AWS re:Invent 2018で「AWS Amplify Console」というAmplifyの更新がアナウンスされました。「お手軽」と謳われていて、実際どの程度お手軽なのか気になったので使ってみます。
AWS Amplify Consoleとは
公式ページに詳しく書いているので省略。
早速使ってみる
現状だと以下のリポジトリに対応しているようなので、GitHubにあげているコードを使ってみます。
- GitHub
- Bit Bucket
- GitLab
- CodeCommit
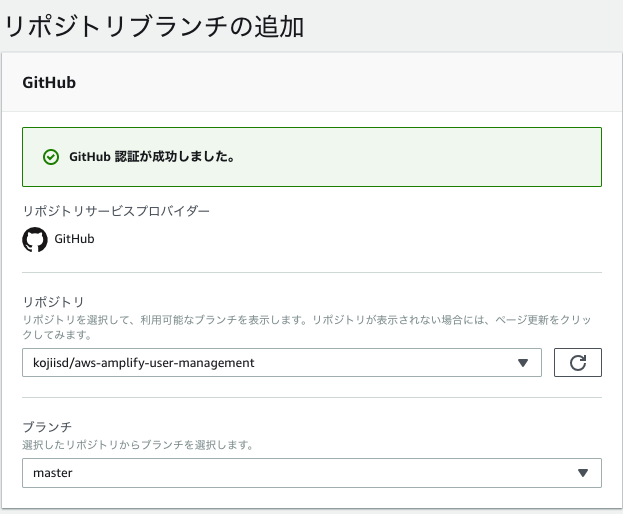
リポジトリは、以前作った画面(AWS Amplify + Angular 6)がGitHubにちょうどあるので、それを利用します。
このアプリはenvironment.tsファイルに以下のようなキーの設定が必要になります。
export const environment = {
production: false,
amplify: {
Auth: {
region: 'REGION',
userPoolId: 'USER_POOL_ID',
userPoolWebClientId: 'USER_POOL_WEB_CLIENT_ID',
identityPoolId: 'IDENTITY_POOL_ID'
}
},
apiBaseUrl: 'API_BASE_URL',
localstorageBaseKey: 'LOCAL_STORAGE_BASE_KEY'
};
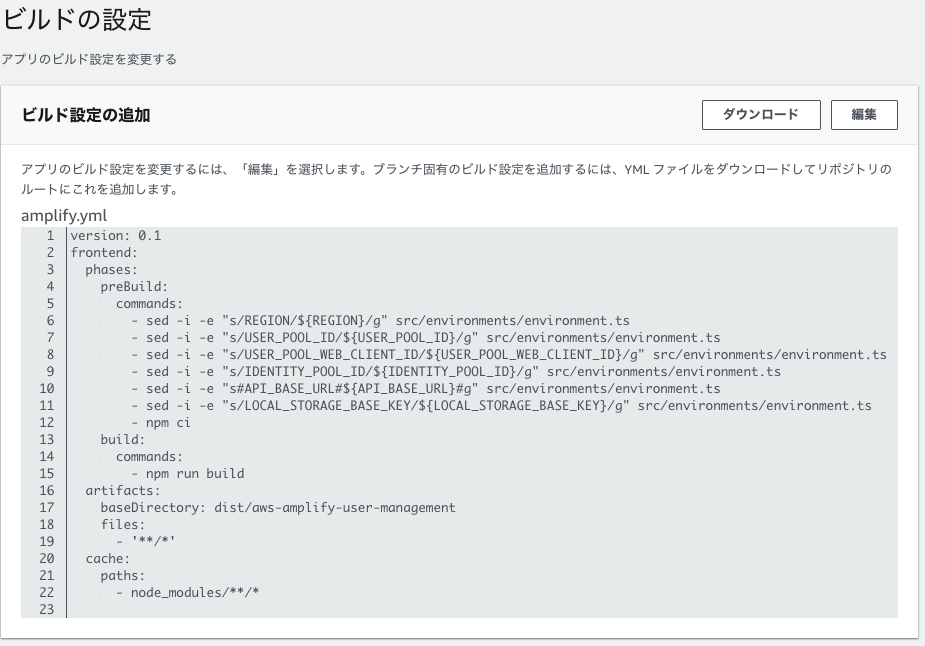
GitHubに上記を入力した状態でPUSHするわけにはいかないので、環境変数とビルドスクリプトを以下のように編集し、ビルド時に文字列を置き換えるようにします。ビルド設定は、CodeBuildの設定に似てますね。
