JavaScript の console がすごいことになっているらしい。
本日、以下の記事を見つけました。
この記事で紹介されている console のメソッド全然知らなかったのでビックリしましたが、実際にどう表示されるのか載っていなかったのでChromeのコンソールでスクショを取ってみました。
console.log()
本文によるとlogメソッド内のテキストリテラルは以下の書式で値のフォーマットと置換ができるそうです。
- %o / %O - for objects;
- %d / %i - for integers;
- %s - for strings;
- %f - for floating-point numbers;
マジすか・・・
そんなわけで以下のコード
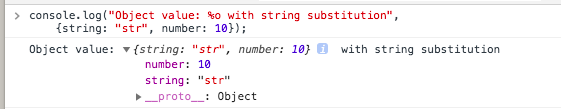
console.log("Object value: %o with string substitution",
{string: "str", number: 10});
は%oのところに後ろで定義したオブジェクトが置換されて以下のようにログが出力されます。

バッチリ、はめ込まれてますね・・・
つづいて CSS が効くんですって?!
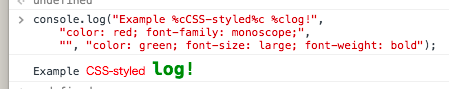
console.log("Example %cCSS-styled%c %clog!",
"color: red; font-family: monoscope;",
"",
"color: green; font-size: large; font-weight: bold");
ぱっと見わかりにくいですが、%cが3つと後ろでCSSを指定してると思しき文字列が3つ、です。
以下のように出力されます。

オーマイ。。。CSS効いてる。。。
console.group()
グループの作成も可能だそうです。
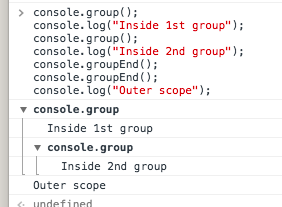
console.group();
console.log("Inside 1st group");
console.group();
console.log("Inside 2nd group");
console.groupEnd();
console.groupEnd();
console.log("Outer scope");
これが、以下のようになります。

階層が作れてしっかり閉じたり開いたりできます。
ちなみに、console.groupCollapsed()なんていうメソッドもありました。
こちらグループを閉じた状態でログをバンバン追記できるのでうるさくないログをまとめて出したいときに便利かもしれません。
ただしgroupやgroupCollapsedの数とGroupEndの数を合わせないと階層がおかしくなったりCollapsedなグループにログが追加されていて気づかなかったりするので、作ったグループの数だけ終わらせるのはマストです。
console.trace()
traceメソッドでスタックトレースが一撃です。
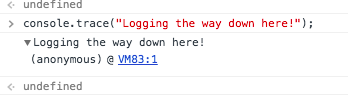
console.trace("Logging the way down here!");

コンソールで直接、表示していますので1階層だけですが・・・すいません。
warn(), error() など
ログレベルによって表示・非表示が切り替えられたり表示する効果が変わったりは前からありましたね!デフォルトではdebugレベルのログは表示されなかったのでログレベル変えて表示してます。
でもassertもあったんだ・・・
console.warn("This is a warning!");
console.error("This is an error!");
console.info("This is very informative!");
console.debug("Debugging a bug!");
console.assert(true, "This won't be logged!");
console.assert(false, "This will be logged!");
本文によるとinfoやdebugも表示が変わるそうですが、自分のChromeでは特に特殊効果はなかったようです。
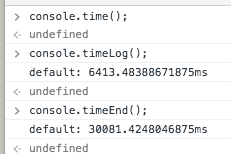
time()
時間も記録できる、だと?!
console.time();
console.timeLog();
console.timeEnd();
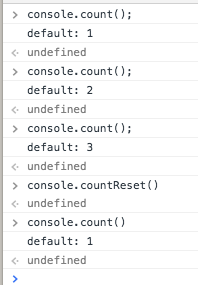
count()
も〜、カウンタもconsoleだけでできるんだね。。。まぁカウンタ1つだけだけどね。
console.count(); // default: 1
console.count(); // default: 2
console.count(); // default: 3
console.countReset();
console.count();
カウンタを複数
@cfm-art 様にご教示いただきました複数カウンタ、こんな感じです!
console.count();
console.count("for");
console.count("if");
console.count("if");
console.countReset("if");
console.count("for");
console.count("if");
console.count("if");
console.countReset("if");
console.count("for");
console.countReset("for");
console.count();
table()
2次元の配列には表形式でも出力可能だそうです。。。
console.table([[0,1,2,3,4], [5,6,7,8,9]]);
もうHTML側じゃなくてコンソールでいろいろやりたくなってくるね。。。
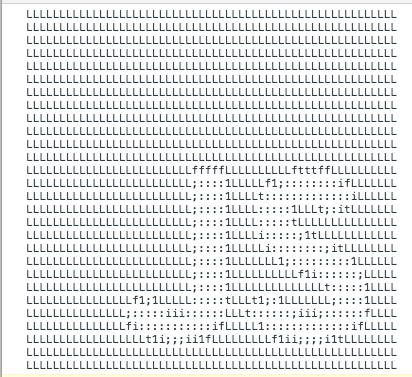
番外編:ASCIIアート
本文の最後に表示されていたスクリプト、最初意味がわからなかったのですが、このページのログを見て納得がいきましたw
import imageToAscii from "image-to-ascii";
imageToAscii(
"https://d2vqpl3tx84ay5.cloudfront.net/500x/tumblr_lsus01g1ik1qies3uo1_400.png",
{
colored: false,
}, (err, converted) => {
console.log(err || converted);
});
なんか・・・JS??
で、上記のスクリプトで指定してるhttps://d2vqpl3tx84ay5.cloudfront.net/500x/tumblr_lsus01g1ik1qies3uo1_400.pngって画像が、

これですw
いやーASCIIアートできるw
全っ然、知りませんでした!w
関連ネタ
弊社の @prononam 氏がコンソールネタを投下してくれました!
そして私も便乗しました・・・w
こちらもどうぞ!
consoleオブジェクトのイケてるメソッドでモダンなログライフを!