この記事はNuco Advent Calendar 2022の8日目の記事です
自作Webサービスに通知機能が欲しい時
Webサービスなどを作った時に、メールなど外部との連携で通知が欲しくなる時があります。
そんな時に超簡単で便利そうなAPIを発見したので、ご紹介したいと思います。
また、これからWebサービスを作ってみたいという初心者の方向けに、AWSを使った簡単なWebサービス作成方法等も併せて紹介します。
通知機能があると便利な例
色々なWebサービスがありますが、例えばリマインダであればすぐに気付けるような媒体(スマホなど)からの通知がないとすぐに気付かず、十分な機能を果たせないでしょう。ブログやSNSのようなものであれば、誰かからメッセージをもらった時に通知が受け取れた方が便利ですし、エラーが検知された時などに通知が受け取れるようにできれば、素早く対応して早期解決できるかもしれません。
自作Webサービスからの通知をどうやって受け取るか
とはいえ、Webサービス上で何らかの検知機能を実装できたとしても、毎回Webサービスの画面でしかそれを確認できないと、気付きにくかったり、見逃してしまったりで不便です。
身近な他のアプリケーションや媒体を通して通知を受け取る手段として定番なものとしては、メールが上げられるでしょう。
メールならパソコンやスマホなどで、すぐに通知を受け取れます。
しかし、メールを頻繁に見ることは少なくなっているという人もいますし、大量の広告メールなどが届いていると、後でその中から通知を掘り起こそうとした時に、探すのは大変です。
LINEに通知が送れたら便利では?
そんなわけで、もっと便利な他の通知先として、身近なアプリであるLINEが使えたら便利そうです。
