Emmetの前身であるZen-Codingの時から、CSSの展開をよく使用していました。
Zen-Coding時代から考えると10年以上使用しており、EmmetがないとCSSが書けない体になっています。
ただブラウザの新しいCSSのプロパティや値の追加と、Emmetのスニペットの乖離が、ここ数年でよく見られるようになりました。
Emmetのスニペットの追加方法について、記載します。
snippets.json
まずはスニペットを格納するディレクトリを用意し、 snippets.json を作成します。
ディレクトリ名や場所はどこでも構いません。
snippets.jsonにスニペットを記述します。
下記のコードは雛形です。
{
"html": {
"snippets": {
"a-b": "<a href=\"${1}\" target=\"_blank\" rel=\"noopener\"></a>"
}
},
"css": {
"snippets": {
"ct": "content:'${1}'"
}
}
}
html と css より、スニペットを格納できます。
snippets の中に記述していくのですが、 "ct": "content:'${1}'" の記述を解説していきます。
左側のキー ct は、省略文字です。
右側の値 content:'${1}' は、 ct から展開されるCSSの宣言です。
宣言の中に ${1} とありますが、これはキャレットや数値の代入位置になります。
さらにCSSを増やしてみましょう。
{
"html": {
"snippets": {
"a-b": "<a href=\"${1}\" target=\"_blank\" rel=\"noopener\"></a>"
}
},
"css": {
"snippets": {
"ct": "content:'${1}'",
"Lis": "inset:${1}",
"Lmy": "margin-block:${1}",
"Lmx": "margin-inline:${1}",
"Lpy": "padding-block:${1}",
"Lpx": "padding-inline:${1}",
"g": "gap:${1}",
"@u": "@use ${1} {\n\t\n}"
}
}
}
このようにスニペットを増やせます。
そして省略文字のルールも自分で自由に設定できるのも魅力です。
例えば、Emmetでは m, mt, mb などで、marginプロパティを展開することができます。
ただ新しく使用できるようになった margin-block を定義しようとしても、すでに mbは margin-bottom によって使用されています。
そのため Logical Propertiesの L を接頭辞として Lmy で margin-block を展開。
Lmb で論理プロパティの通常フローの下流の margin-block-end を展開するというルールも自分でセットできます。
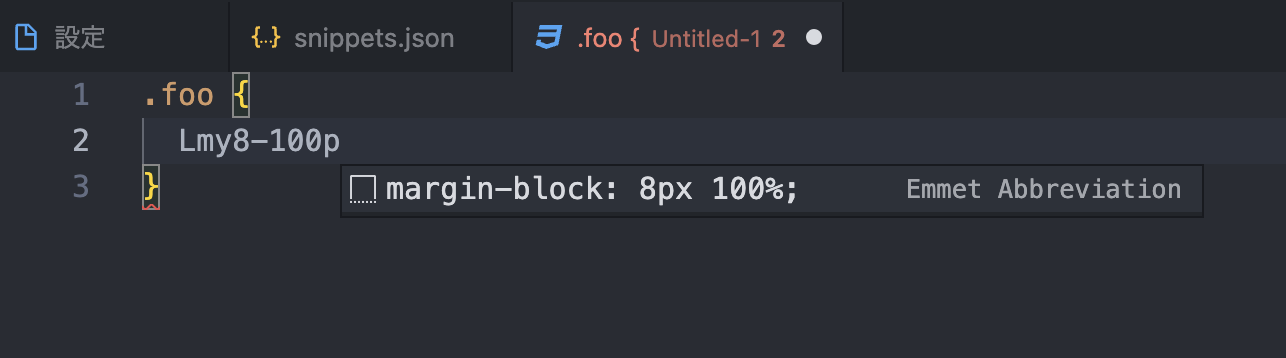
もちろんEmmetなので、 Lmy8 とすれば margin-block: 8px; 。
Lmy8-100p とすれば margin-block: 8px 100%; と展開してくれます。
設定
snippets.json ができたら、スニペットを追加します。
VSCodeの [Preferences (⌘,)]から環境設定を表示。
環境設定の検索画面から emmet Extensions Path で検索。

Extensions Path の項目に、任意のディレクトリ名までのパスを記述してください。
注意点として、必ず snippets.json が入っている「ディレクトリ名のパス」を入力してください。
snippets.json などのファイル名を含めると動きません。
それでは、よいCSSを。