どれだけずらせば良いかわかっている場合
<style>svg{border: 1px solid orange}</style>
<svg width="100" height="100">
<circle cx="0" cy="0" r="30">
</svg>
<svg viewBox="-30, -30, 60, 60" width="100" height="100">
<circle cx="0" cy="0" r="30">
</svg>
この場合はviewBoxで指定するよりも、<circle>のcx/cy属性でずらすのが普通かも
ずらす量がわからない場合
例えば、次のような場合
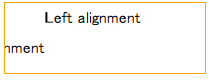
<svg width="200" height="70">
<text text-anchor="start" x="40" y="20">
Left alignment
</text>
<text text-anchor="end" x="40" y="50">
Right alignment
</txt>
</svg>
表示している内容の実サイズがわからないのでviewBoxの値を指定できない。
なので、とりあえず描画してからgetBBoxでサイズを取得してviewBoxを指定する。
<svg id="fit" width="200" height="70">
<text text-anchor="start" x="40" y="20">
Left alignment
</text>
<text text-anchor="end" x="40" y="50">
Right alignment
</txt>
</svg>
JavaScript
var fit = document.getElementById("fit");
var bbox = fit.getBBox();
fit.setAttribute(
"viewBox", bbox.x + ", " + bbox.y + ", " + bbox.width + ", " + bbox.height
);