ほとんどの人が利用していて、メールに比べて手軽に使用でき、連絡する相手ごとに違うトークルームが使えるので、メッセージも探しやすいでしょう。
そんな身近なLINEと自作のWebサービスやアプリが簡単に連携できるのがLINE NotifyというAPIです。
LINE Notifyって何?
概要と使い方を簡単にご紹介します。
LINE Notifyとは
LINE NotifyはLINE公式が提供している通知連携用のAPIです。
連携すると、「LINE Notify」という公式アカウントを介してプッシュ通知が送れるようになります。
利用は基本的に無料(一部のサービスとの連携には有料アカウントが必要)で、GitHub、IFTTT、Mackerelなどの各種サービスとの連携から、自分で書いたちょっとしたコードとの連携も可能です。
なお、通知時はアクセストークンによりOAuth2認証されているので安心ですが、逆に言えばアクセストークンが分からないと通知が送れない点には注意が必要です。
通知回数やトークン数には上限があるので、詳細については公式のドキュメントなども参照してください。
基本的な使い方
後ほど実際に使用してみた例でもご紹介しますが、主に下記の3ステップで使用可能です。
- LINE Notifyのページからログイン(LINEアカウントが必要です)
- マイページでアクセストークンを発行
- アクセストークンをヘッダーに含めたリクエストでAPIを叩くコードを書く
これだけです、超簡単。
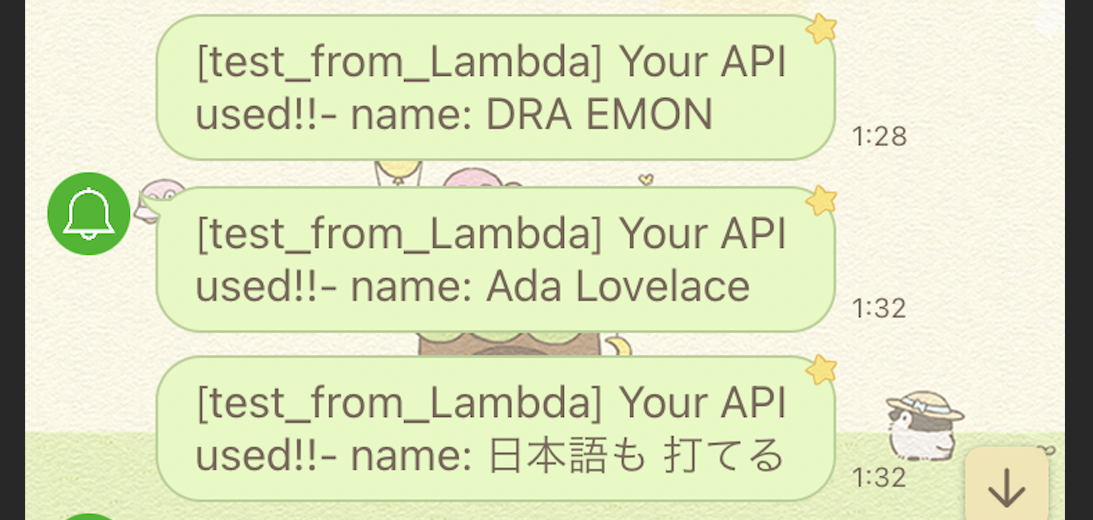
