サムネイルが東京都に?
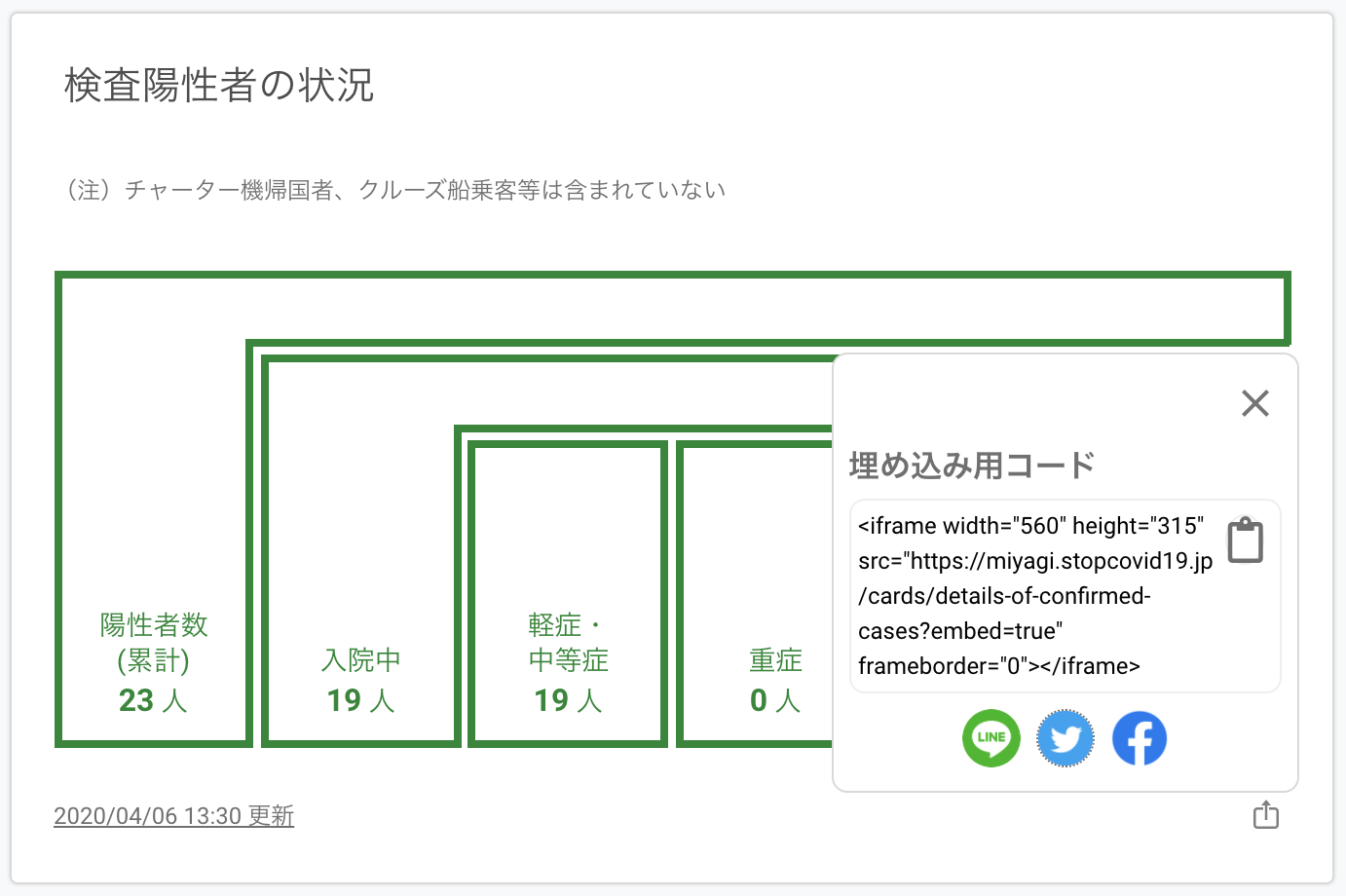
前の記事でも書きましたが東京都新型コロナウイルス感染症対策サイトのクローンはグラフ単位で埋め込みコードを出力できます。各グラフのエクスポート的な感じのボタンを押すとWeb用埋め込みコード、そしてLINE、Twitter、Facebookへのシェアボタンがあります。埋め込みはよいのですが……。

ところがこれでTwitterにシェアしようとすると……あれあれ?

サムネイルが東京都のものになっている!
