しばらく見ないうちに、Kinoma 界隈がすばらしいことになっていました。まずは、Kinoma Cretate の説明から参りましょう。
KinomaCreate とは?
Kinoma Create の説明は、Kinoma Create の日本代理店である SwitchScience さんの説明を引用することにしましょう。
Kinoma CreateはJavaScriptでIoT(Internet of Things)機器を開発することのできるプラットフォームです。愛らしいケースの中に、JavaScriptを実行できる環境とタッチパネル付きカラー液晶が納められています。開閉可能なカバーを開けると現れるコネクタには、さまざまなセンサーモジュールを接続することができます。
最近では、タッチディスプレイのない Kinoma Element やスティックタイプの Kinoma HD もあるようですね。
KinomaJS Blocks ってなに?
KinomaCreate の開発は、Eclipse ベースの開発環境である KinomaStudio で行いますが、結構敷居が高く大変でした。最近になって、ブラウザ上でブロックをドラックアンドドロップでパチパチ組み合わせて作る KinomaJS Blocks というサービスがリリースされました。Googleが開発の Blockly をベースとしており、子供のプログラミング教育などによく使われている Scratch のような開発環境です。ドラックアンドドロップなんで、iPad のようなタッチデバイスと非常に相性がよいです。
そのプログラムがどんな感じかは、またもや SwitchScienceさんのブログ記事に頼ることにしましょう。
クリスマスLEDチカチカ 
さて、アドベントカレンダーということで、クリスマスツリーに飾られた LED のように点滅を繰り返すのを作ってみます。タッチパネルには、LED 点滅回数を表示させます。また、一定間隔でクリスマスを盛り上げる音を鳴らすようにします。
LEDは、手元にあった、赤、緑、青の3つの LED を使うことにします。
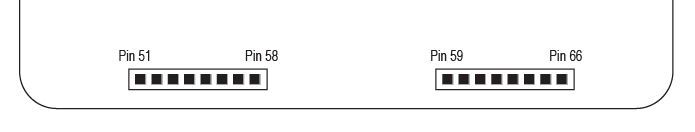
プロントカバーを外して、左側のピングループにそれぞれ指します。
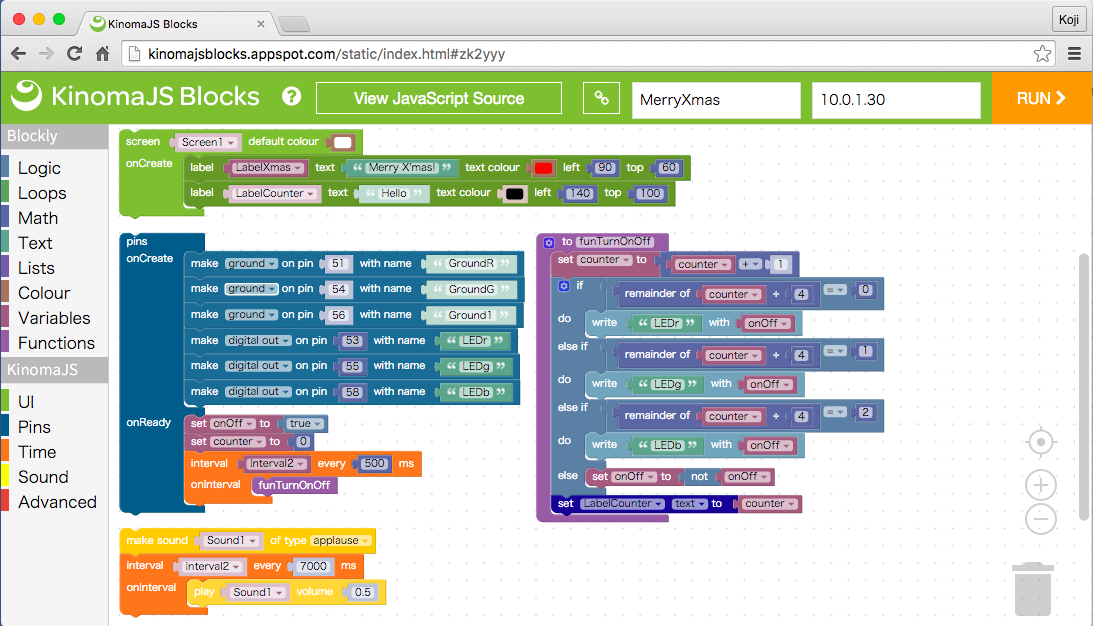
大きく、4つのブロック(緑、ネイビーブルー、紫、オレンジ)に分かれています。緑がタッチパネルに表示する部分、ネイビーブルーがピンに関する設定、紫がLEDを点灯するロジック、オレンジが音に関する設定です。見れば、だいたい何をしてるか解ると思います。
上の方の「View JavaScript Source」というボタンを押すとこのブロックに対応する JavaScript が表示されます。
var Screen1;
var counter;
var Sound1;
var onOff;
var LabelXmas;
var Interval2;
var LabelCounter;
function funTurnOnOff() {
counter = counter + 1;
if (counter % 4 == 0) {
Pins.invoke('/LEDr/write', onOff); // Pin Write
} else if (counter % 4 == 1) {
Pins.invoke('/LEDg/write', onOff); // Pin Write
} else if (counter % 4 == 2) {
Pins.invoke('/LEDb/write', onOff); // Pin Write
} else {
onOff = !onOff;
}
LabelCounter.string = counter;// Property Setter
}
import { setInterval, setTimeout, clearInterval, clearTimeout } from 'timers';
Screen1 = new Container({ left: 0, right: 0, top: 0, bottom: 0, skin: new Skin({ fill: 'white' }), // Main Screen Container
