Flutter + Android SDK + VS Code にて リモートホストにある Remote Container からDockerホストとは別ネットワークで接続した手元のAndroid 実機にてデバッグさせる
今回も濃いめの内容ですいません。
自宅でのAndroid アプリ開発作業にて、会社とVPNでつないだ社内のDockerホスト上にdev containerを立てて、自宅のWiFiネットワークに接続したAndroid端末でデバッグなどの開発作業を行う必要がありました。
以前の記事にて docker context コマンドを使用したリモートサーバー上のDockerホスト にてVS Code の Remote Container を動かす方法をご紹介いたしましたが、今回はさらにRemote Container 上の Android SDKからローカルの実機にアプリをデプロイ&デバッグを行う方法をご紹介いたします。
ちなみに、DockerホストのネットワークとAndroid 端末が同じネットワークにあってコンテナから直接、接続できる場合はシンプルに adb connectだけでOKです。
結論
tcp proxyを使え!
ということで今回はローカルに gost を使って tcp proxy を立ててみます。
0. 事前に
今回は操作するサーバー構成が入り組んでいるため以下の用語で話を進めます。
- ローカルPC → VSCode を実行する手元のPC。
- リモートコンテナ → Remote Container が実行されている Docker のコンテナ
- Docker Host → Docker の Host となるリモートサーバー
- 実機 → テストをする Android 端末。
ローカルPC の VS Code から docker context + SSH 経由でどこかのネットワークにある Docker Host上にてリモートコンテナが動いている、という状態です。
今回、ローカルPCは Windows、Android は Android 9 の端末といたします。
1. 準備
1-1. ローカルPC にて Wifi デバッグの設定
まず、ローカルPCにて実機を Wifi 経由での開発モードに対応させるようにいたします。
Android SDK のインストール手順については割愛します。Android Studio のインストールとSDK Manager で Android 9 のSDKをインストールすればOKです。
続いて、実機を開発者ツール有効にし以下の手順で実機のWifi経由接続を有効にします。
手順を転載しますと…
- ローカルPCと実機を同じWiFiネットワークに接続します。
- USB ケーブル経由で、ローカルPCと実機を接続します。
adb devicesで接続をチェック。 - ローカルPCのターミナルからポート 5555 で TCP/IP 接続をリッスンするように実機を設定します。
> adb tcpip 5555
これで実機はWiFiからの接続待ちが開始されます。以下は確認のため行います。
- 実機のネットワーク情報からWiFiに接続されているIPアドレスを調べます。
- ローカルPCのターミナルから以下のコマンドで接続します。
> adb connect 192.168.1.15:5555
192.168.1.15は実機のIPアドレスで置き換えてください。
-
adb devicesで接続をチェックすると、USB接続とWiFi接続の2つ表示されているはずです。
以上で実機の準備は完了です。
1-2. ローカルPCにてTCP Proxyサーバーを準備
今回はシンプルなコマンドラインでのproxyツール gost を使用します。
Windows版をダウンロードし、適当なパスの通ったフォルダにgost.exeとして入れておきます。
以下のコマンドで tcp proxy を立ち上げます。
> gost -L=tcp://:5555/192.168.1.15:5555
これでローカルPCの5555でのtcp着信はすべて実機に転送されます。
1-3. ローカルPCのIPアドレスを調査
ローカルPCのIP アドレスをipconfigなどで調べておきます。
この時に、リモートコンテナからローカルPCと接続するので Docker Hostとつながっているネットワーク でのIPアドレスを調べておきましょう。
以上で準備は完了です!
2. リモートコンテナの起動
VSCode の Remote Container で Flutter を動かすには標準の Dart コンテナでは不足ですので適当な devcontainerのサンプルからDockerfileとdevcontainer.jsonを拝借してきましょう。
これらの設定から宜しく拝借してくればdev containerはすんなり立ち上がると思います。
続いてFlutterのコマンドでサンプルプロジェクトを作成します。
$ flutter create .
