QuickSight 説明
役割
-
管理者
ユーザーの追加やAWSリソースとの接続設定・支払い設定を行える
作成者のように分析を行うこともできる
IAMユーザーのみグループ管理が可能 -
作成者
データソースの作成ができる
データソースから分析ができる
分析結果をもとにダッシュボードを作成できる -
閲覧者
作成者が作成したダッシュボードを閲覧できる
画面説明
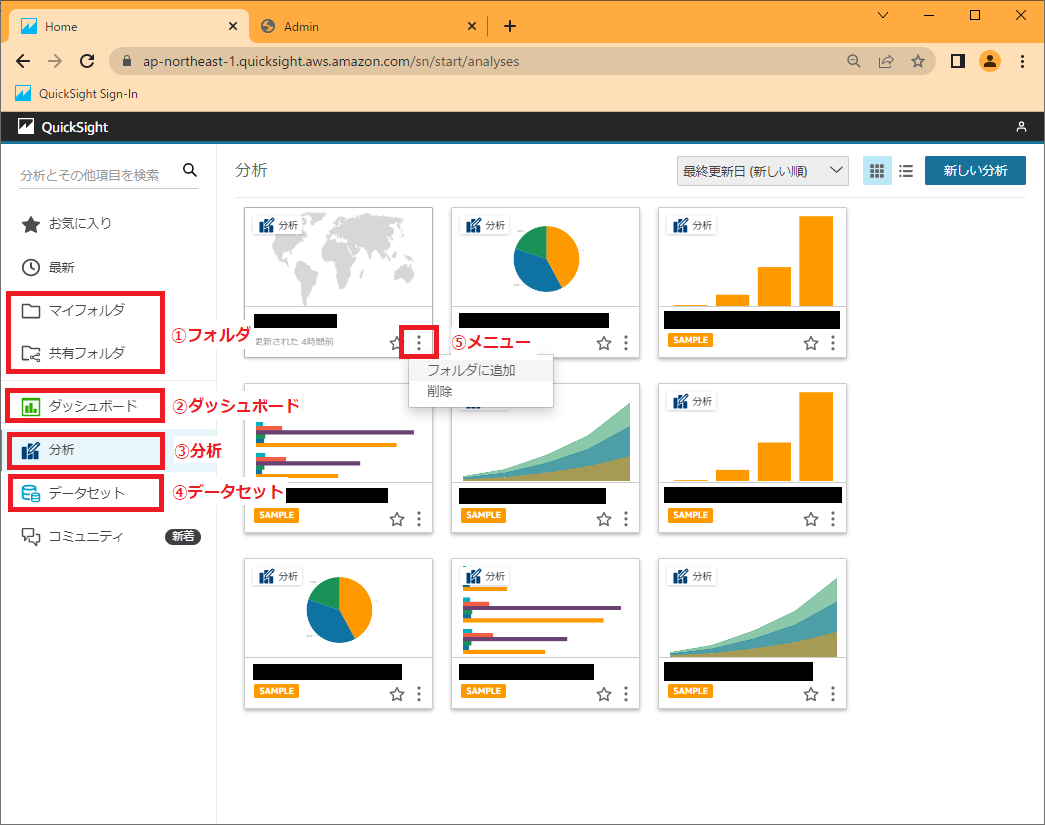
トップ
①フォルダ
-
マイフォルダ
作成者がリソースを整理するための場所の画面に移動
新しくフォルダを作成することができる -
共有フォルダ
作成者がデータソースや分析、ダッシュボードをまとめて保存でる場所の画面に移動
新しくフォルダを作成することができる
保存したフォルダごとに共有設定(閲覧・変更)を行うことができる
②ダッシュボード
閲覧できるダッシュボードの一覧を確認できる画面に移動
③分析
作成者が所有している分析画面の一覧を確認できる画面に移動
④データセット
作成者が作成したデータセットの一覧を確認できる画面
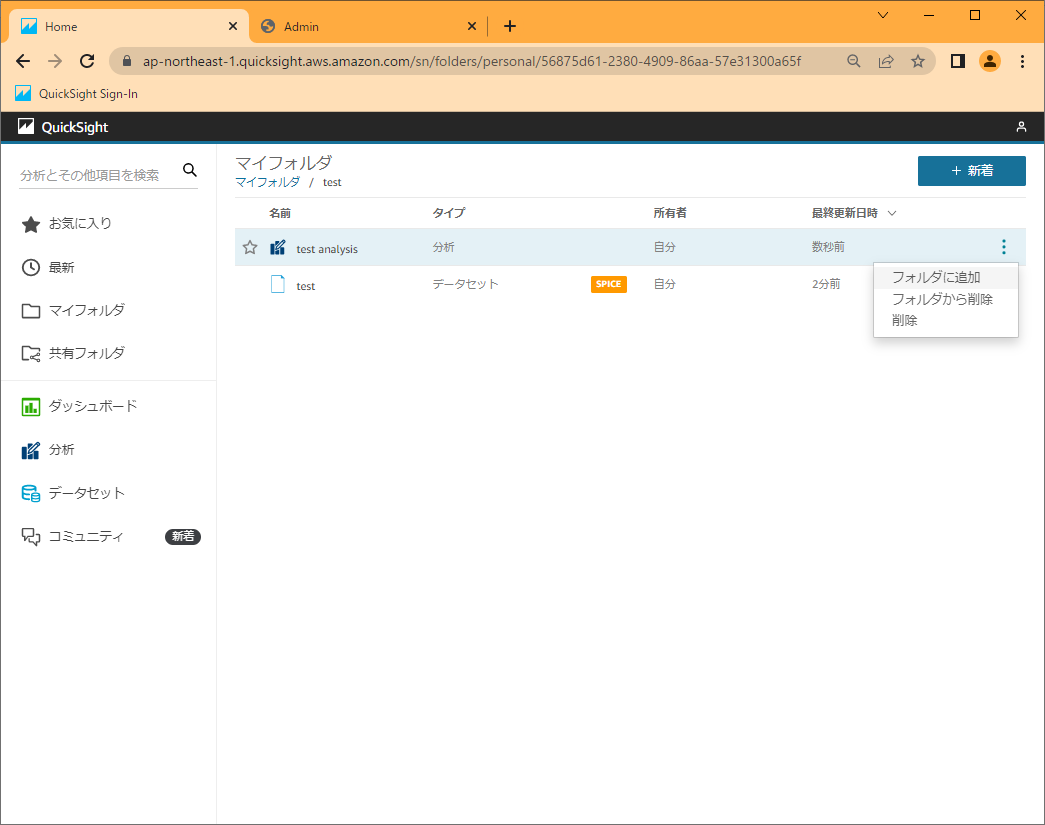
マイフォルダ
-
フォルダに追加
実体はユーザーのデータセットページにあり、ほかのフォルダから見れるようにする -
