はじめに
Emmet というツールキットを使用すると、HTML・CSSの入力効率が大幅に上がります。
生産性爆上がりというやつです。
Emmetのメリット
こちらの公式動画を見るのがわかりやすいです。
動画を見れない方用
 |
! → Enter / tab だけで・・・ |
 |
| webの雛形ができる! |
 |
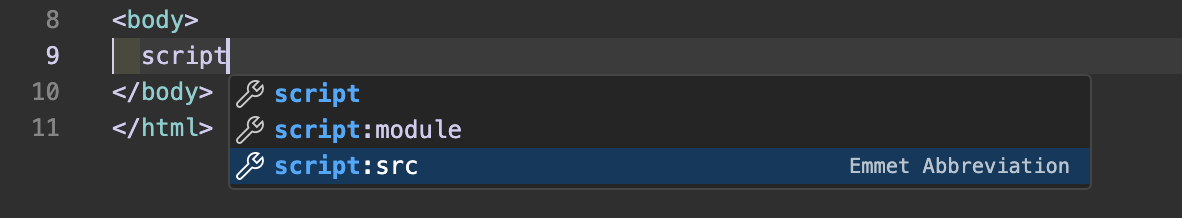
補完候補から script:src を選択すると・・・ |
 |
<script src=""></script> が自動入力され、カーソル位置も適切に移動! |
などなど・・・
ツールキットですが、VSCodeでは標準搭載されてます!
Emmetの使い方
さっそく使ってみたい方は、公式のチートシートを眺めて試してみるのがオススメです。
いくつかピックアップ
p.text ->