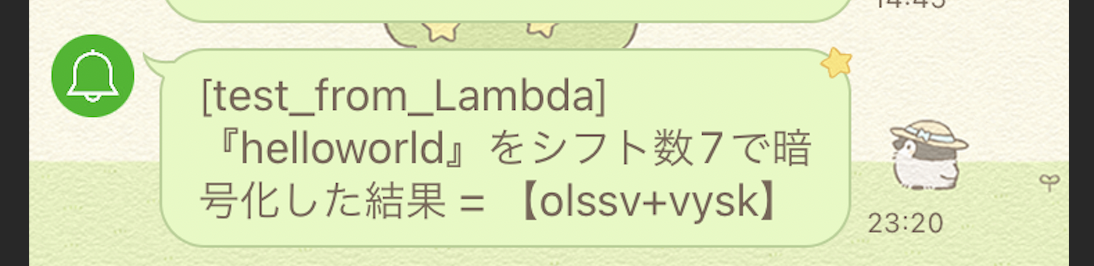
どんな感じで通知が来るか
下記のような形で通知が来ます。
[トークン名] + メッセージ
の形式です。
ちなみに画像を送ることも可能です。

実際に連携してみた
自作Webサービス
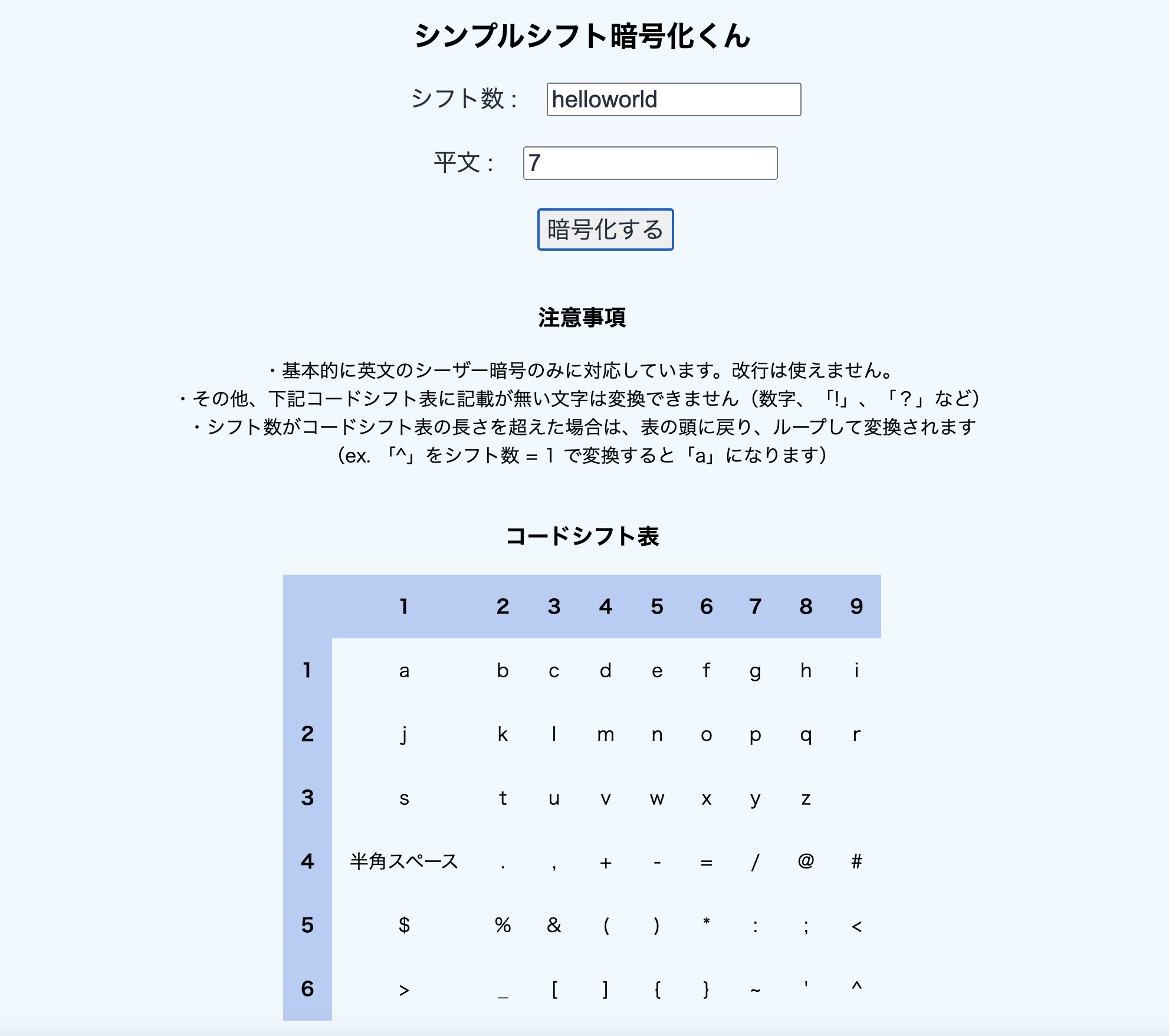
今回は私が自作した「シンプルシフト暗号化くん」とLINE Notifyを連携してみようと思います。
文字列を暗号化するためのWebサービスで、暗号化したい文字とシフト数を入力すると、コードシフト表に従ったシンプルなシーザー暗号化が可能です。
正直Webサービスとはとても呼べないものではありますが、とりあえず通知テスト用としてご容赦ください。
以下では、LINE Notifyとの連携方法を紹介する前に、初心者を対象にAWSの各種サービスを使ったWebサービスの作成・公開方法も簡単に紹介します。
Webサービスの構成
シンプルシフト暗号化くんは、AWS公式のこちらのチュートリアルを参考にして、数時間でサクッと作成しました。(大部分はチュートリアルの通りの作業なので、以下の紹介で不明な箇所はチュートリアルで詳細を確認してください。)
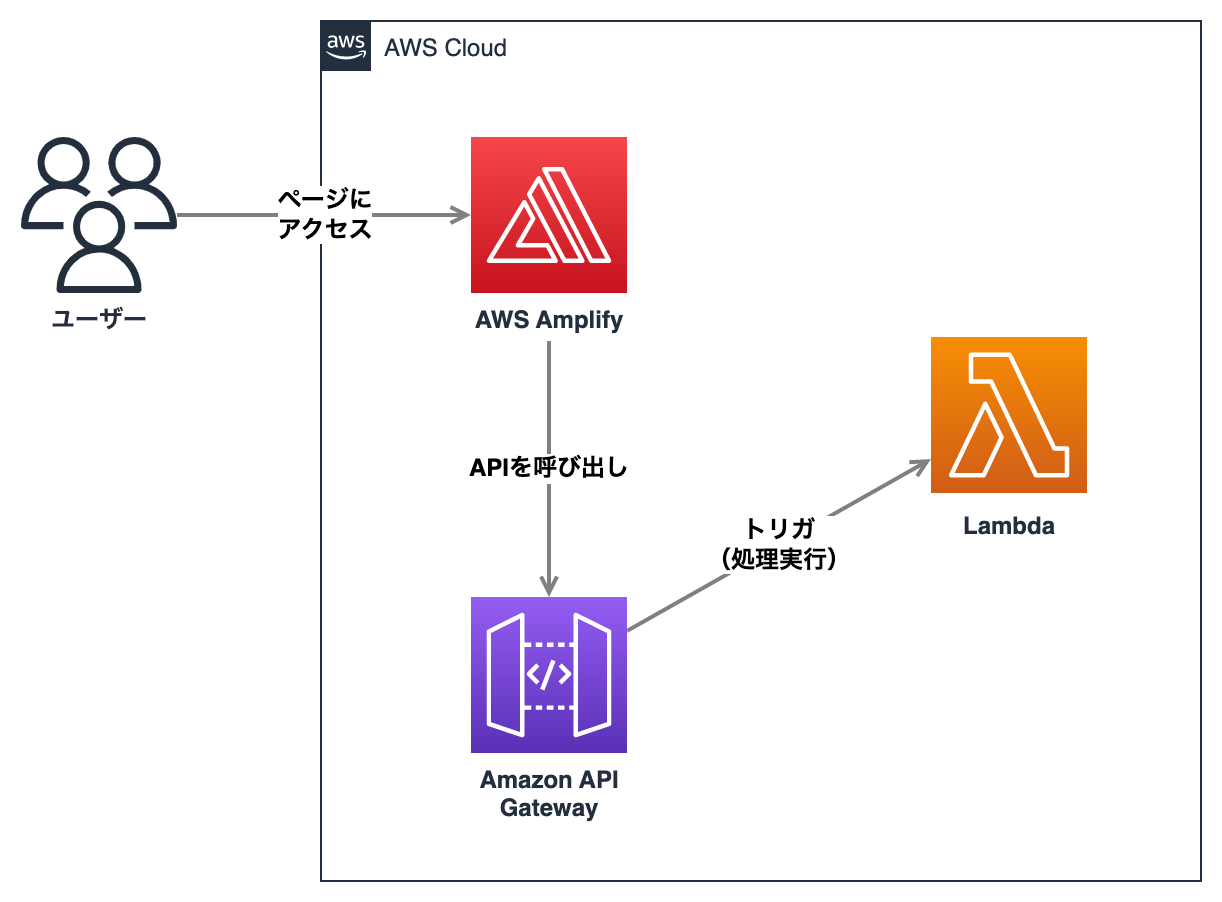
下記がシンプルシフト暗号化くんの構成図と、使用した各AWSサービスの簡単な説明になります。

- AWS Amplify : 高速なアプリケーション開発が可能な開発プラットフォームです。今回はデプロイとホスティングに使用します。
- Amazon API Gateway : APIへのアクセスを管理するサービスです。クライアントからのリクエストをWebサービスにルーティングします。
