昨日の続きで、錯視作成に使える開発環境・言語を紹介します。
昨日も書きましたが、錯視作成にプラスな点として、
- ネイティブで描画・表示をサポートする開発環境
- アニメーションのサポート(動画錯視の場合)
- 色空間のサポート(RGBだけではなく、HSVも必要)
- ベクトルデータ、ベクトル演算(錯視は繰り返しパターンが多いので、楽です)
- 3DCGサポート
- 簡単に使える画像・動画出力
などがあります。
Processing
Processing(プロセシング)は ... (略) ... 電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境である。アーティストによるコンテンツ制作作業のために、詳細な設定を行う関数を排除している。 視覚的なフィードバックが即座に得られるため、初心者がプログラミングを学習するのに適しており、電子スケッチブックの基盤としても利用できる。Javaを単純化し、グラフィック機能に特化した言語といえる。
あまり聞き慣れない言語かもしれません。ベースはJavaですが、いまはPythonやJavaScriptによる実装なども出てきているようです。
アドカレもありますね。
http://qiita.com/advent-calendar/2016/processing
錯視に関しては、
- 息を吐くように絵をかける(そもそもグラフィックス出力を目的としている)
- さまざまな高水準の描画用関数群。
- 加えてOpenGLのラッパになってる。例えばモデルビュー行列の操作(アフィン変換とか、行列のpush/popも)なんかも可能。
- 3次元画像のサポート(OpenGLなもんで)。
- 適度な数学関数群。
- 貧弱なベクトルサポート。
- 高い時間解像度のアニメーション
- 色空間サポート
- 一応、動画ファイルを作成できる。
- マウス・キーボードなどによるインタラクティブな操作が可能。
というような特徴があり、静止画系は昨日紹介したRで、やや複雑な動画系はProcessingかな、というのが現状です。
基本的にOpenGLのラッパになっていて、描画にはコールバックルーチンが使えます(glutDisplayFuncみたいな雰囲気)。
また、マウスやキーボードで操作できるので、行為主体感とか、action-perceptionループが関わるような錯視も作成することができます。
この他、Arduinoと通信できるので、コンピュータ画面を越えた錯視も作ることができます。
あと、Webmoというプログラマブルモータも使えます。実際の物体を回すことができるので、ベンハムのコマ、ホローフェイス錯視などを作ることができます。
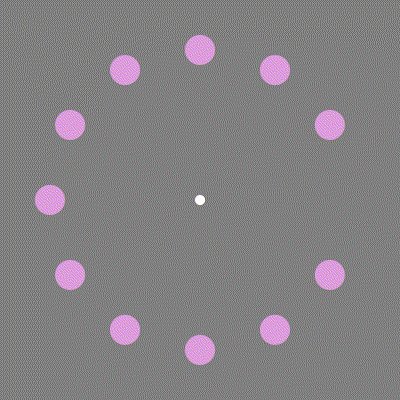
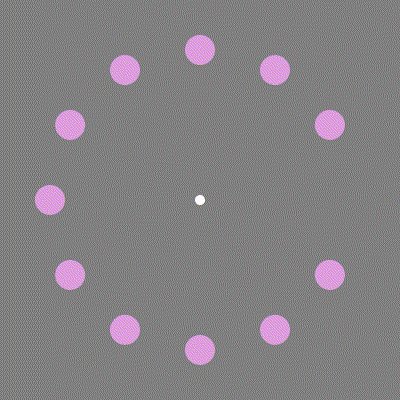
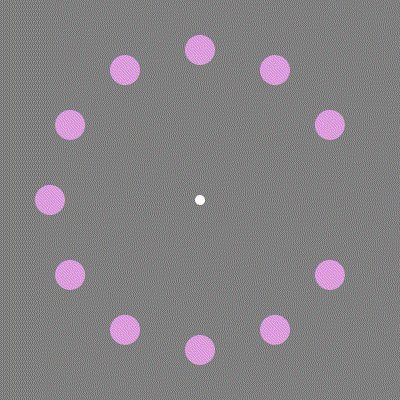
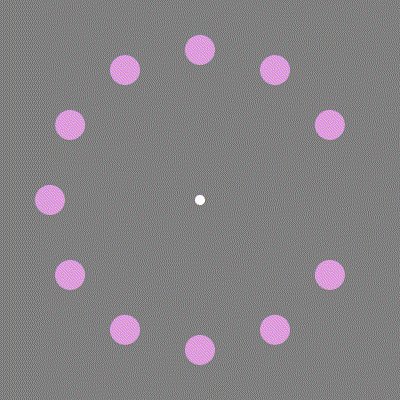
ライラックチェイサーの作成
真ん中の白い点をじっと見つめていてください。絶対に目は動かさずに。瞬きはしてもいいです。
うまくいくと、そのうちピンクの玉が消えて、緑の丸の動きだけが見えてきます。
うまくいかなかったら、NTTリュージョンフォーラムで試してみてください。
Processingで作るには、こんな感じです。
int t0, t1;
int N = 12;
float vel = 6.0;
void setup() {
size(800, 800);
t0 = millis();
}
void draw() {
background(128);
noStroke();
t1 = millis() - t0;
int j = int(t1/1000.0*vel) % N;
fill(221, 157, 221);
for (int i=0; i<N; ++i) {
if (j == i) continue;
ellipse(400+(cos(float(i)/N*2*PI))*300, 400+(sin(float(i)/N*2*PI))*300, 50, 50);
}
// ほんとはblurかけたいけど、実時間でのレンダリングに間に合わないので省略。
// filter(BLUR, 2);
fill(255);
ellipse(400, 400, 20, 20);
}
簡単!!
プログラミング入門としてのProcessing
大学に入った時点で、プログラミングにほとんど触れたことがない、という人は結構います。
そういう人に、プログラミングを体験してもらうのの一番いい言語だと思います。
https://www.amazon.co.jp/dp/4873117739
Processingをはじめよう 第2版
これ、いいです。
まず、作ったものがすぐに目で見られるのは重要です。架空の銀行口座つくって架空のお金を預けたりしても、なんの面白みもありません。錯視を作って、自分の目で見ること、これは、プログラミングを学ぶモチベーションを維持する上で、ものすごく重要です。
というわけで、これからプログラミングを始めてみたい、と思っている人は、「Processingでお気に入りの錯視を作る」というあたりから入ってみることをお勧めします。
明日は
明日はWebGLなどについて紹介します。
Enjoy!!