はじめに
CSSを学びたいのStep16です。Formの入力結果に応じて、CSSを変更する処理を実現します!
FormはJavaScriptと合わせて利用する事が多いですが、今回はCSSのみでできる範囲で実現します!
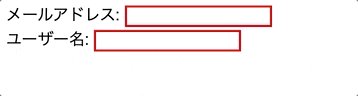
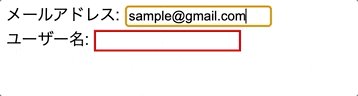
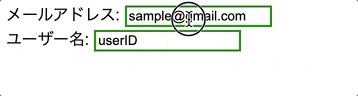
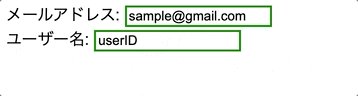
成果物
ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>無効な入力の赤枠表示</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<form>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username" required minlength="3">
</form>
</body>
</html>
styles.css
input:invalid {
border: 2px solid red; /* 無効な入力に赤枠を設定 */
}
input:valid {
border: 2px solid green; /* 有効な入力に緑枠を設定(オプション) */
}