1. まず私について
千葉大学・大学院にて建築・まちづくりについて研究し、前職では都市コンサルタントとして地方都市などのまちづくりに携わってきました。
「まちづくりに関わるサービスをつくってみたい!!」という思いから、2019年7月からRuby on Railsの学習を本格的に始め、8月末から約1ヶ月間をかけてwebサービスをまずは一つ作ってみました。
同じように転職用ポートフォリオを作ろうと考えている方向けに、「どのような流れで作成したのか?」も整理したので、ぜひ参考にしていただければ幸いです。
2. オリジナルアプリの概要
アプリ名: まちログ
url: https://machilog.herokuapp.com
Github: https://github.com/21KeisukeKojima/machilog.git

concept:
世界一簡単にまちづくりに参加できるサービス。
自分が好きなまちの情報を発信、共有することができる。
サービスへの思い:
私が大学、前職の経験を通して出会った**「まちを元気にしたいけど何をしたらいいかわからない」という人たちのために、“小さなことからにまちに貢献できるアプリ”を考えました。
今後は、住民主体のボトムアップのまちづくりを促進する「まちを元気にしたい人たちが集うプラットホーム」**となるように機能を追加していきたいと思っています。
できること:
・自分が好きなまち、訪れたまちの情報を発信できる !!
・地域名から投稿を検索し、気になるまちの情報を集められる !!
機能一覧:
ユーザーの CRUD 機能/ ログイン・ログアウト機能/ 記事投稿の CRUD 機能 (+地域指定機能)/ 画像アップロード機能/ 投稿へのいいね機能/ ページネーション機能 / 記事の検索機能 / heroku によるデプロイ(https)
使用技術:
Ruby 2.6.3/ Ruby on Rails 5.2.0/ MySQL2(開発環境)/ PostgreSQL(本番環境)/ Bootstrap4/ Heroku(https化)/ Ajax(jQuery・coffee script)(いいね機能の実装・市町村の絞り込み)/ S3 (本番環境での画像のアップロード)/carrierwave(画像投稿機能)/ ransack(検索機能)/ kaminari(ページネーション機能)
追加予定の機能:
- テストやコード解析ツール等の基本的な機能の追加
RSpec によるテストの実装/ CircleCIによる自動テスト(Github連携)/ RuboCopによるコードレビュー機能の実装/ レスポンシブデザイン化)/ ソーシャルログイン機能の実装/ google maps APIの取得(投稿の位置情報との紐付け/ コードのリファクタリング(DRY化等)
- まちづくりプラットホーム化に必要な機能の追加
・ユーザー間のフォロー機能
・チャット機能
・地域に関するニュース閲覧機能
・プロジェクトやイベントの企画機能 etc・・・
3. どのような流れで作成したのか?
そもそもプロダクトってどうやって企画するんだ・・・??
駆け出しエンジニアがポートフォリオを作る際のハードルの一つがこれだと思います。まあ、ググれば色々と出てくるので、これが正解!というものはないかもしれないですが、今回の私の進め方を簡単に紹介します。参考になれば幸いです。
全体の流れ
① アイデア出し
② ペルソナ設定
③ エレベータピッチ作成
④ ユーザーストーリーマッピング
⑤ MVP選定
⑥ ガントチャート作成
⑦ ワイヤーフレーム作成
⑧ ER図の作成
① アイデア出し
やはり、自分の過去の経験や趣味、趣向など、自分に関連するトピックの方がモチベーションも上がりますし、色々とアイデアも出やすいかと思います。