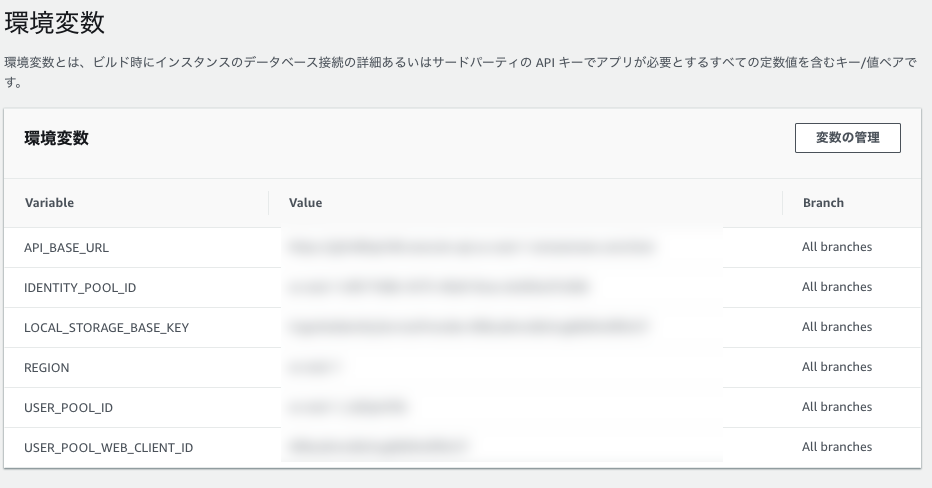
環境変数はそれぞれこんな感じ。ブランチごとに設定ができそうなのはありがたいです。
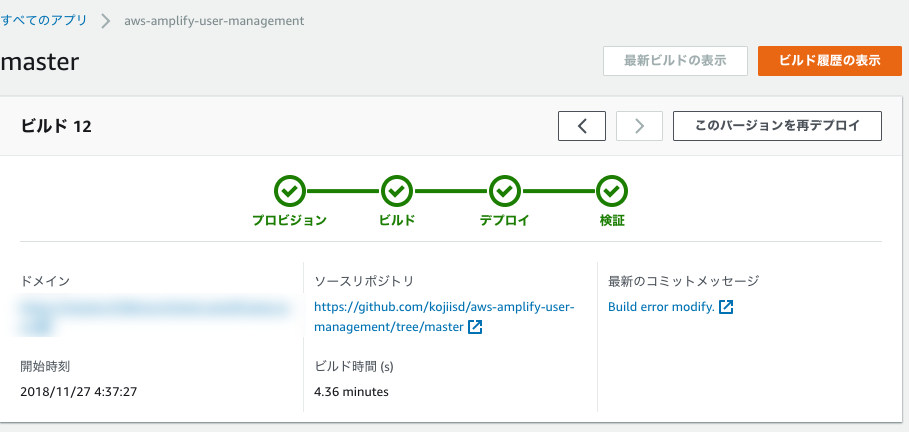
ビルドが開始されてしばらく待つと、ビルド成功のメッセージがみれます。(ビルドはどうやら「手動での実行」と「リポジトリへのコミットからフックしての起動」が自動で設定されているようです。
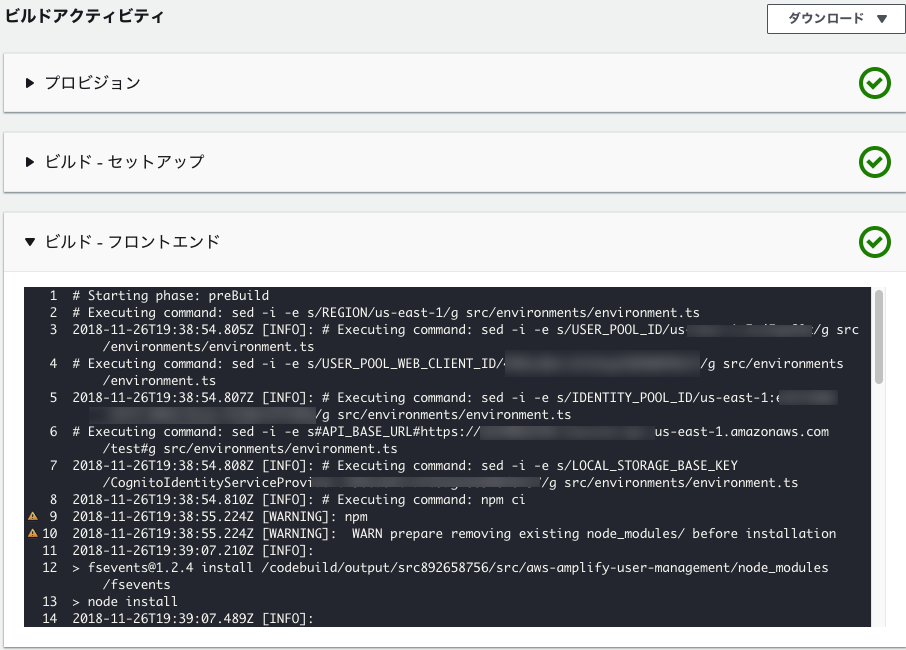
それぞれ何がビルドで行われたのかは、「ビルドアクティビティ」というところから確認ができます。(ビルド時のログが出力されます)ビルドエラーが発生するとここにエラー内容が記載されるので、デバッグもしやすかったです。
実際にビルドされた画面にアクセスすると、無事公開されたページにアクセスすることができました。(CognitoやAPI Gatewayとの連携もきちんとされていて、ログイン後の操作もできました)
ビルドエラーの対応には少し悩みましたが、それでも1時間そこそこでここまでできてしまいました。
その他機能
今回使わなかった機能がいくつかあります(メニューから選択できます)。
- カスタムドメインとの連携
- ビルド結果のメール通知
- アクセスコントロール
- リダイレクト設定
CIっぽさはまだない感じです。これからアップデートされるのでしょうか。
まとめ
今の所は「CDに特化した簡単サービス」という感覚を受けました。実際にはCIを実施してその品質レポートなどをCircle CIやJenkinsなどのように見れるといいかな、とは思いますが、「お手軽簡単CDサービス」としてはかなり魅力的です。今後のアップデートにも注目したいですね。