フォルダから削除
実際はリソースの実態は削除せず、表示させなくする -
削除
実体を削除する、他のフォルダで共有されている場合はそちらからも消える
共有フォルダ
マイフォルダのアクションに加えて共有設定を行うことができる
共有設定では2パターンの権限を与えることができる
-
表示者
設定された作成者はダッシュボードを表示したり、データセットを使って新しい分析画面を作成できる
設定された作成者は分析画面を表示・変更したり、データセット自体を変更することはできない -
所有者
設定された作成者はダッシュボードを表示したり、データセットを使って新しい分析画面を作成できる
設定された作成者は分析画面を表示・変更したり、データセット自体を変更することもできる
ダッシュボード
自身が閲覧できるダッシュボードの一覧が表示される。
対象のダッシュボードの共有設定が
表示者の時
表示したり、マイフォルダへの追加ができる
所有者の時
表示したり、共有フォルダへの追加したり共有設定を行うことができる。

分析
自身が所有者である分析画面の一覧が表示される
分析自体をクリックすることで、分析画面を表示できる
分析画面をフォルダに追加することができる
分析画面の実体を削除することができる

「新しい分析」からデータセットを使って分析画面を新規作成できる。
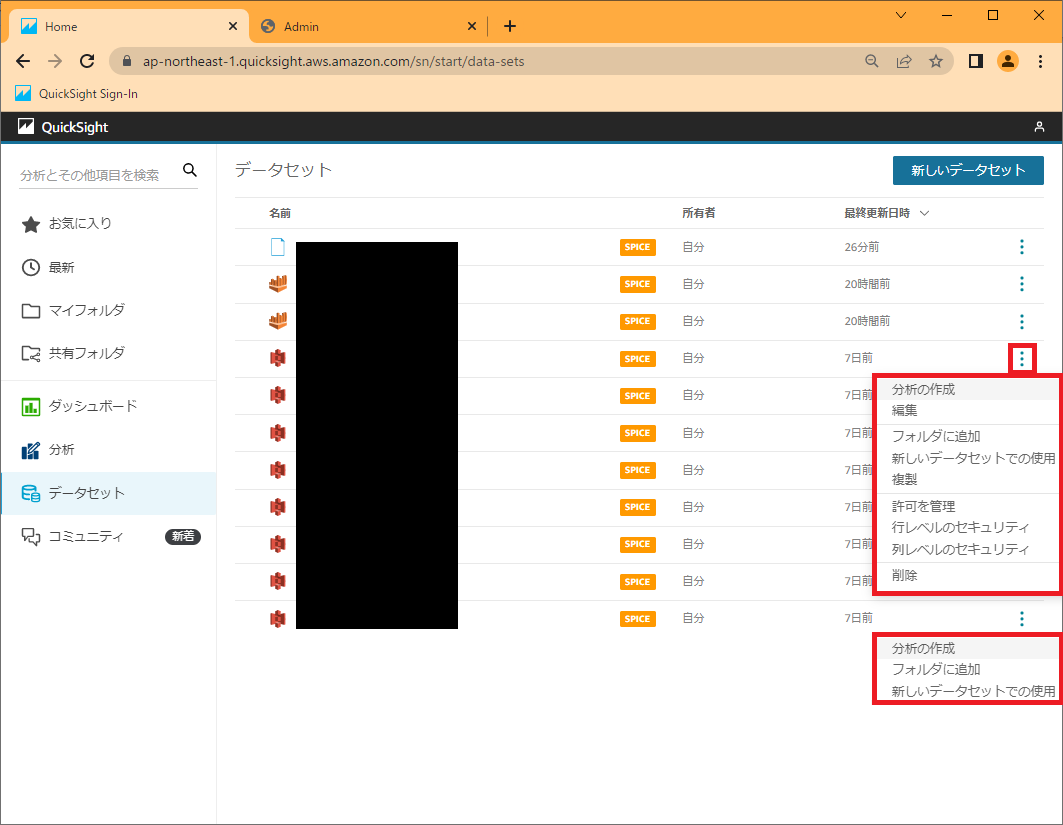
データセット
閲覧できるデータセットの一覧が表示される
対象のデータセットの共有設定が
-
表示者の時
データセットをもとに分析画面を作成できる
マイフォルダに追加できる
データセットをもとにしてあたらしいデータセットを作成することができ -
所有者の時
- データセットをもとに分析画面を作成できる
- データセットを編集できる
- マイフォルダに追加できる
- データセットをもとにしてあたらしいデータセットを作成することができ
- データセットを複製できる
- 対象データセットの共有設定を行うことができる
- 行・列レベルでセキュリティ
データセットはエクセルのシートのようになっており- 行レベル
セルでユーザー名やグループ名を指定することでユーザーやグループに表示・非表示を許可できる - 列レベル
共有設定のように対象の列に対して表示・非表示の許可ができる
- 行レベル
- 実体を削除することができる
分析作業の手順
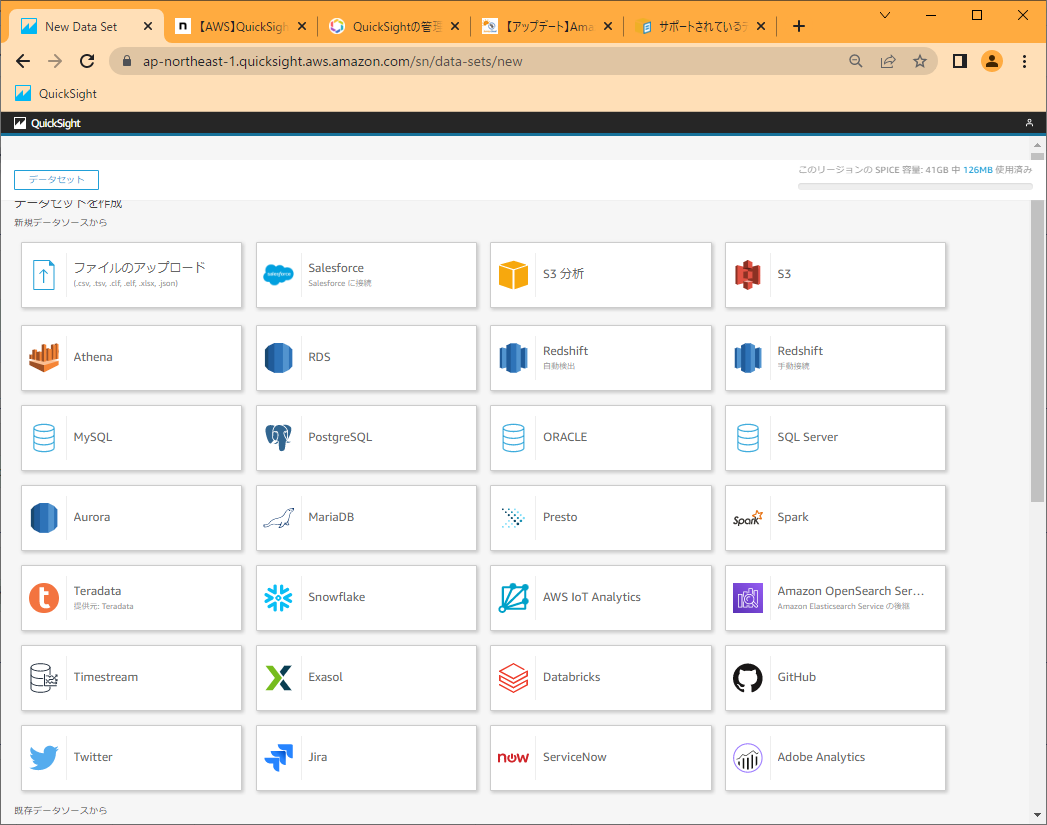
データセットを作成する。(ファイルアップロード以外はエンジニアに依頼した方が良い)
データセットは分析する対象を定義する作業です
