Twitter、Facebook、Githubなどのアカウントを使用して別のサービスにサインアップできるの、超便利ですよね。
でも実装したいと思ってOAuthの概要図をGoogle画像検索してみても、どうも頭の中と登場する単語や図が一致しない、という人もきっといると思います。(いますよね?)
私のように今更ながらOAuthのことを理解しようとしている方のために、
様々なOAuth解説を読む前に抑えておくべきポイントを記載します。
OAuth 2.0 (以下, OAuth2)をしっかり理解されている方へ
この記事では、細かい正確な仕組みを省いています。登場人物や世界観を大まかに把握するための記事ですので、細かいネタバレを含みません。
また、登場する単語は極力広く認識されている単語を使用しますが、間違いがあればご指摘ください。
というわけで、みなさまのお役に立てば幸いです。
OAuth2は「認証(Authentication)」の仕組みではなく「認可(Authorization)」の仕組み
OAuth2は「ユーザ/パスワードで本人確認」する仕組みではありません。
正しくは「特定のデータへ特定の操作を許可」する仕組みです。
例えばGithubアカウントを使用したOAuth2であれば、「リポジトリ一覧を読み取り専用でアクセスしてOKです。リポジトリの追加はできません。」を達成することが目的です。
この達成目標のために、結果的に認証も行うため、認証の仕組みとしても広く利用されているというだけです。
OAuth2の解説はOAuth2を「利用したいアプリケーションからの目線」で記載されている(ことがほとんど)
OAuth2を理解するにあたって、重要なアクターは次の3つです(他にもいくつか中間のアクターがあります)。
- リソースサーバ(取得したいデータのあるサーバ)
- クライアント(データを取得して利用したいアプリケーション)
- エンドユーザ(取得したいデータの所有者)
例えば、QiitaはGithubアカウントを使用したOAuth2で認証可能です。
上記3つのアクターに当てはめると次の通りです。
- リソースサーバ:Githubサーバ
- クライアント:Qiitaアプリケーション
- エンドユーザ:Qiitaアプリケーションにアクセスしているあなた