- Lambda : サーバレスなイベント駆動型のプログラム実行環境です。書いたコードがすぐに実行できます。今回は暗号化処理とLINE Notifyとの連携処理をLambdaで実装します。
処理の流れ
下記の通り非常にシンプルです。
暗号化処理とLINE Notifyとの連携処理は、1つのLambdaファイルで実装しています。
- ユーザーがホスティングされたページにアクセスし、文字列とシフト数を入力・送信
- API GatewayでWebサービスへルーティング
- ユーザから送信されたデータでLambdaがトリガされ暗号化処理
- LINE Notifyと連携して通知を送信
- 暗号化された文字列をレスポンスとして返す
デプロイと各種サービスの設定
作成していきます。
まずはWebサービスの画面をhtml, css, javascriptなどでコーディングして用意します。
シンプルシフト暗号化くんは、一つのindex.htmlで画面、デザイン、画面処理が完結しています。
作成したファイルはzipにまとめておきます。
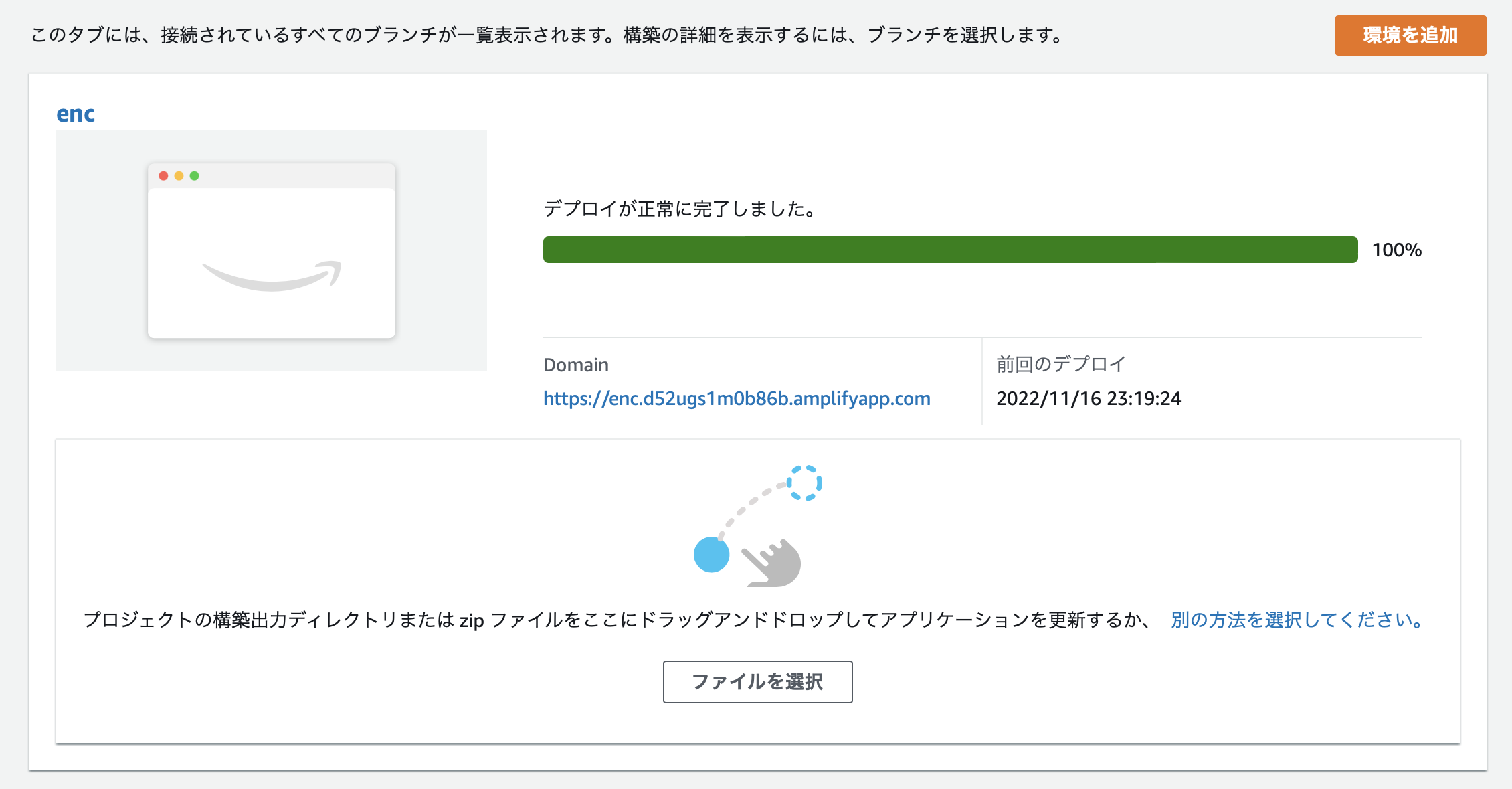
AWS Amplifyのコンソールからデプロイ環境を作成し、先ほどのzipファイルをドラック&ドロップするだけで、デプロイとホスティングが完了します。超簡単!
Domainに記載されているURLから、デプロイされたWebサービスの画面を確認することができます。

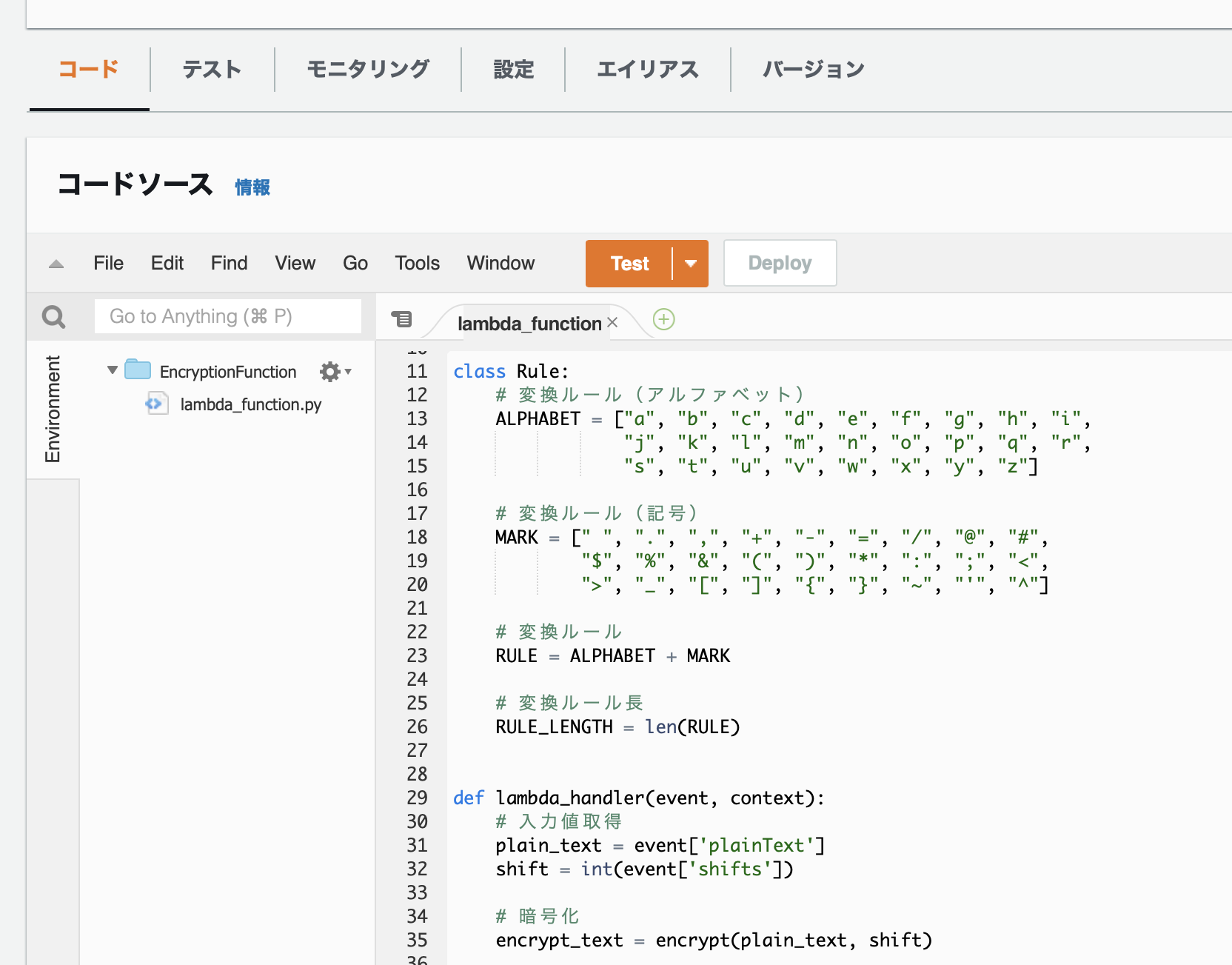
次にLambdaで処理部分を用意します。