私は、自身の経験から**「まちづくり」**というテーマを設定した上で、それに関連するアイデアをブレスト的に書き出し、方向性を絞っていきました。
② ペルソナ設定
サービスを利用するメインの層を出来るだけ具体的に設定することで、ターゲットを明確にします。
私は、実際に過去の出会った人をイメージして何人か設定してみました。(下記はその一例)
メイン(地元を元気にしたい人)
名前:田中太郎
年齢:21(大学生)
性別:男性
趣味:まちあるき、カメラ
習慣:過去の旅行を見返す
悩み事:地元を元気にしたいが何をすればいいかわからない
直近でやろうとしていること :趣味のカメラを活かして地元に貢献したい
サブ(旅行好き)
名前:佐藤花子
年齢:24(OL)
性別:女性
趣味:旅行
習慣:休暇に国内旅行
悩み事:地元の人しか知らない魅力的な観光地に行きたい
直近でやろうとしていること :次の旅行先を探したい
③ エレベータピッチ作成
できたサービスを簡潔な文章にすることで、サービスの趣旨を明確にしました。
自分の好きなまちを元気にしたい
まちづくりに興味がある人向けの
「まちログ」というプロダクトは、
自分が好きなまちの情報を発信、共有することができるサービスです。
まちの情報の発信機能に加えて、
気になる地域の投稿を検索することができます。
④ ユーザーストーリーマッピング
ユーザー目線でどのような機能が必要かを書き出していきました。
・ユーザーはアカウントを作成することができる
- 自分の名前、メールアドレス、パスワードを登録できる
- ユーザーはログインすることができる
- ユーザーはログアウトすることができる
・ユーザーは好きなまちの情報を発信することができる
- 地域を指定できる
- 投稿を編集できる
- 投稿を削除できる
・ユーザーは他の投稿をいいねできる
・ユーザーは他の投稿にコメントできる
- コメントを作成できる
- コメントを削除できる
・ユーザーは気になる地域の投稿を検索できる
・ユーザーの詳細を確認できる
- ユーザー情報を編集できる(自分の情報のみ)
- ユーザーの投稿一覧を見ることができる
- ユーザーがいいねした投稿がみられる
⑤ MVP選定
プロダクトが成り立つための最低限の要素を整理しました。
- アカウント作成機能
- ログイン、ログアウト機能
- 記事投稿のCRUD機能
- 投稿へのいいね機能
- 記事へのコメント機能
- 記事検索機能
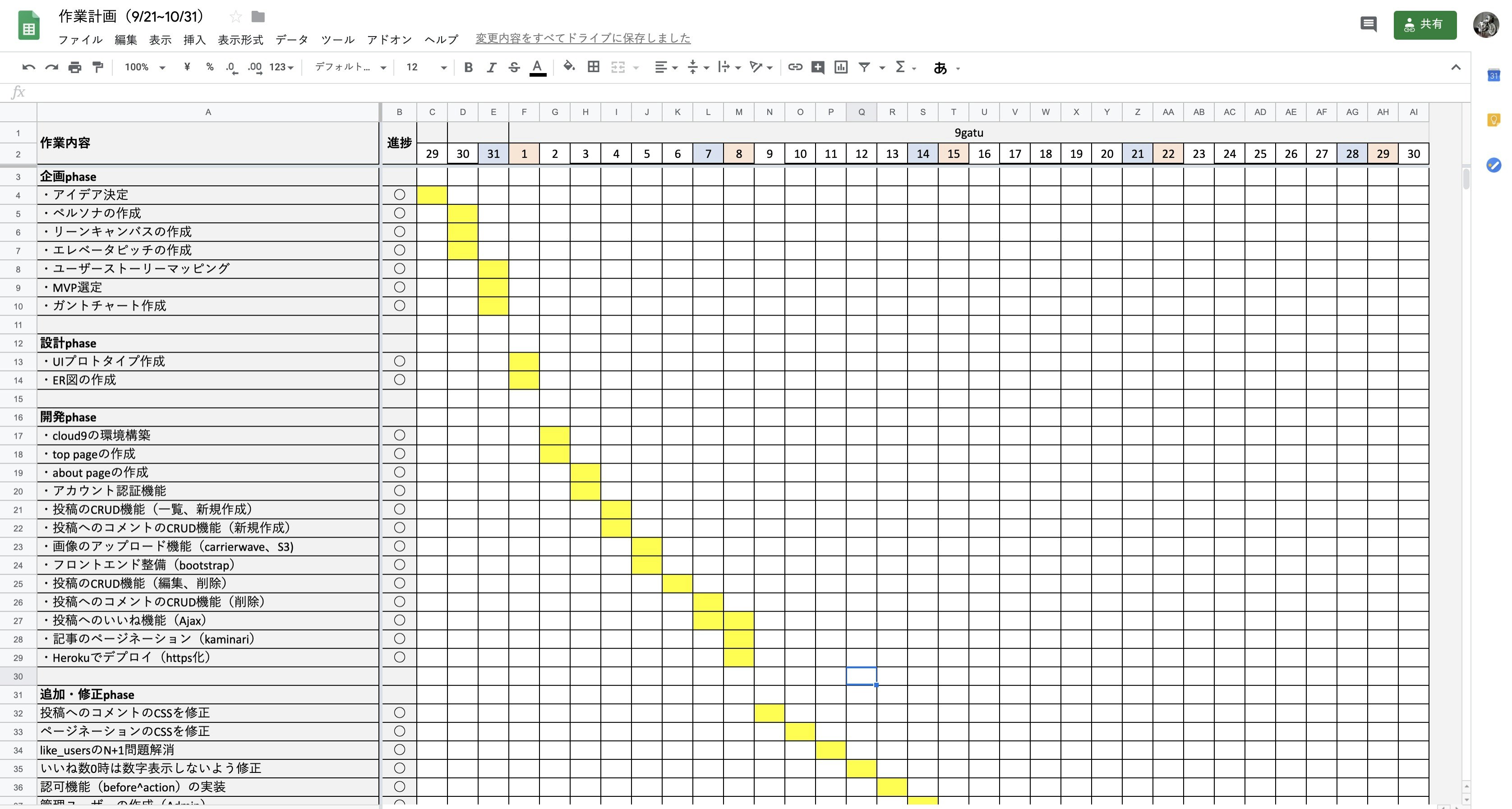
⑥ ガントチャート作成
必要な機能がある程度リスト化できたら、大まかなスケジュールを立てます。私はGoogleスプレッドシートでガントチャートを作成しました。正直なところ、このスケジュール通りには進められませんでしたが、事前にタスクを洗い出したことで「何の作業をするか」が明確となり、無駄な時間を削減できます。

⑦ ワイヤーフレーム作成
実際にどのようなサービス画面となるかを事前に作成した方が開発の際に出戻りが少なくなります。
私はフリーのUIプロトタイピングツールを利用して、ワイヤーフレームを作成しました。画面遷移なども確認することができます。
⑧ ER図の作成
ER図とは、データベースのテーブルとテーブル同士の関連を図に表したものです。私は、「Cacoo」というサービスを使って、簡単ではありますがER図を作成してみました。

4. 今後の課題
既存の代替サービスとの差別化が課題です。。。
リーンキャンバスなどで改めてサービス内容を整理していく必要があると考えています。
「まちを元気にしたい人たちが集うプラットホーム」を軸に差別化となる機能を追加していきたいと思います!!