behavior: Behavior({
onCreate: function(container){ // Contained UI Elements
LabelXmas = new Label({ left: 90, top: 60, string: 'Merry X\'mas!', style: new Style({ color: 'red', font: 'bold 36px Fira Sans' }) }); // Label UI Element
container.add(LabelXmas);
LabelCounter = new Label({ left: 140, top: 100, string: 'Hello', style: new Style({ color: 'black', font: 'bold 36px Fira Sans' }) }); // Label UI Element
container.add(LabelCounter);
}
})
});
application.empty();
application.add(Screen1);
var Pins = require('pins'); // Pin Configuration
Pins.configure(
(function(){
var configpins = {}; // Pin Definitions
configpins.GroundR = { pin: 51, type: 'Ground' };
configpins.GroundG = { pin: 54, type: 'Ground' };
configpins.Ground1 = { pin: 56, type: 'Ground' };
configpins.LEDr = { pin: 53, type: 'Digital', direction: 'output' };
configpins.LEDg = { pin: 55, type: 'Digital', direction: 'output' };
configpins.LEDb = { pin: 58, type: 'Digital', direction: 'output' };
return configpins;
})(),
function(success) {
if (!success) trace('failed to configure');
else { // On Pin Setup Success
onOff = true;
counter = 0;
Interval2 = setInterval(function(){
funTurnOnOff();
},500);
}
}
);
Sound1 = new Sound('applause.wav');
Interval2 = setInterval(function(){
Sound.volume = 0.5;
Sound1.play();
},7000);
なお、こうしてブラウザで作成したプログラムは、画面の鎖のようなマークをクリックすることで、Kinomaのサーバ上に保存されて、ブラウザの URL 入力欄の index.html 以降に #XXXXXX という ID が追加されます。リンクを覚えていれば、後にどのブラウザでも呼び出すことが可能です。以上のプログラムは、以下のリンクでアクセスできます。
なお、ハードウェアデバイスの Kinoma Create がなくても大丈夫です。KinomaStudio についてくるエミュレータで試すことができます。
さいごに
大変楽にプログラミングできて、非常に楽しいです。一方で、if 文の分岐のあたりなど、ドラッグアンドドロップではまどろっこしい感じでした。ソースコードでも書けるし、ブロック表記でも、自由自在に記述をスイッチできるとなおよいなと思いました。現在は、ブロック表記から Javascript は生成できてもその逆はできるようになっていません。まあ、ここいらへんは、ベースとした Blockly の仕様に限定されるのでしょうけど。
あと、FrontPins の設定のあたりは、KinomaCreate 本体の FrontPins の設定インタフェースのようにできればなと思いました。