ここで許可を与えるという言葉を紐解くと、許可を求めているのはクライアントです。
OAuth2の仕組み大まか概要図
最後に、かなり大まかにOAuth2を図解してみます。
Githubのアカウントを使用したOAuth2を、自分のアプリケーションに実装するイメージです。
以下の文章も、クライアント=自分のアプリケーションという視点で記述しています。
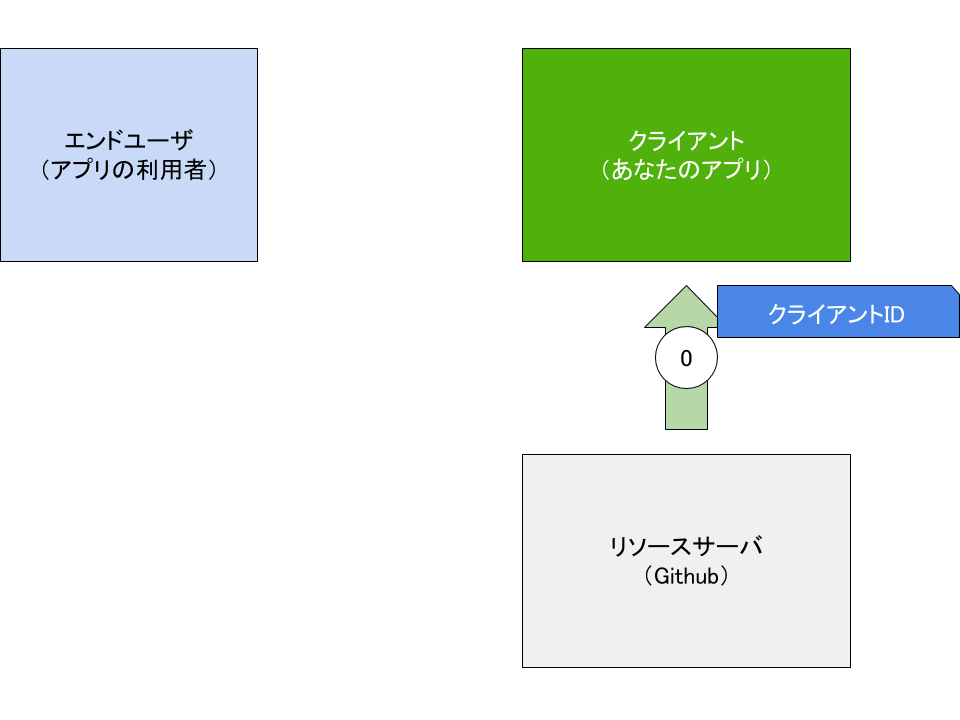
運用開始前
アプリを実装する段階で、事前準備をしておく必要があります。
(0) 事前にリソースサーバから「クライアントID」をもらっておくことが必要です(ここで「ユーザ情報を読み取るだけ」などの権限を指定します)。
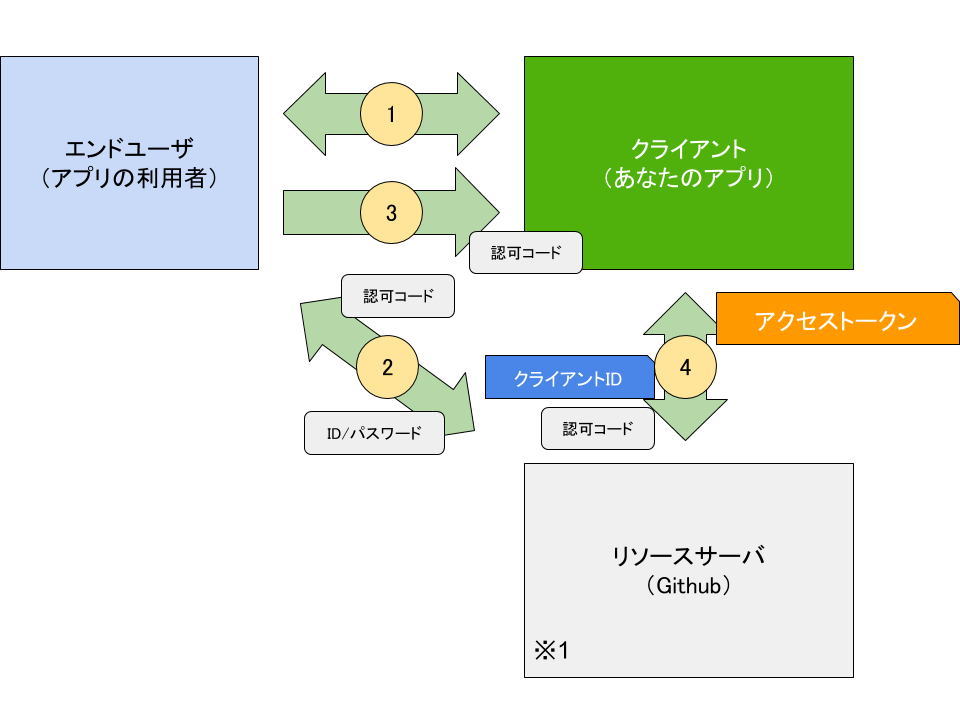
認証~認可処理
実際に認証~認可処理を行います。
※1 本来はリソースサーバ(ユーザ情報など、取得したい情報を持っているサーバ)と認可サーバ(トークンを管理するサーバ)は独立して考えますが、ここでは同一サーバで実現する想定で記載します。
(1) エンドユーザがアクセスしてきましたが、まずはリソースサーバで先に認証を行ってもらいます。
(2) エンドユーザはID/パスワードをリソースサーバに渡して、「認可コード(リソースサーバから認可が下りたことを示すコード)」を得ます。これが、エンドユーザがID/パスワードを入力する一度きりの機会です。
(3) 「認可コード」をクライアントに預けます。
(4) クライアントは自分を示す「クライアントID」と、エンドユーザから預かった「認可コード」をリソースサーバに示します。これでクライアントは”エンドユーザの代わりに、エンドユーザが所有するリソースに対して限られた操作ができる権利”として「アクセストークン」を得ます。
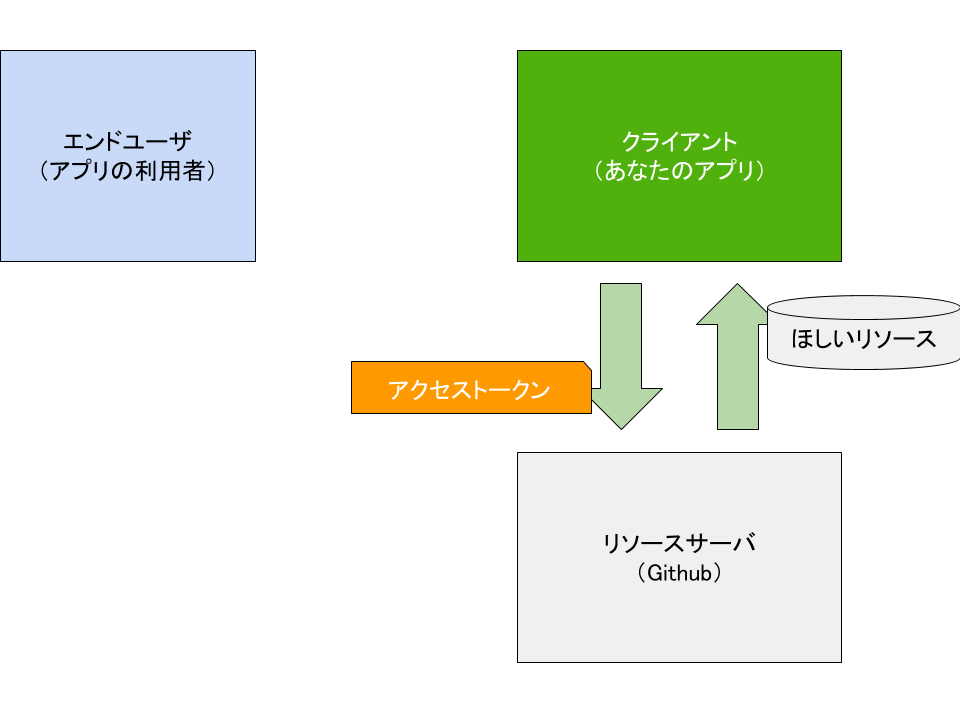
認可後
ついにクライアントは「アクセストークン」を示すことで、ほしいリソースに繰り返しアクセスすることができるようになります。
※アクセストークンには基本的に有効期限がつきます
おわりに
とりあえずこの記事を読み終わった段階で、みなさんのアプリケーションにおいてOAuth2を検討するか否かが判断きるようなものになっていれば幸いです。