はじめに
題名のとおりです.lemはCommon Lisp製のエディタで開発も盛んでおすすめです.日本の方が開発しているのでとっつきやすいのですが,バンドルされているカラーテーマが2つしかなく(emacs-lightとemacs-dark),個人的には一番惜しいところと思います.何度かエディタを乗り換えていますがお気に入りのカラーテーマがあるかどうかは判断材料の結構大きな比重を占めるように思うからです.
そこでlemの普及にちょっとでも貢献しようとlem用のカラーテーマをいっぱい作ってとりあえず公開しましたのでその紹介です.
どうやって作ったか
作ったといっても一からガリガリ書いたわけではなく,Python製のシンタックスハイライタであるPygmentsに付属しているStyleをlemのカラーテーマに変換するPythonスクリプトを書いただけです.ひとまずシンタックス関連のアトリビュートしか設定していませんが割りとそれらしく仕上がっていると思います.
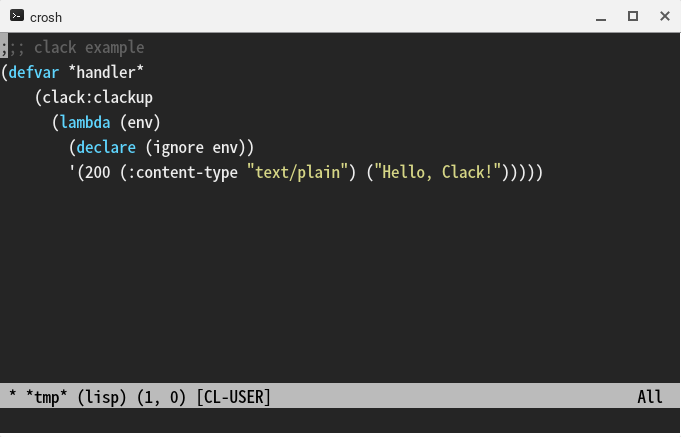
現状で生成されるのは以下のようなテーマです.
(in-package :lem-user)
(define-color-theme "monokai" ()
(foreground "#eeeeee")
(background "#262626")
(cursor :foreground "#262626" :background "#eeeeee")
(syntax-warning-attribute :foreground "#87005f" :background "#262626")
(syntax-string-attribute :foreground "#d7d787" :background "#262626")
(syntax-comment-attribute :foreground "#666666" :background "#262626")
(syntax-keyword-attribute :foreground "#5fd7ff" :background "#262626")
(syntax-constant-attribute :foreground "#5fd7ff" :background "#262626")
(syntax-function-name-attribute :foreground "#afd700" :background "#262626")
(syntax-variable-attribute :foreground nil :background "#262626")
(syntax-type-attribute :foreground nil :background "#262626")
(syntax-builtin-attribute :foreground nil :background "#262626"))
インストールと設定
roswellから一発です.
$ ros install koji-kojiro/lem-pygments-colorthemes
で、以下のような感じで.lemrcを編集すればお終いです.
(load-library "pygments-colorthemes")
(load-theme "monokai")
とりあえず試したい場合はlemを起ち上げてM-x load-library RET pygments-colorthemesしてからM-x load-theme RETでtabを押せばいっぱい候補が出てくるのでお好きなものを選んでみてください.
余談
ライブラリの名前をlem-hogeみたいにしとけばload-libraryでhogeをロードできるようです.自分でlemの拡張を書いた場合はこれに倣えばroswellで簡単に頒布できます.
更に余談
レポジトリを見てもらえばわかると思いますが,themes/以下に大量のソースが配置されています.何も考えずに生成してから.asdファイルを書く段になってどうしようかと頭を抱えたですが(:component ((:file "monokai"))みたいのを列挙しなければいけない)asd-generatorなるツールを発見し事なきを得ました.適当に:componentsを空にしたシステム定義を書いて以下のようなasd-generator-data.asdを書いてupdate-asdfで一発生成できました.感謝.
((:dir "themes"))
おわりに
最後までお読み頂きありがとうございます.随時ブラッシュアップしていきたいと思いますので気長にお待ち下さい.