LINE Notifyとの連携処理は一旦置いておき、イベントハンドラで画面から送られてきた入力情報を取得する処理と、暗号化処理をコーディングしておきます。

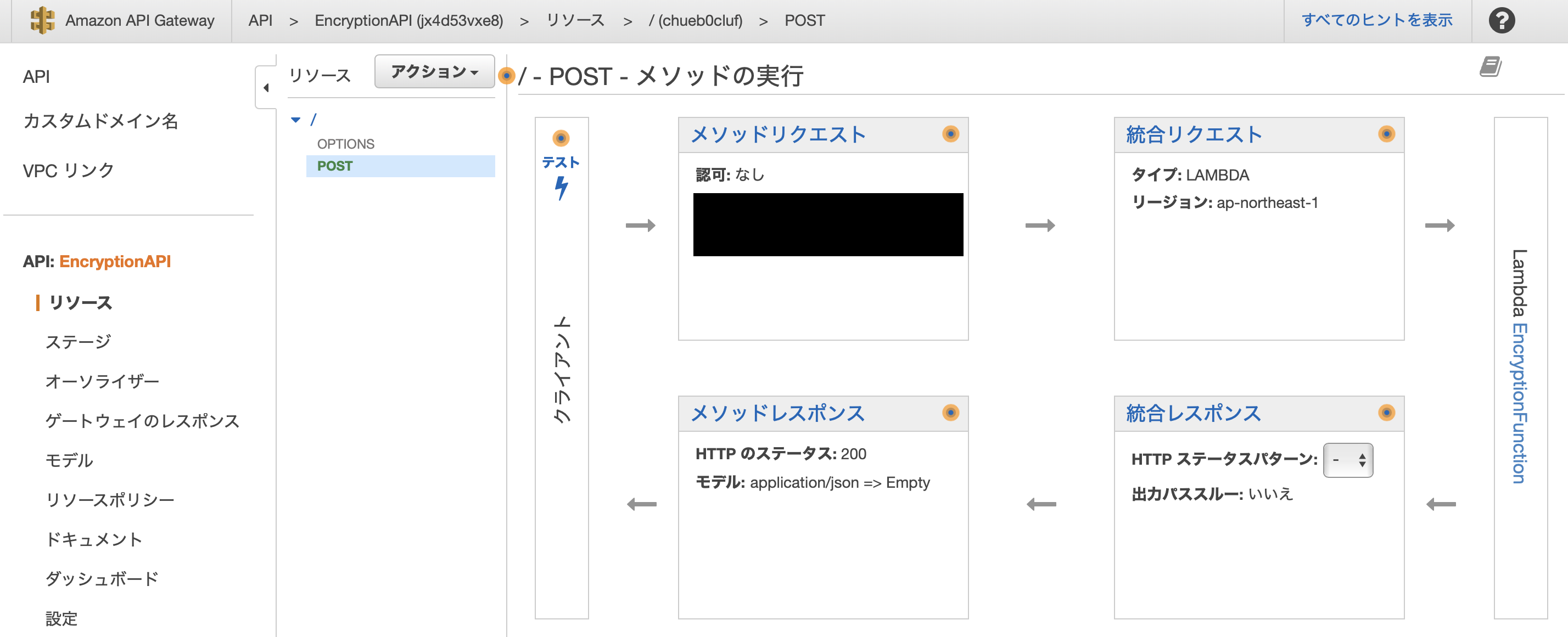
画面と処理部分は用意できたので、後はAPI GatewayでクライアントからのPOSTリクエストに対するルーティグを設定したら、基本的なWebサービスとしては完成です。

AWSサービスを使うと、こんなに簡単にWebサービスが作れます。
LINE Notifyに登録
では、いよいよLINE Notifyと連携していきます。
まずは、LINE Notifyのページにアクセスしてログインします。

アクセストークンを取得
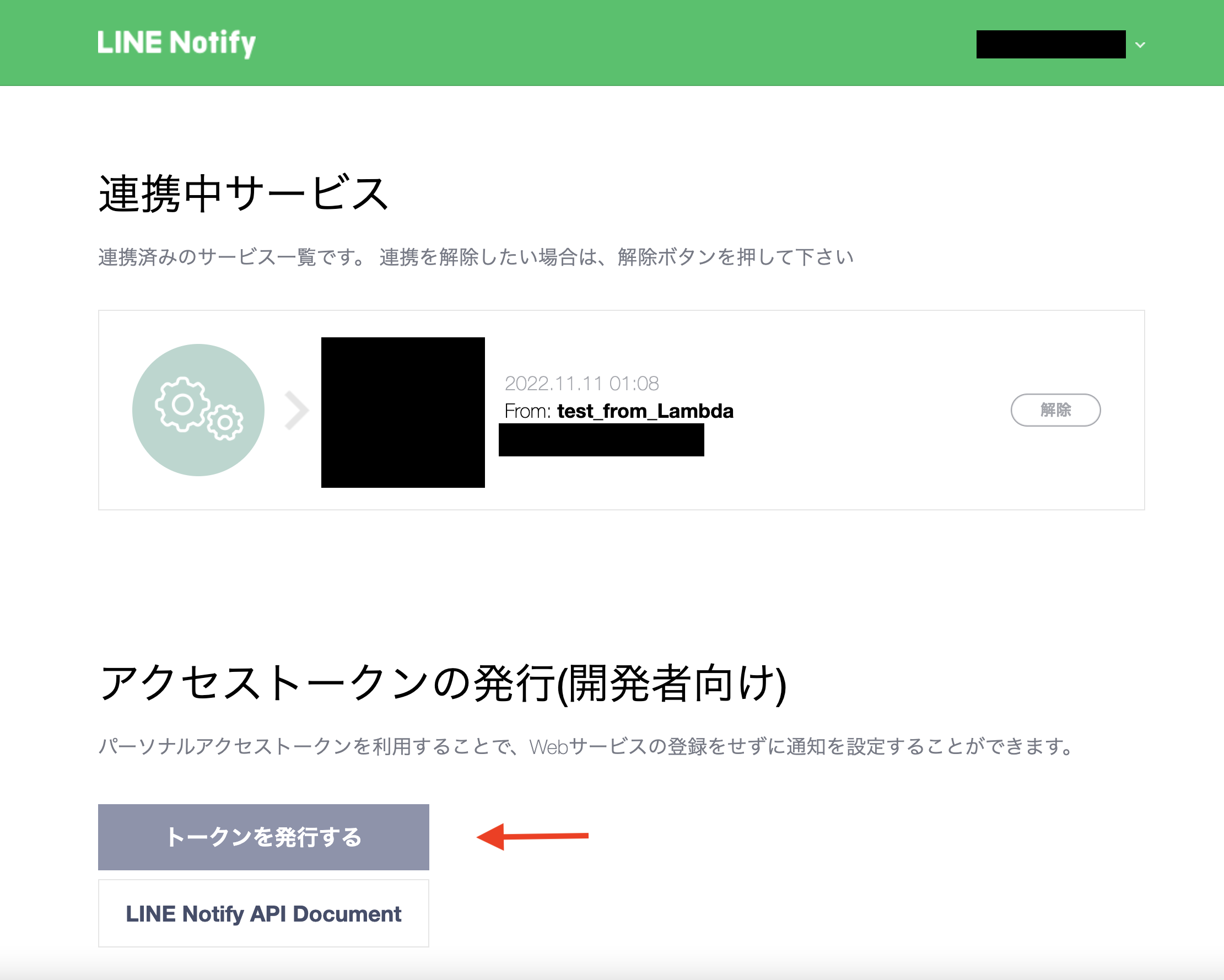
ログインしたら、右上の自分のLINEアカウント名のプルダウンからマイページに移動し、アクセストークンを発行します。
(Webサービスとの連携中は、下記の画像のように連携中サービスとして表示されます。)

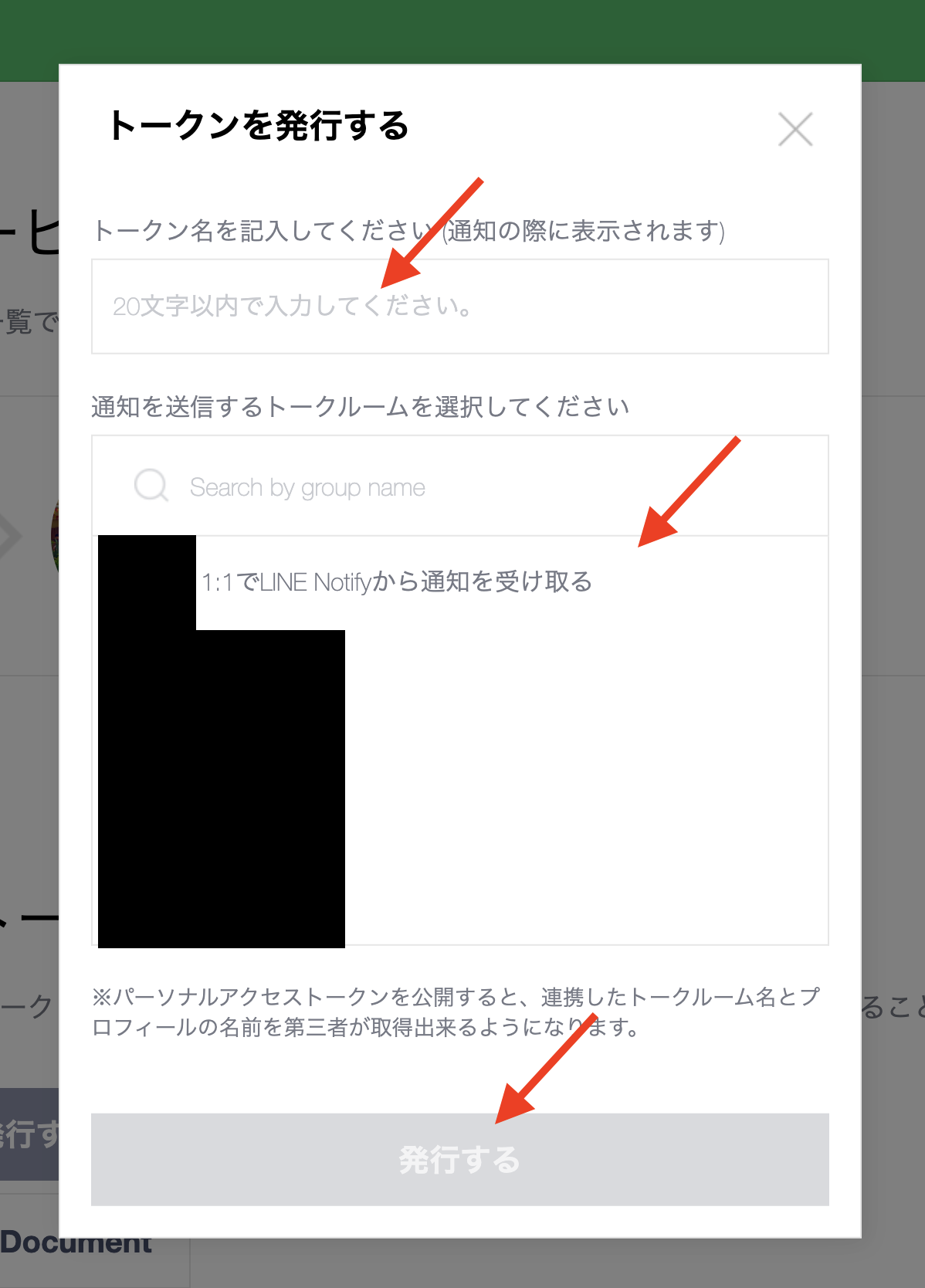
『トークンを発行する』ボタンを押し、トークン名の入力と通知先のトークルームを指定します。

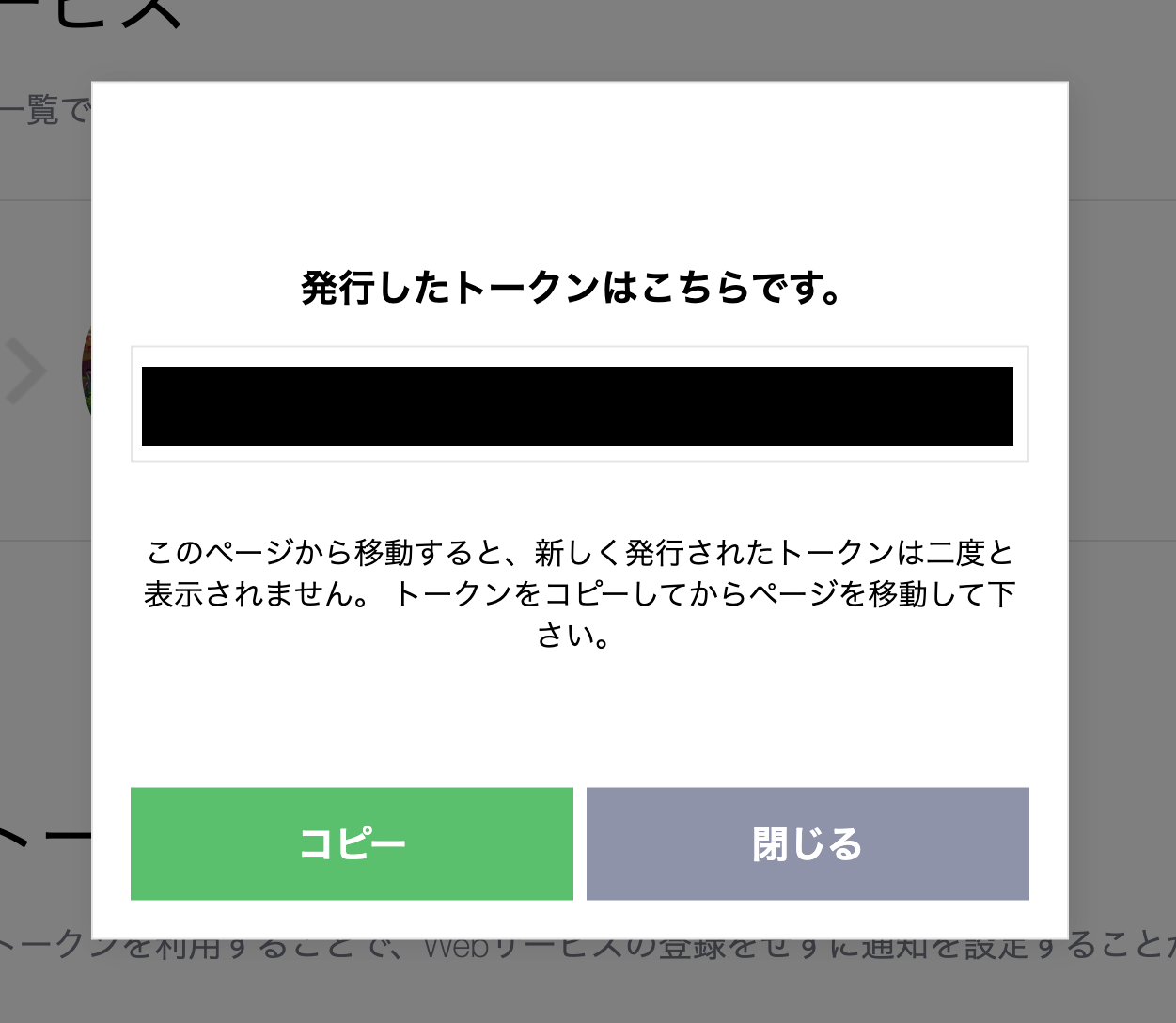
『発行する』ボタンを押すと画面内のポップアップでアクセストークンが発行されるので、忘れずにエディタなどにメモしておきます。
ポップアップ内にも書かれていますが、一度ポップアップを閉じてしまうとアクセストークンを再度確認する方法はないので、注意が必要です。