実は他の各地方版でも同じ様に東京都のものが出てきたり(!)サムネイル自体を潰していたりというのが見当たります。
このSNSでのシェア時のサムネイル反映には一手間かかるのですよ。今回はそのやり方を紹介します。
グラフのサムネイルを作成するには
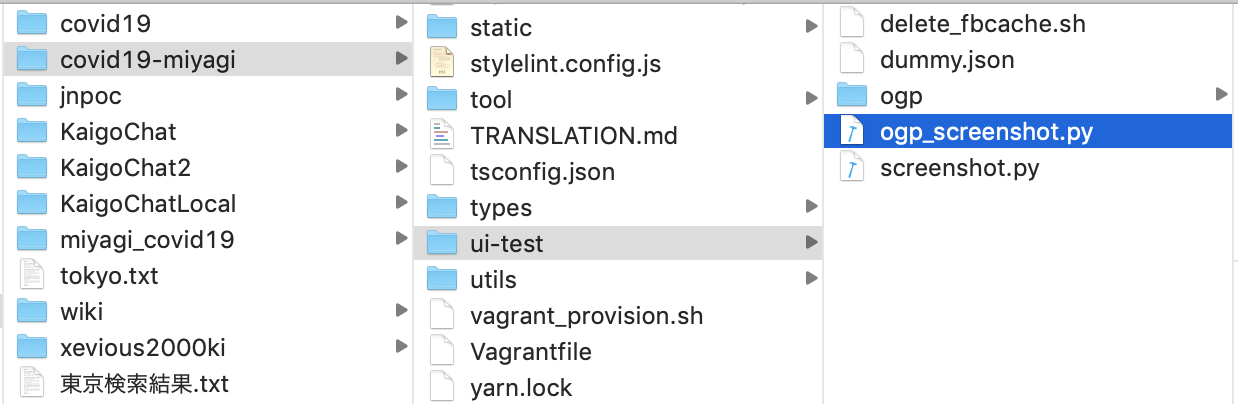
グラフのサムネイルはPythonのコードを実行することで作成されます。そのコードがどこにあるかというとココ!

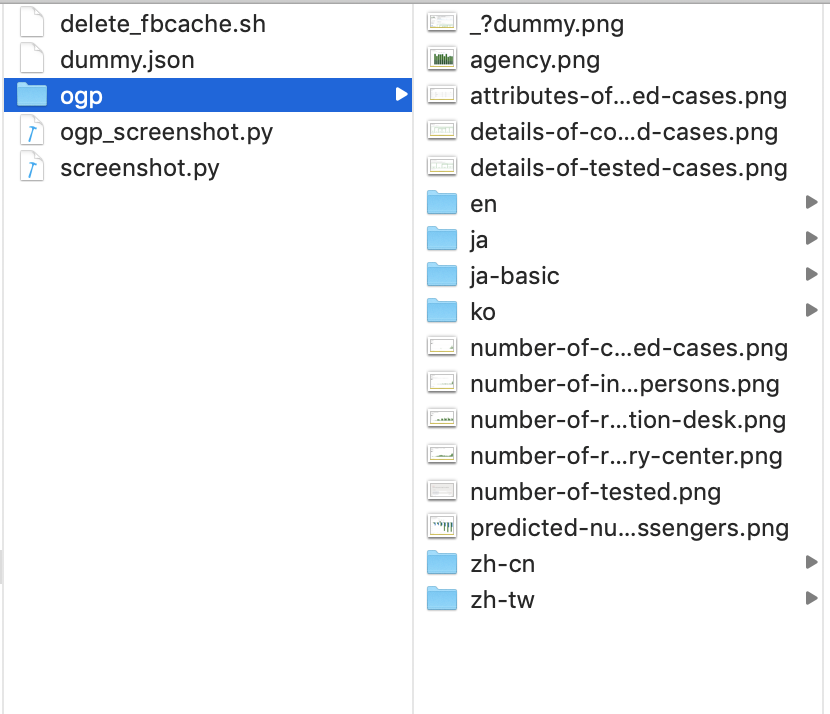
「ui_test」フォルダの中にある「ogp_screenshot.py」です。
これを実行するとこのように「ui_test」フォルダ内の「ogp」フォルダの中にOGP用のスクリーンショットが作成されます。OGPというのはSNSでリンクをシェアするときに出る画像やタイトル等の情報のことです。サムネイルはOGPの画像な訳ですね。

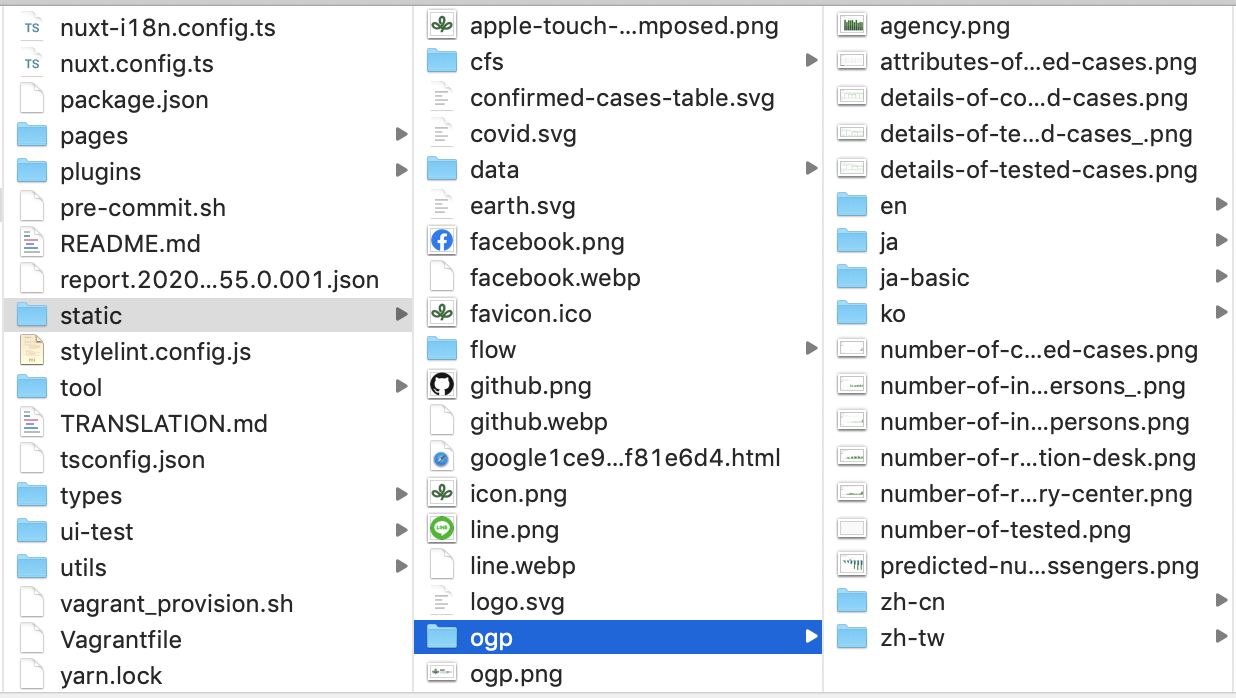
あとはこれを「static」フォルダ内におけばOK!

作業的にはこうなので自動化も十分できるとは思いますが(東京都は自動化されているはず)、宮城県版はまだ手動でやっていますw
そして、「ogp_screenshot.py」と一言で言っても意外とそこへの手間もかかるのでそこを説明していきます。
環境はMacの想定です。Windows版は誰か心ある人が書いてください。
サムネイルが作成される仕組み
「ogp_screenshot.py」はSeleniumというモジュールを用いています。これはブラウザの動きを模して動くモジュールで、この機能を使ってOGP用の画像を生成しています。OGPの画像にはちょうど良いサイズがあるのでそこにも合わせてくれるんですよ。
またこのSeleniumの中ではWebDriverというものが用いられています。これは各種ブラウザの動きを模すためのもので、「ogp_screenshot.py」では、Chromeの動きを模すchromedriverというものを用いています。
Macの場合、Pythonは初めからインストールされていますがSeleniumやchromedriverはインストールされていないのです。以降はそこの説明をば。
サムネイルを作成できるようにする準備
SeleniumのインストールにはpipというPythonのパッケージ管理ツールを使います。pipがインストールされていないマシンではターミナルから以下の様にpipをインストールしてください。
sudo easy_install pip
マシンのパスワードを要求されるのでパスワードも入力しましょう。
無事インストールされたら、続いてはこちらのコマンドを実行。
pip install selenium
これでSeleniumがインストールされます。
あとはchromedriverです。
まずは既に入っている人も多いとは思いますが、Homebrewをインストールします。やり方は以下のリンクを参照してください。
https://brew.sh/index_ja
Homebrewがインストールされていれば、これを実行すればOK。
brew install chromedriver
ただ、こういうエラーが出ることがあります。
>brew install chromedriver Error: No available formula with the name "chromedriver"
It was migrated from homebrew/core to homebrew/cask.
