はじめに
表題通り、FlutterでGoogleMapを表示する。
準備
GCPでGoogleMapsを有効化し、APIキーを発行する必要があります。
Maps SDK for AndroidでAPIキーを発行します。

プログラム改修
プロジェクト設定後取得したAPIキーを設定します。
・Androidの設定
android/app/src/main/AndroidManifest.xml
<manifest ...
<application ...
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="YOUR_API_KEY"/>
</application>
</manifest>
・iOSの設定
ios/Runner/AppDelegate.swift
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("YOUR_API_KEY") // ここにAPIキーを設定する
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Podfile
platform :ios, '14.0' // 14.0以上に設定
target 'Runner' do
use_frameworks!
use_modular_headers!
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
target 'RunnerTests' do
inherit! :search_paths
end
pod 'GoogleMaps' # ここに追加
end
iosのplatformは14以上に設定しておく必要があります。
ソースコード
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MapSample(),
);
}
}
class MapSample extends StatefulWidget {
@override
State<MapSample> createState() => MapSampleState();
}
class MapSampleState extends State<MapSample> {
GoogleMapController? mapController;
final LatLng _center = const LatLng(35.681236, 139.767125); // 東京駅の緯度経度
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Google Maps Example'),
backgroundColor: Colors.green[700],
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
markers: {
Marker(
markerId: MarkerId('marker_1'),
position: _center,
),
},
),
);
}
}
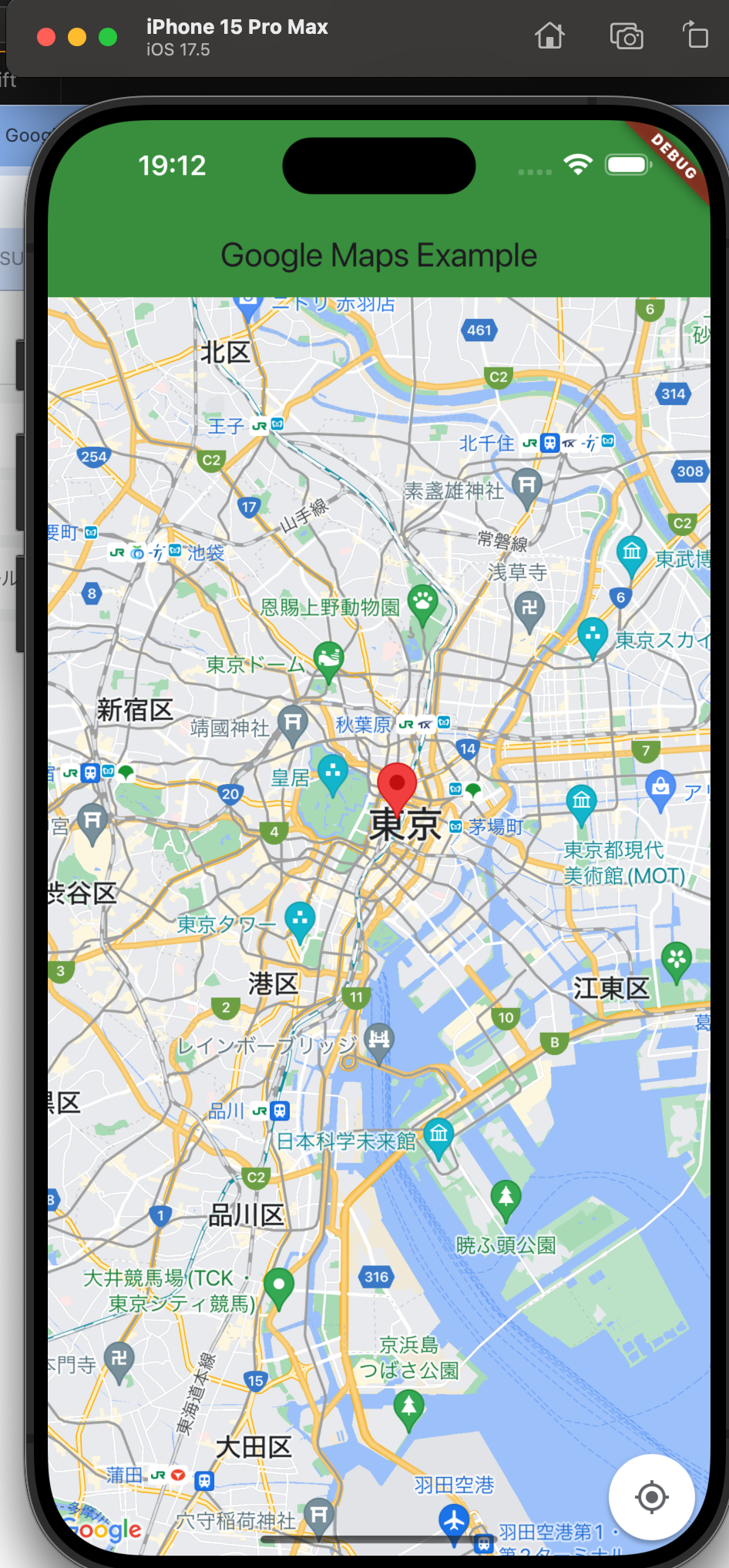
実行
flutter runで実行します。GoogleMapが表示されるようになりました。