プログラムに通知処理を追加
先ほど作成したLambda内にLINE Notifyと連携するようにコーディングを追加していきます。
なお、LambdaでLINE Notifyを使いたい場合は、リクエスト処理を行うためのrequestsライブラリをzip化したものを用意し、レイヤーに設定するなどの準備が必要になります。
下記コード内でコメントをいれている通り、アクセストークンとAPIを叩くURLを変数に格納し、リクエスト先にURL、リクエストヘッダーにアクセストークンを入れ、後はbody部分にメッセージ内容を渡すだけです。(requests.post()内ではdata=として指定しています。)
def lambda_handler(event, context):
# 入力値取得
plain_text = event['plainText']
shift = int(event['shifts'])
# 暗号化
encrypt_text = encrypt(plain_text, shift)
# LINE Notifyの情報取得
line_notify_token = os.environ['line_access_token']
line_notify_api = os.environ['line_notify_api_url']
# 通知メッセージ作成
message = f'『{plain_text}』をシフト数{shift}で暗号化した結果 = 【{encrypt_text}】'
headers = {'Authorization': f'Bearer {line_notify_token}'}
data = {'message': f'{message}'}
requests.post(line_notify_api, headers=headers, data=data)
return {
'statusCode': 200,
'body': json.dumps(encrypt_text)
}
ちなみにheadersで指定している
headers = {'Authorization': f'Bearer {line_notify_token}'}
という書き方は、APIを使用するためのルールなので必ず設定する必要があります。
通知がくるかテスト
では実際にテストしてみます。

暗号文とシフト数を入れ、暗号化するボタンを押してみると...

通知が来ました!成功です!
こんなに簡単なコーディングで、LINEと連携することができました。
他にもこんなメリット、使い方
スクレイピングと組み合わせてニュースや株価を通知する
LINE Notifyの使用例として他にもよく上げられているのが、スクレイピングと連携した情報通知です。
例えばニュースの情報は、普段自分からニュースサイトやアプリを見に行かなければならないでしょう。
しかも大量のニュースの中から自分が気になるキーワードのニュースを見つけるのは一苦労です。
スクレイピングすることで自動探索は容易に実現できますが、seleniumなどで定期実行するように設定し、さらにLINE Notifyで通知機能を付けられれば、あっという間に自分の好みにカスタマイズしたニュースや情報を自動で得られるアプリケーションの完成です。
ちょっと調べただけで、他にも様々な情報をスクレイピングとLINE Notifyを組み合わせて収集している例がありました。