プロジェクトが生成されたら、早速接続してみましょう。
3. リモートコンテナからローカルPCへの接続
リモートコンテナ起動後、ターミナルから以下のコマンドで接続します。
> adb connect 10.0.1.10:5555
10.0.1.10は Dockerホストから見たローカルPCのIPアドレス で置き換えてください。
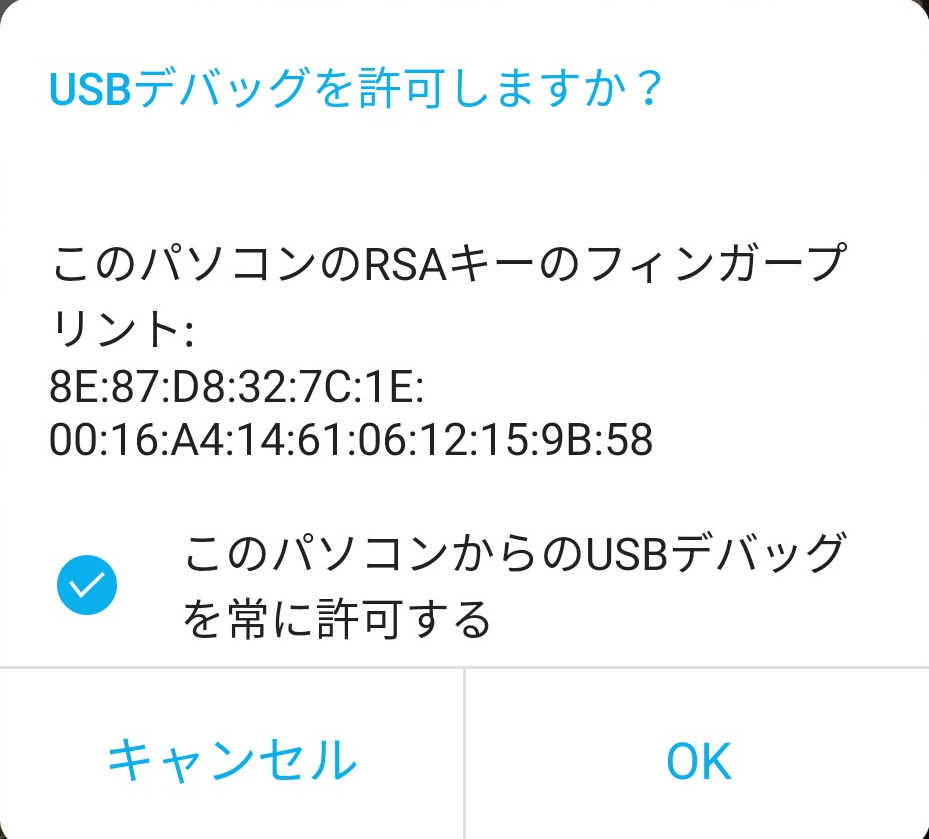
すると・・・
と、実機にてポップアップダイアログが表示されます。ここで、OKをタップしてUSBデバッグを許可してください。
ちなみにDockerのコンテナはVSCodeからRebuildするとフィンガープリントが変わるので、"常に許可"をしなくてもよいかと思います。
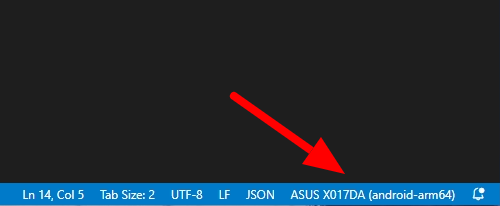
すると・・・
はい、VS Code にて認識されました!
