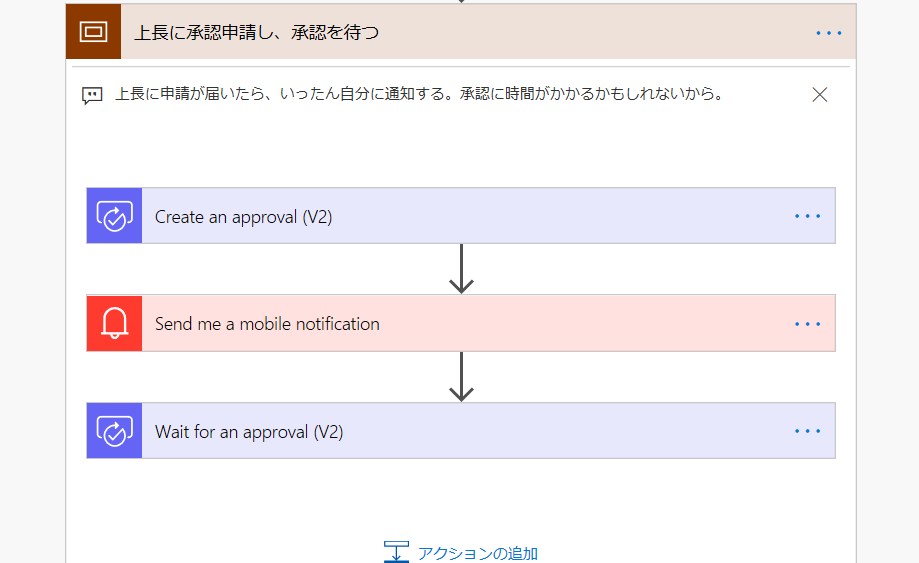
さっそく作ってみたものを見てみましょう。
なんじゃこりゃ。クリックして展開してみます。
簡単にいいますと、「スコープ」は "ステップをまとめて名前を付けたり説明を書いたりする" ためのアクションです。
まさに見た目のためのアクションなわけです。
ちなみに、フローの動作自体にはまったく影響はありません。「スコープ」がないときと、まったく同じ動作をします。
先ほど書いた "承認処理をなぜわざわざ「Create an approval」と「Wait for an approval」に分けたのか" というような、いわゆる「設計意図」は、単純に必要なステップを並べただけでは伝わりません。
そういった内容を「スコープ」ステップにコメントとして追加することで、だれにとってもわかりやすい、メンテナンスできるフローができあがります!
コメント書いてみて思ったんですが、通知は申請者、つまり最初のメール送信者に届くべきなので、「Send me a mobile notification」アクションは適してないですね。と、こういったことにも気づくことができるようになります。
コメントはステップメニューの「コメントの編集」から編集できます。
応用
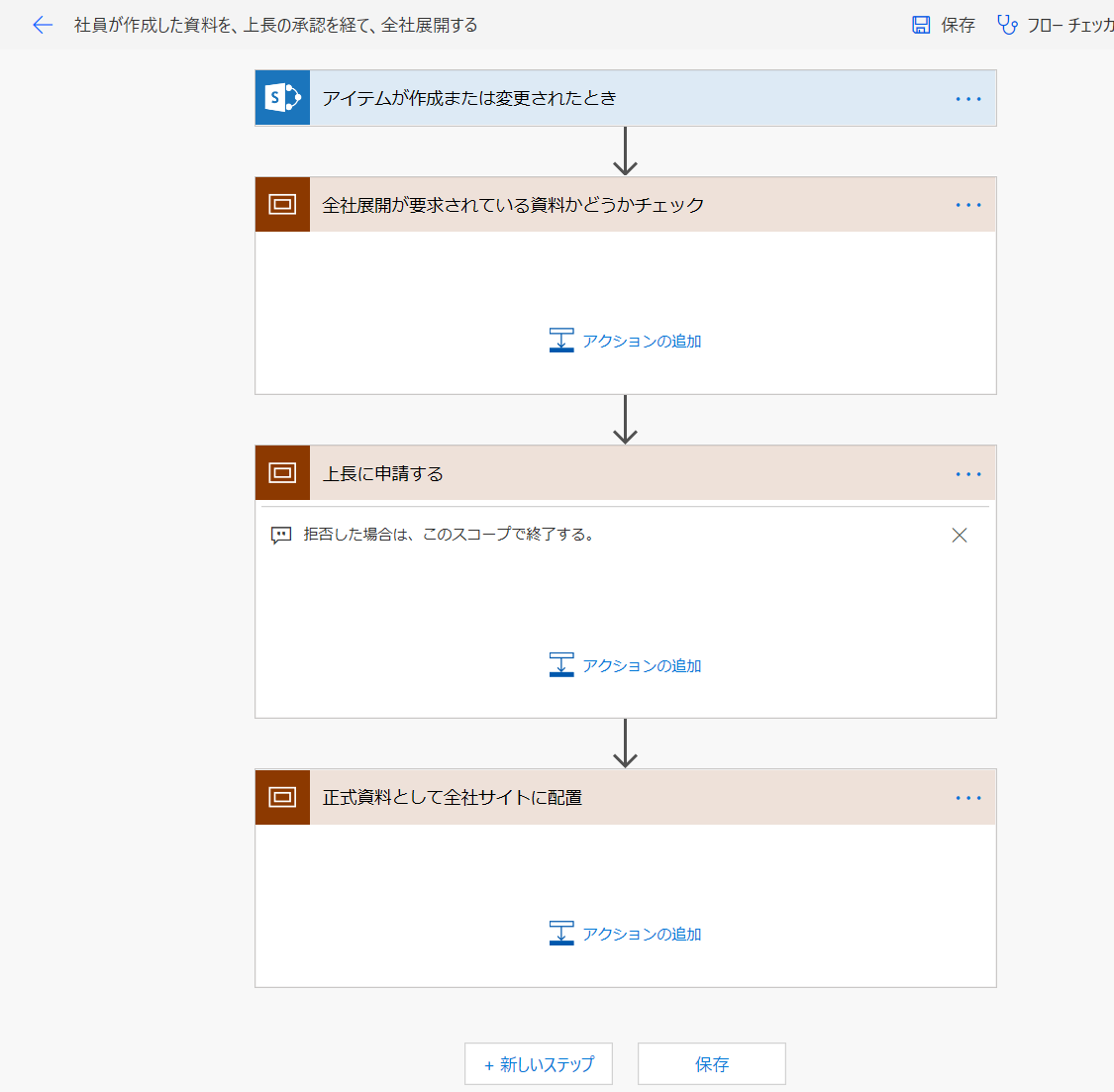
スコープに慣れたら、こんなことができるようになります。
スコープの中にステップが何もありませんね。どういうことでしょうか?
このフローは、作成過程の状態です。
具体的なステップよりも先にスコープを作成して、名前を付けてコメントを書くことで、これから何を実現したいんだっけということをチェックしながら作成するのです。
そうすることで、細かいステップを作成する中で間違った方向に進むことを防ぐことができますし、ここまで作成できたぞという実績もわかりやすくなります!
スコープ内が完成するごとに動作確認をするのもよいと思います!
おわりに
お仕事の中でフローを構築するときは、おそらくほとんど「他人」や「組織」のために構築するはずです。
なので、構築した自分だけがわかればいい、というものではないわけです。
見た目にわかりやすいフローをつくって、みんなで維持管理していきましょう!
そして、みんなで進捗させて金曜日はパパっと退社しましょう!