-
データソースを作成
データソースとは、利用したいデータへの接続設定情報
すでにデータソースがある場合は、選択して利用することができる
データソースとして指定できるものとしては【サポートされているデータソース】を参照してください。データベースやファイル、API提供されているモノなどが対象となっています。

-
データセットを作成
指定したデータソースからどのデータをどのように取得し、どういったデータとして扱うかをせっていします
-
データセットを追加し、連結
他のデータセットをユーザー名で連結等
-
不要なデータを非表示にします
-
計算や条件を通して表示したいデータがあれば、追加
- 計算は統計手法や型変換(文字列⇒数値等)等
- 条件は1なら男性、2なら女性、0なら無回答を表示等
-
-
データセットを保存する
保存しないと利用できない。
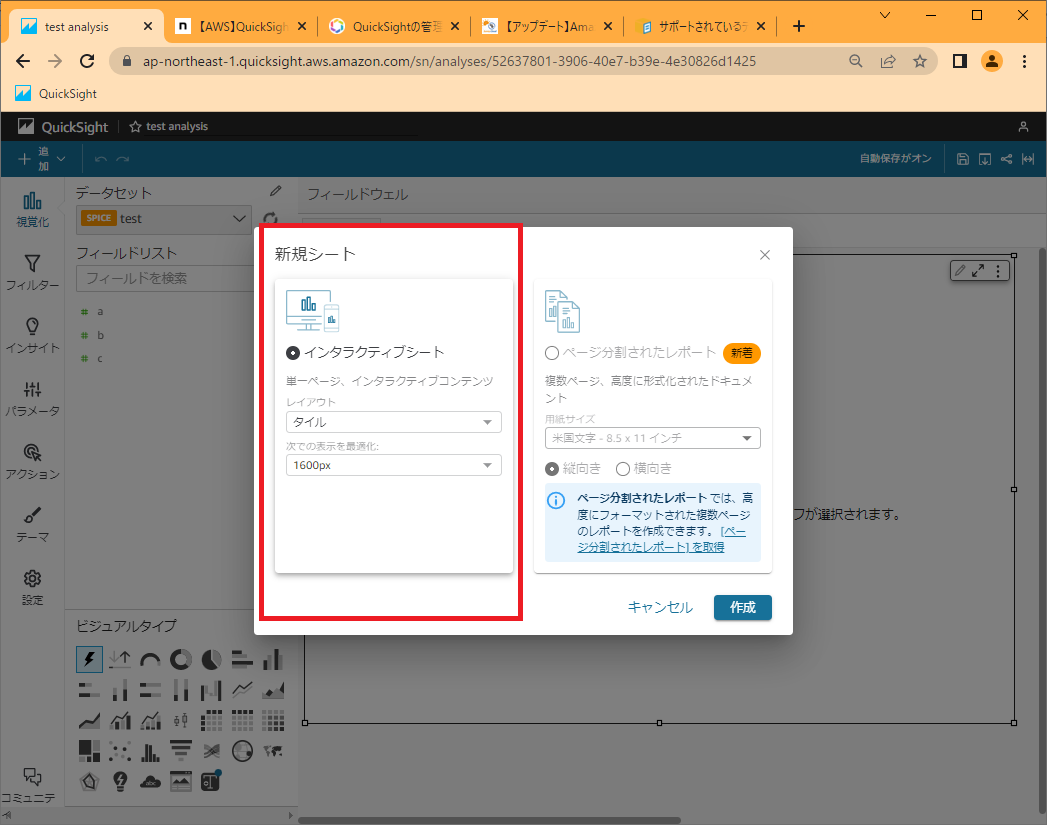
分析画面を作成
今回はプランに含まれている「インタラクティブシート」で作成
-
ビジュアルを設定、レイアウト
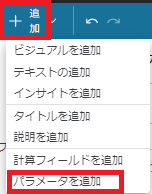
初期状態では一つ目のビジュアルは配置されているが、2つ目以降は左上の+から「ビジュアルを追加」で追加する