You can access it again by running:
brew tap homebrew/cask
And then you can install it by running:
brew cask install chromedriver
私はこのエラーが出ました。その場合はこのエラーメッセージの指示に従い以下のコマンド2つでインストールしてください。
brew tap homebrew/cask
brew cask install chromedriver
これで必要なモジュールのインストールは完了です。でも、もうちょっとだけかかるのですよ!
「ogp_screenshot.py」を変更する
スクリーンショット用モジュールである「ogp_screenshot.py」がどうやってスクリーンショットを取っているか見てみましょう。
driver.get(
"http://localhost:8000{}?ogp=true".format(
path if lang == "ja" else "/{}{}".format(lang, path)
)
)
URLを見るとlocalhost:8000というところを見に行ってます。開発環境の実行方法である「yarn dev」から立ち上がるのがlocalhost:3000なので宮城県版ではここをlocalhost:3000に変更しています。データ更新から個別グラフのOGP更新までちょっとラグがあっても良いのであれば、本番サーバのURLでも良いかもしれません。
開発環境から個別グラフ用OGPの作成
各地版クローンを作っている皆様には今更ですが、開発環境の実行にはリポジトリのトップディレクトリで次のコマンドを実行。
yarn dev
こうするとlocalhost:3000に新型コロナウイルス感染症対策サイトが立ち上がります。

この画面ではコマンド入力を受け付けなくなっているので、「あれ?この画面じゃPythonの実行できないじゃん」と思う方もいらっしゃるかもですが、このターミナルの画面で「Command + t」を押すと新しくタブが立ち上がるのです。
 あとは立ち上がったタブから「ui_test」フォルダに移動してコマンドを実行すればOK!
あとは立ち上がったタブから「ui_test」フォルダに移動してコマンドを実行すればOK!
 こうすると「ogp」フォルダにスクリーンショット一式が作成されます。
こうすると「ogp」フォルダにスクリーンショット一式が作成されます。
これでTwitterにシェアすれば……おお、表示されますよ!
サムネイル画像がキャッシュされてしまう
ただ、このスクリーンショット画像、どうもSNSにキャッシュされてしまうのです。一応東京都版でもその対策としてなのかOGP画像URLの後ろに「t=(UNIXタイム)」な感じで文字列がついているのですがTwitter等では効いていない模様。
そこで一部プログラム修正をしてみました。
timestr() {
const dt = new Date()
const y = dt.getFullYear()
const m = ('00' + (dt.getMonth() + 1)).slice(-2)
const d = ('00' + dt.getDate()).slice(-2)
const h = ('00' + dt.getHours()).slice(-2)
const result = y + m + d + h
return result
},
twitter() {
const url =
'https://twitter.com/intent/tweet?text=' +
this.title +
' / ' +
'宮城県非公式' +
this.$t('新型コロナウイルス感染症') +
this.$t('対策サイト') +
'&url=' +
this.permalink(true) +
encodeURIComponent('?t=' + this.timestr()) +
'&' +
'hashtags=StopCovid19JP'
window.open(url)
},
timestr()というメソッドを追加し、URL生成箇所にパラメータとしてURLエンコードして追加しています。
TwitterでシェアするURL自体の後ろに1時間単位で変わる文字列を追加しています。完全リアルタイムにするとOGPの取得に時間がかかっちゃうので、まあだいたい1日に1度更新なので1時間で良いかなという程度の理由です。
これで無事にサムネイルに現時点のグラフが反映されました!……が、ローカル環境で作ると開発中という文言もついちゃいますねw あとで、なんとかします!まあ、タイムラグがあってもよければ本番環境のサムネを持ってくるのも手でしょう。
最後に
今回の件はTwitterで「グラフが東京都のものになっている」というところからスタートしました。実際文言の変更しそびれもあったんですが、それ以外にこのグラフごとのシェアでのサムネイル問題もあったわけです。シェアする人からすると実際のグラフを反映したサムネがあるのはありがたいことなので他の自治体版の皆さんも適用してみてはどうでしょうか?本来は自動化で対応すべきところとは思いますけどね。