はじめに
今回の題材はDockerです。会社の新人研修でLinuxやVMware等の仮想マシンについて学んだので、自分でDockerにも手を出してみようと思い、取り組んでみました。個人的な話でも、仕事でIoT/ネットワーク等のインフラ設計構築を行うので、コンテナ技術は絶対に身に付けたいという思いもあります。なので、今回はDockerの概要をアウトプットしていきたいと思いヤース。
Dockerとは
Wikipediaより
Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンソースソフトウェアあるいはオープンプラットフォームである。 Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。
言わずもがなですね。
仮想マシンとコンテナ

これは渋谷のコンテナストアです。行ったことないです。
まあこんな感じです(適当)
仮想マシンとコンテナはよく比較対象として取り上げられることが多いので、振り返ってみます。
仮想マシン
仮想マシンは、ハードウェアに実際に搭載されているプロセッサやメモリなどの物理的なリソースを細かく分割し、それをグループにして複数の独立したサーバーのように機能させる技術のことです。なので、効率的にハードウェアのリソースを活用することができます。これを実現するソフトウェアがハイパーバイザーと呼ばれるもので、自分はVMwareのESXiを学習しました。
以上のようにコンテナ(Docker)と比較すると、コンテナの方が動きが軽いと言われています。
では、Dockerの概要について触れていきます。
ライフサイクルについて
まずは、Dockerのライフサイクルの概要についてです。
最初はVirtualBox上にCentOSをインストールして、そこでDockerを扱ってみることにしました。ゴールとしては、ブラウザからコンテナのNginxにアクセスすることです。
 DockerHubから使いたいWebサーバーのDockerイメージを取得してきます。
(今回はNginxを使うことにしました。)
取得してきたイメージをもとに、コンテナを作成・起動させ、ポートを設定して、ブラウザからアクセスできるようにします。
DockerHubから使いたいWebサーバーのDockerイメージを取得してきます。
(今回はNginxを使うことにしました。)
取得してきたイメージをもとに、コンテナを作成・起動させ、ポートを設定して、ブラウザからアクセスできるようにします。
"localhost"とブラウザで入力して、以下のnginxの画面が開くようになればOKです。