-
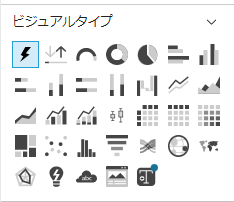
ビジュアルを選択
画面左下のビジュアルタイプから好みのグラフを選択する。
-
表示データの選択
ビジュアルを選択すると画面右上の「フィードウェル」が選択できるようになりますので、選択し表示するデータをドラックアンドドロップする
-
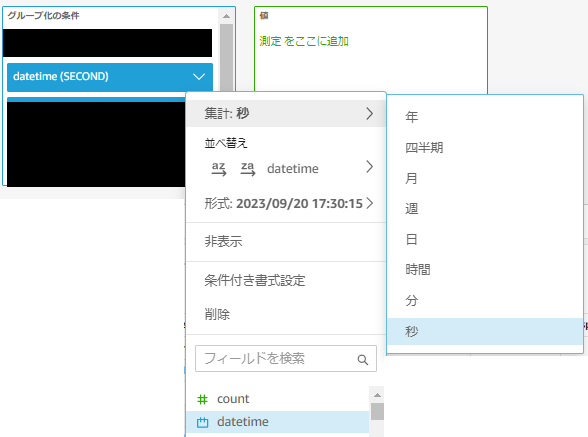
表示データ形式を調整
選択したデータは単位を変更したり、表示フォーマットを変更する
-
ドリルダウンの設定
ビジュアルによってはドリルダウン、一つの軸を固定して別の視点から見る設定を行える
色に複数のデータ列名を指定することで、x軸日付 y軸売り上げのようなビジュアルで売り上げの内訳を地域、店舗、商品名や購入者ステータス(年代、性別、移動手段)といった色分けに切り替え掘り下げる設定ができる
ドリルダウンの設定がされたビジュアルには下図のボタンが増え、「↑」「↓」ボタンで色分けの軸を切り替えることができる
-
フィルターの設定
フィルタには大きく3つの設定方法がある
-
ビジュアルのパラメータをクリックすることでフィルタリングする方法
-
作成者がフォームを作り、閲覧する際にフォームを操作してフィルタリングする方法①
-