- 天気予報
- ブログの更新
- 予約の空きやキャンセル
- 株価の動き
etc...
デバイスと組み合わせれば防犯対策もできる!?
また、LINE Engineering Blogでこんな記事を見つけました。
なんとRaspberry Piと組み合わせて動体検知監視カメラbot、要は人感センサーの通知に使う、なんて使用方法もあるようです。
PCのカメラと連携して、PCの不正使用者検知に利用するような内容も紹介されています。
IoTデバイスなどと連携すれば、他にも様々なことに応用できそうです。
身近なものと連携できるとプログラミングがグッと楽しくなる
もう一つ大きなメリットがあり、これは初心者の方に向けてぜひお伝えしたいです。
それは、身近なものと実際に連携できることでモチベーションが上がるということです。
もちろん個人差はあると思いますが、ただ淡々と目的の分からない文字列操作やfor文のループを書き続けるよりも、LINEという圧倒的に身近なものと自分の書いたコードが連携するという体験には中々感動するものがあります。
上に書いたように、アプリケーションなどのアイディアやイメージが湧くきっかけにもなるかもしれません。
初心者の今だからこそ、LINE Notifyでぜひ遊んでみてください!
参考サイト
LINE Notify公式
LINE Notify API Document
LINE Engineering Blogで紹介されている面白い使い方
AWSの開始方法 基本的なウェブアプリケーションを構築する
最後に
弊社では、経験の有無を問わず、社員やインターン生の採用を行っています。
興味のある方はこちらをご覧ください。