JavaScriptの学習を始めたのでその日学んだことをアウトプットしていきます。
JavaScriptとはプログラミング言語の1つで、ページを移動せずに画面の表示を切り替えたり
画面を更新せずに、サーバーと通信することができます。
本題の変数の定義方法ですが、var、const、let、といった3つ存在します。
① var
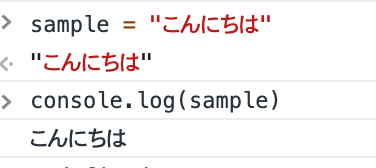
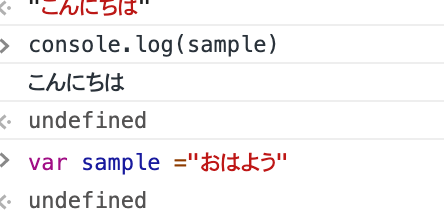
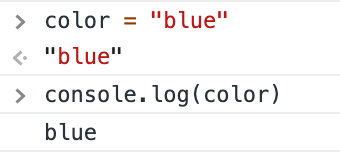
varとは再定義、再代入が可能な書き方です。
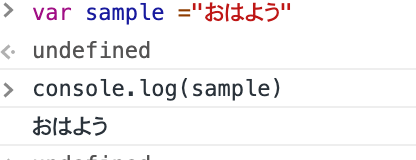
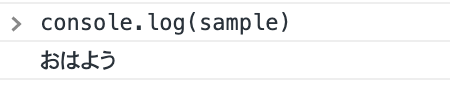
console.log(sample)とするとおはようが出力されます。

このような結果になります。
ただし、varは現在開発現場においてあまり使用されておらず、下記の2つがよく使用されるそうです。
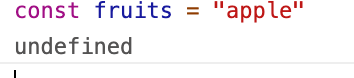
②const
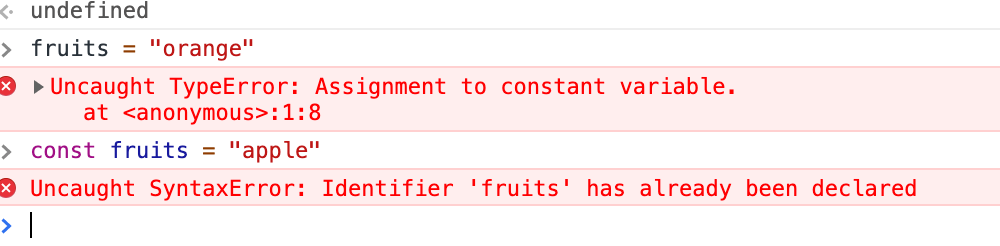
constは後から書き換えることのできない変数を定義する書き方です。
ただし再代入、再定義は共に不可です。
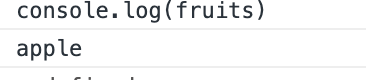
再代入、再定義共に不可なのでこのようにエラーが表示されます。

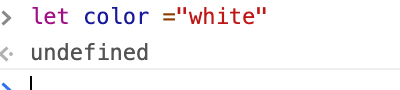
③let
letは後で書き換えることができる変数を定義する書き方になります。
再代入は可能ですが、再定義は不可です。
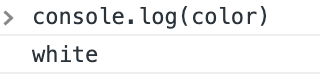
とこのようになります。