作成者がフォームを作り、閲覧する際にフォームを操作してフィルタリングする方法②
-
画面左上の「+」から「パラメータを追加」を選択
-
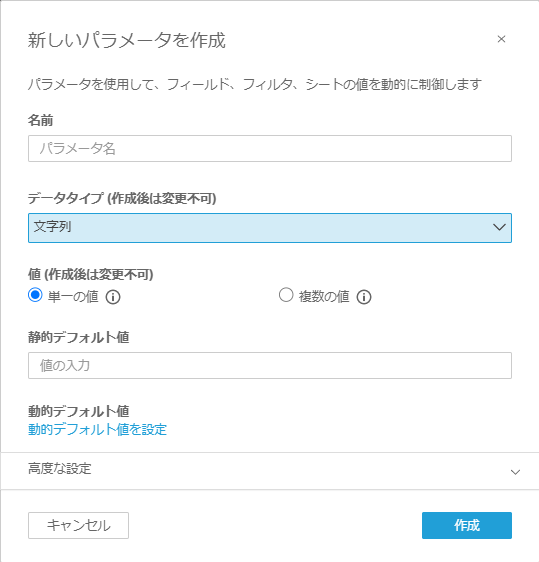
パラメーターの属性を設定する。
-
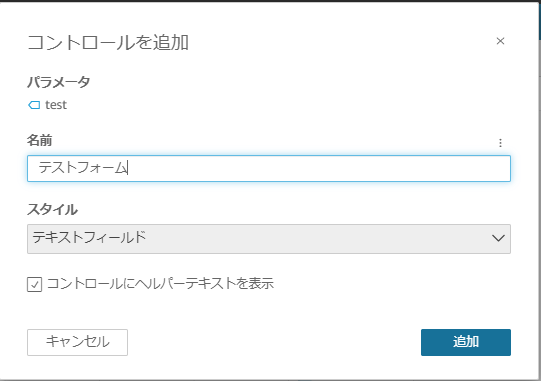
コントロール(フォーム)を追加する
-
コントロールの情報を入力
-
コントロールを追加すると画面のシート選択部の下にコントローラーが表示される
クリックすることでコントローラーに値を入れることができる
-
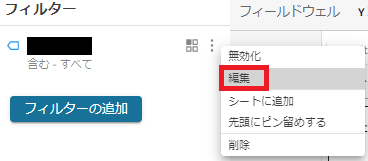
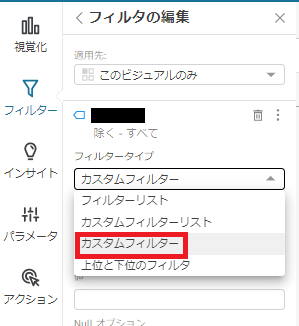
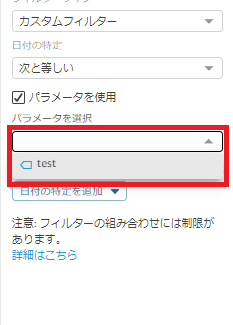
コントロールによるフィルタリング対象とルールを設定
-
-
-
ビジュアルのフォーマット調整
-
ダッシュボードの作成
分析画面右上の下図のボタンをクリックし、ダッシュボードを作成
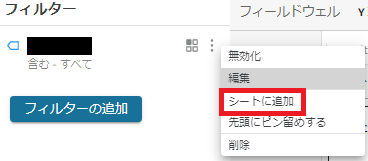
公開範囲の設定
ダッシュボード画面にて書き出したダッシュボードの「…」ボタンから「フォルダに追加」を行う