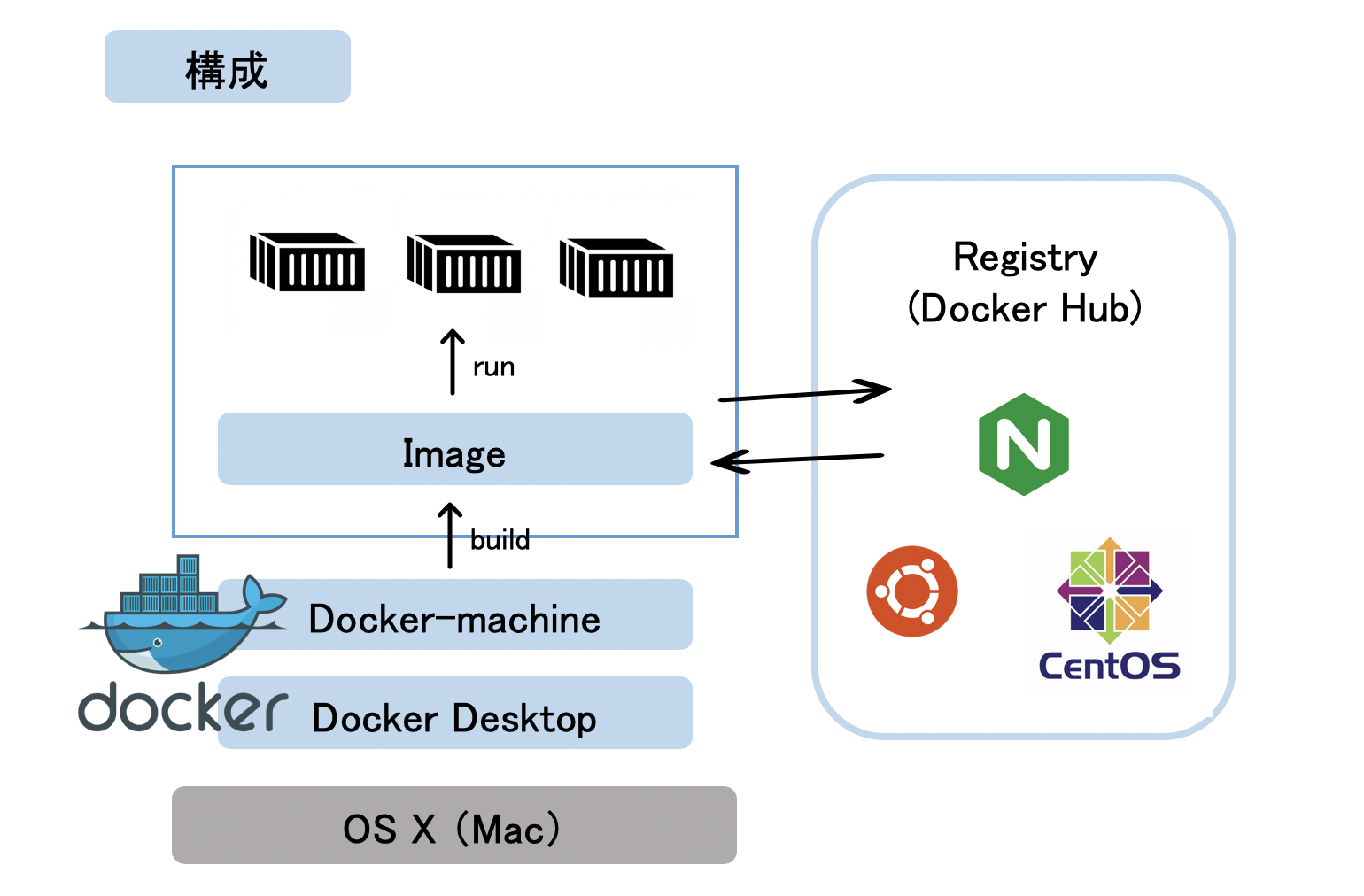
構成
ここからはDocker Desktop for Macを使って、学習しました。構成としては、以下になります。
Dockerfile
上の例では、DockerHubからイメージを取得していましたが、自前でイメージを作成することも可能です。
その場合はDockerfileでイメージを作成します。
#step1 ... make Ubuntu Image
FROM ubuntu:latest
#step2 ... install nginx
RUN apt-get update && apt-get install -y -q nginx
#step3 ... copy html file
COPY index.html /var/www/html
#step4 ... expose port no 80
EXPOSE 80
#step5 ... start nginx
CMD ["nginx","-g","daemon off;"]
こんな次第でDockerfileを記述し、UbuntuやNginxイメージを取得して、HTMLファイルをコピーして、ポートの設定をしたりします。
これをbuildコマンドで実行すると、イメージが作成されます。
ここでは、コンテナの/var/www/htmlに配置したHTMLファイルを表示させることをゴールにしていきます。
コンテナの生成・起動
イメージを生成したら、いよいよコンテナの生成・起動です。これはrunコマンドで一気に出来ちゃいます。
コンテナ名や、使用するイメージ名を指定して実行します。
コンテナを生成・起動したら、docker execコマンドでバックグラウンドで動いているUbuntuにコマンドを実行して、コンテナが起動していることを確認します。
ここでは、Dockerfileで実行したように、htmlファイルが/var/www/htmlにコピーされていることを確認します。
ポート80でアクセスすると、nginxのポート80にフォワードされ、以下のような画面が表示されれば、OKです。

試しに、別のポート番号(8080)を設定したコンテナを別で作成して、アクセスすると無事アクセス出来ました。
終わります
本当はDocker Composeも勉強したのですが、お時間が来たので終わりたいと思います。
お疲れさん。