<p class="text"></p>
tag.class_name で、入力クラスを持つHTMLタグを生成できます。
.container ->
<div class="container"></div>
.class_name は、デフォルトで div タグになります。
.container>p ->
<div class="container">
<p></p>
</div>
> を使用すると、下層構造のタグを生成できます。
div+p ->
<dif></dif>
<p></p>
+ を使用すると、同じ階層のタグを生成できます。
p*5 ->
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
* を使用すると、指定回数繰り返し生成できます。
Emmetの対応言語
- HTML(
.html) - CSS(
.css)
その他、VSCodeでは .slim でも使用可能でした。
.erb では使用できませんでしたが・・・
.erb でも使用する方法
設定を変更することで、Emmetを .erb でも使用可能です。
 |
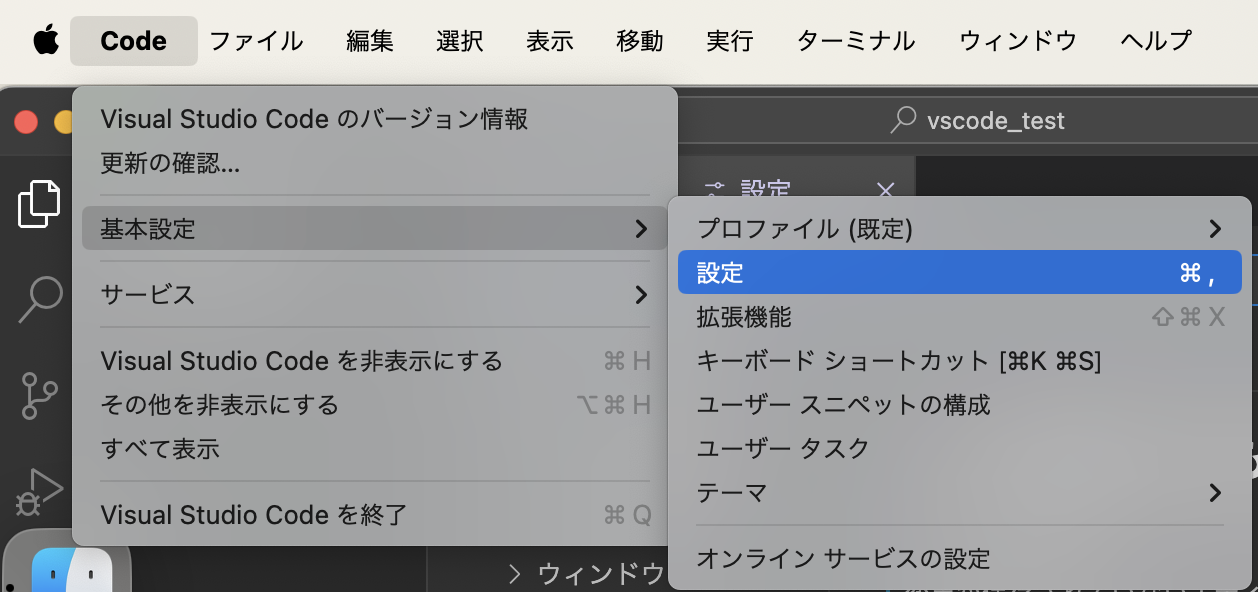
| 設定を開く(画像はMac) |
 |
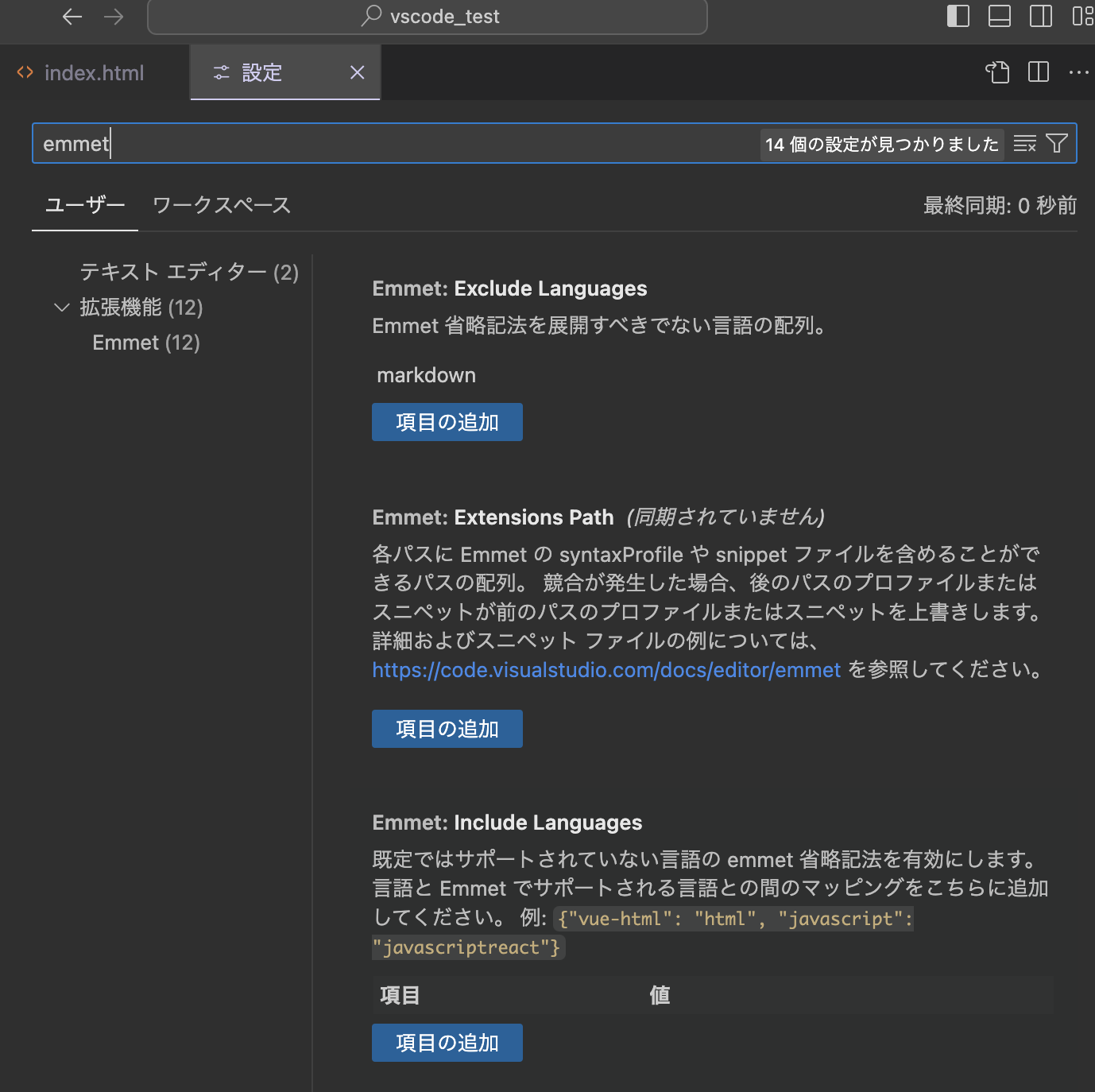
emmet と検索 |
 |
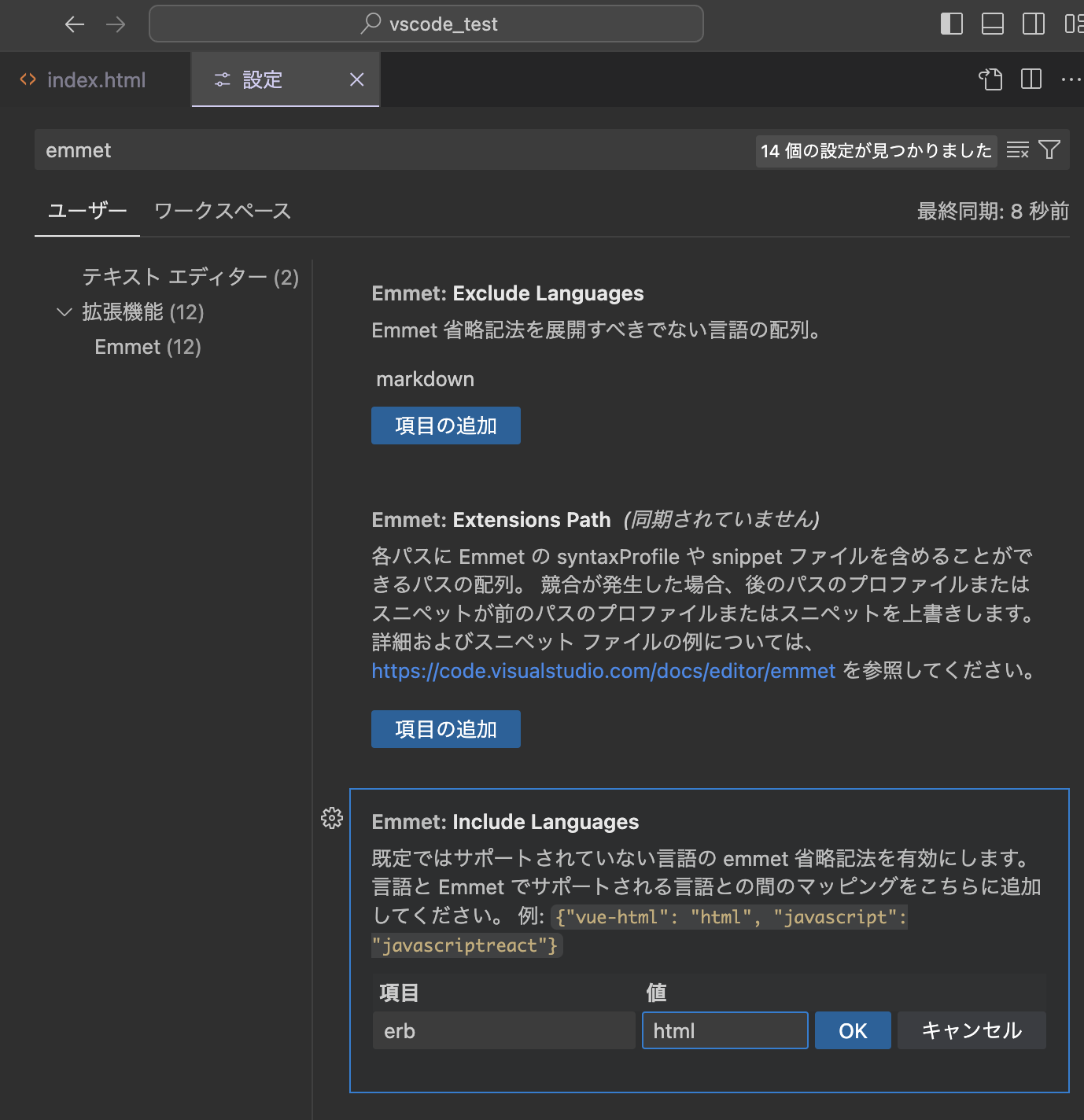
| Include Languages の「項目を追加」 → 項目(key)に erb、値(value)にhtmlと入力→ OK をクリック |
.erb 以外の拡張子でも、同様の方法で追加可能だと思います。
おわりに
以上、Emmetの紹介でした。
次は何を書こうかしら・・・