4. アプリのデバッグ起動
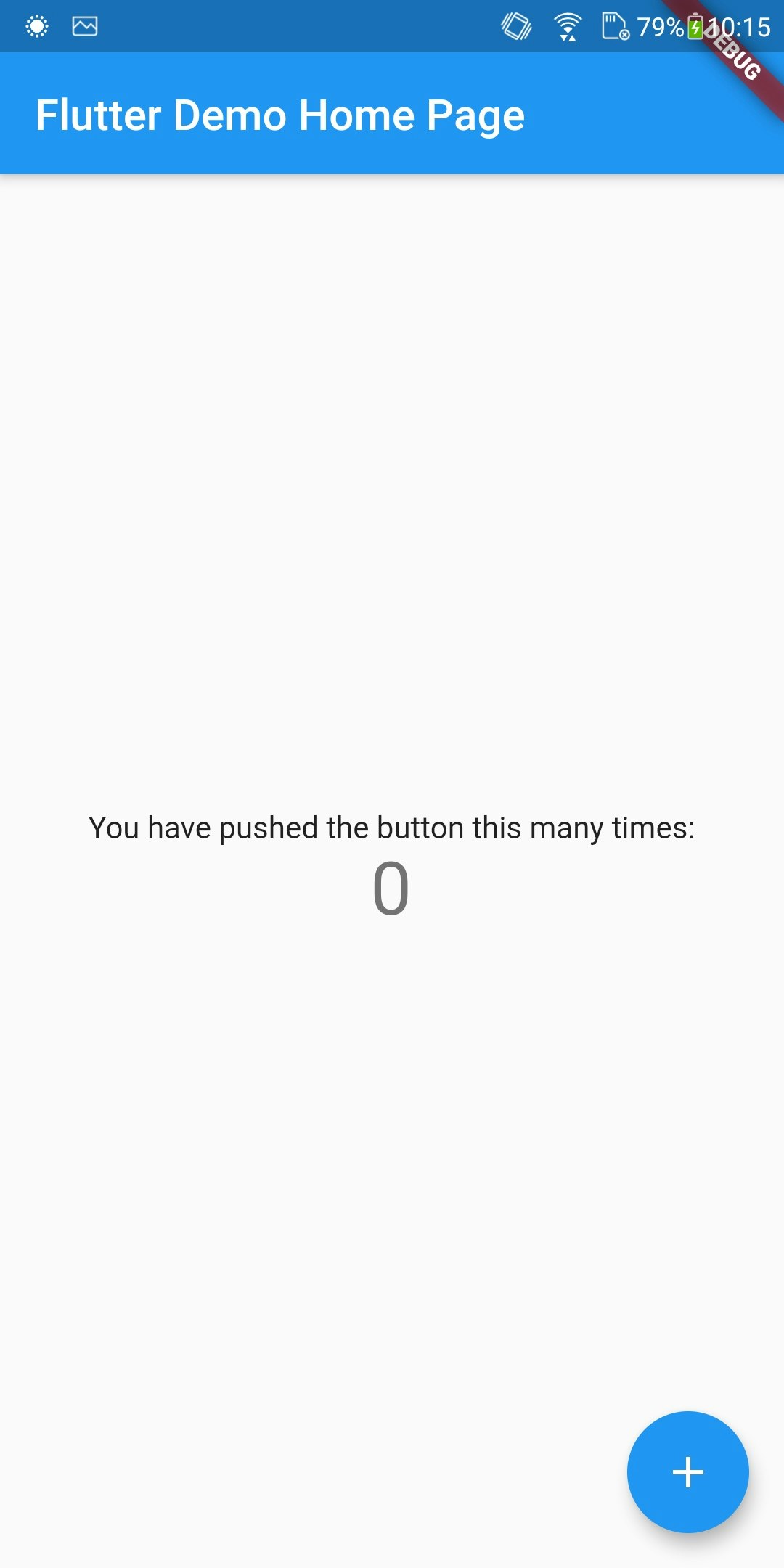
後は VS Code のデバッグ実行(Run>DebugやF5など)を行うと・・・
はい、出ました!
初回のビルドには時間がかかりますが実機にてFlutterのデモアプリが表示されました。
以上となります。
5. まとめ
ローカルでは adb connect を使うだけで済みますがVPN経由など異なるネットワークにある端末にコンテナ内部からどうやって接続するか、がキモでした。今回は gost を使いましたがtcpをそのままパススルーできれば別のツールでも問題ないでしょう。
実機ではデバッグモードの解除やWiFiからの切断などしない限りはこのままデバッグ可能です。PCのUSBポートが専有されないので便利ですね。
お疲れさまでした。