はじめに
React Hooksの中には、useRefというものがある。よく見かけるのですが、具体的に理解できていなかったため、記事に書いて理解を落とし込もうと思います!!!
useRefって何??
公式ドキュメントを元に理解を進めようと思います。
useRef は、レンダー時には不要な値を参照するための React フックです。
レンダリングはしないが、値を参照する場合に利用するらしい。
これだけだとあまりピンとこないので、コードと紐づけて理解したいと思います。
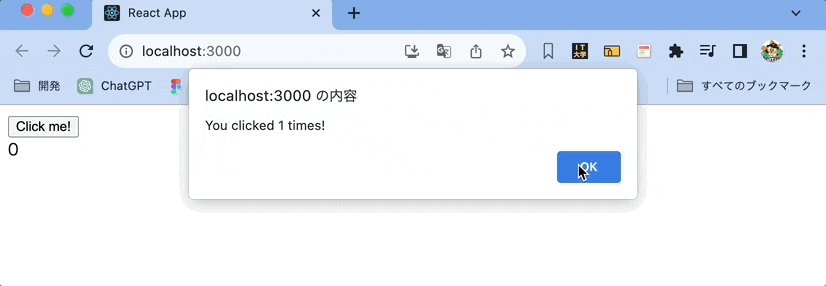
サンプルコード:クリック
import React from 'react';
import { useRef } from 'react';
function App() {
let ref = useRef(0);
function handleClick() {
ref.current = ref.current + 1;
alert('You clicked ' + ref.current + ' times!');
}
return (
<>
<button onClick={handleClick}>
Click me!
</button>
<br />
{ref.current}
</>
);
}
export default App;
→確かに際レンダリングされていない。ただ、Alertを見ればちゃんと値が更新される。なるほどなぁ。