はじめに
2023年3月27日にiOS16.4が公開され、iPhoneのPWAでPush通知が受け取れるようになりました。Push通知が解禁された事により、PWAがますます注目されるようになりました。ただ、PWAって具体的に何?技術的にどうやって実現しているの??って所が不透明だったので、実際に手を動かしながら理解を深めにいこうと思います。
環境準備
~/develop/HITOTSU$ npx create-react-app pwa-react-typescript --template cra-template-pwa-typescript
Creating a new React app in /Users/kouji/develop/HITOTSU/pwa-react-typescript.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-pwa-typescript...
added 1425 packages in 2m
235 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 40 packages, and changed 2 packages in 12s
235 packages are looking for funding
run `npm fund` for details
We detected TypeScript in your project (src/App.test.tsx) and created a tsconfig.json file for you.
Your tsconfig.json has been populated with default values.
Removing template package using npm...
removed 1 package, and audited 1465 packages in 1s
235 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created pwa-react-typescript at /Users/kouji/develop/HITOTSU/pwa-react-typescript
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd pwa-react-typescript
npm start
Happy hacking!
ServiceWorkerの登録
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
serviceWorkerRegistration.unregister(); // ここでserviceWorkerを未登録にしている。
デフォルトではserviceWorkerは未登録になっています。なので、登録する処理に変更しましょう!!
// serviceWorkerRegistration.unregister(); // これをコメントアウトして
serviceWorkerRegistration.register() // これを追加する
→これでserviceWorkerが登録されました。では実際に登録できているか確認するため、ログを残しましょう。
ServiceWorker設定確認
type Config = {
onSuccess?: (registration: ServiceWorkerRegistration) => void;
onUpdate?: (registration: ServiceWorkerRegistration) => void;
};
export function register(config?: Config) {
console.log("serviceWorker 登録します!!")
}
export function unregister() {
console.log('serviceWorker 未登録です!!')
}
manifest.json
次にmanifest.jsonを編集します。manifest.jsonとはローカルにアプリをインストールした際の挙動を定義したものです。とりあえず、name、short_nameを変更します。
{
// "short_name": "React App",
"short_name": "Sample PWA",
// "name": "Create React App Sample",
"name": "Sample PWA",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
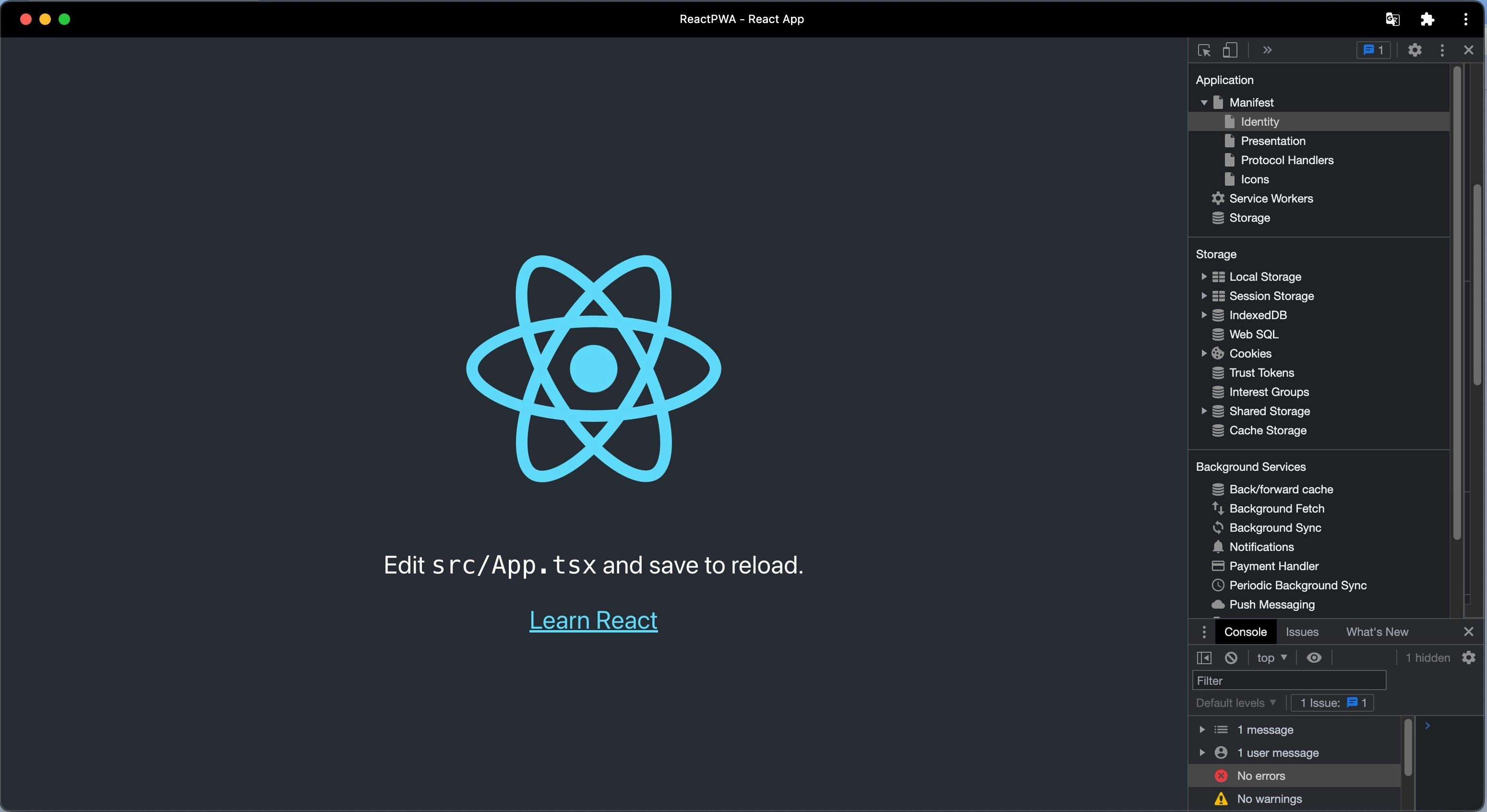
## Webブラウザをアプリ化
実はもうアプリケーション化はできています。ここからはブラウザの操作をするだけでアプリにインストール可能です。

NextStep
一旦、PWAの実装まで出来ました。今回は、とりあえず作っただけなので、次回以降にPWAに重要なmanifest.jsonやServiceWorker、indexedDBについて解説していきます!!