はじめに
Figmaを使って画面遷移図を作る際、基本の操作もままならなかったので備忘録としてまとめます。
| 初期画面 |
|---|
 |
図形の挿入
| 左上のツールバーから□をクリック |
|---|
 |
アスペクト比
スマホを意識するなら、9:16もしくは9:20が一般的なようです。
実数値では450:800もしくは450:1000でしょうか
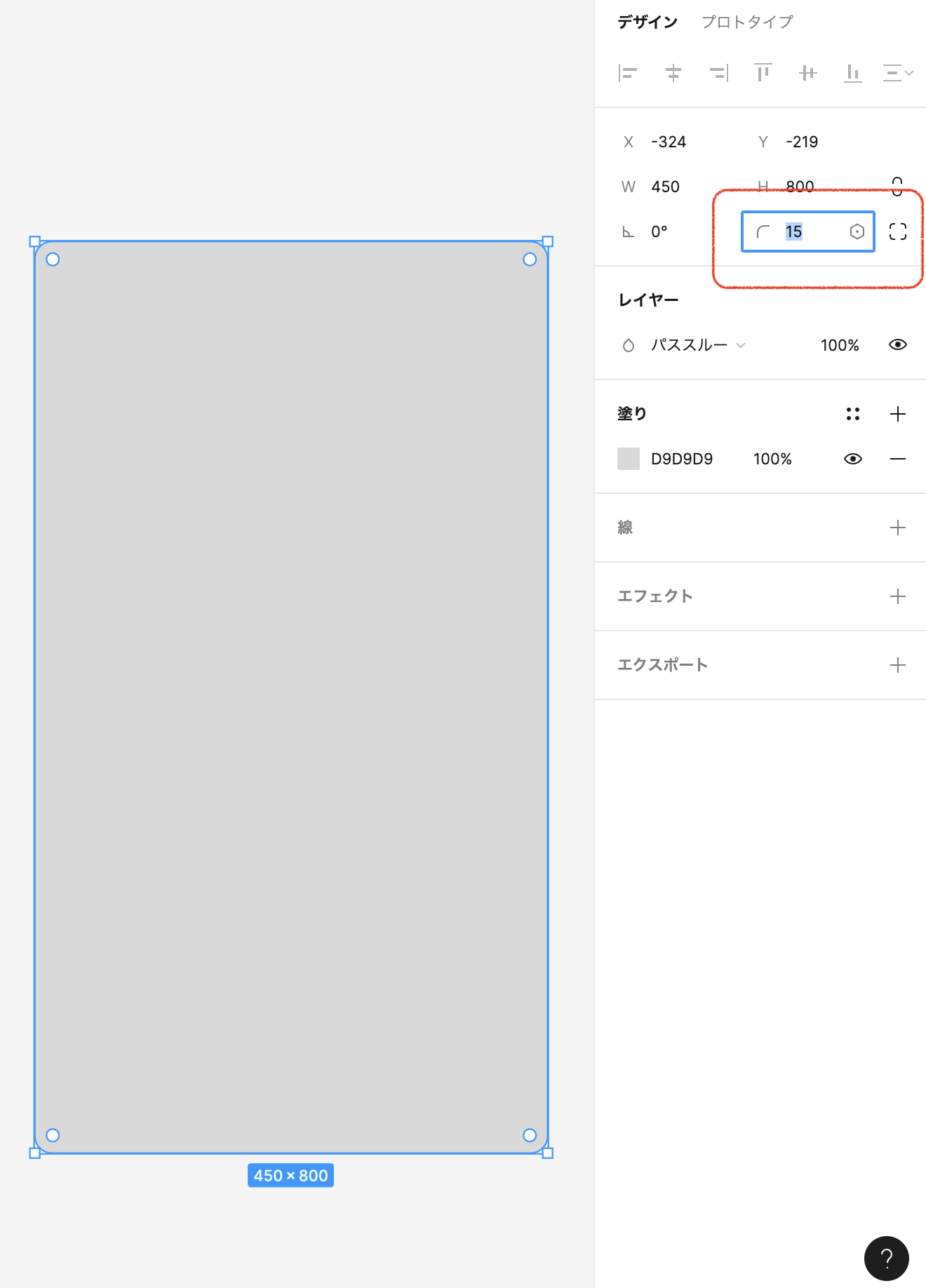
丸角・色・枠線・影
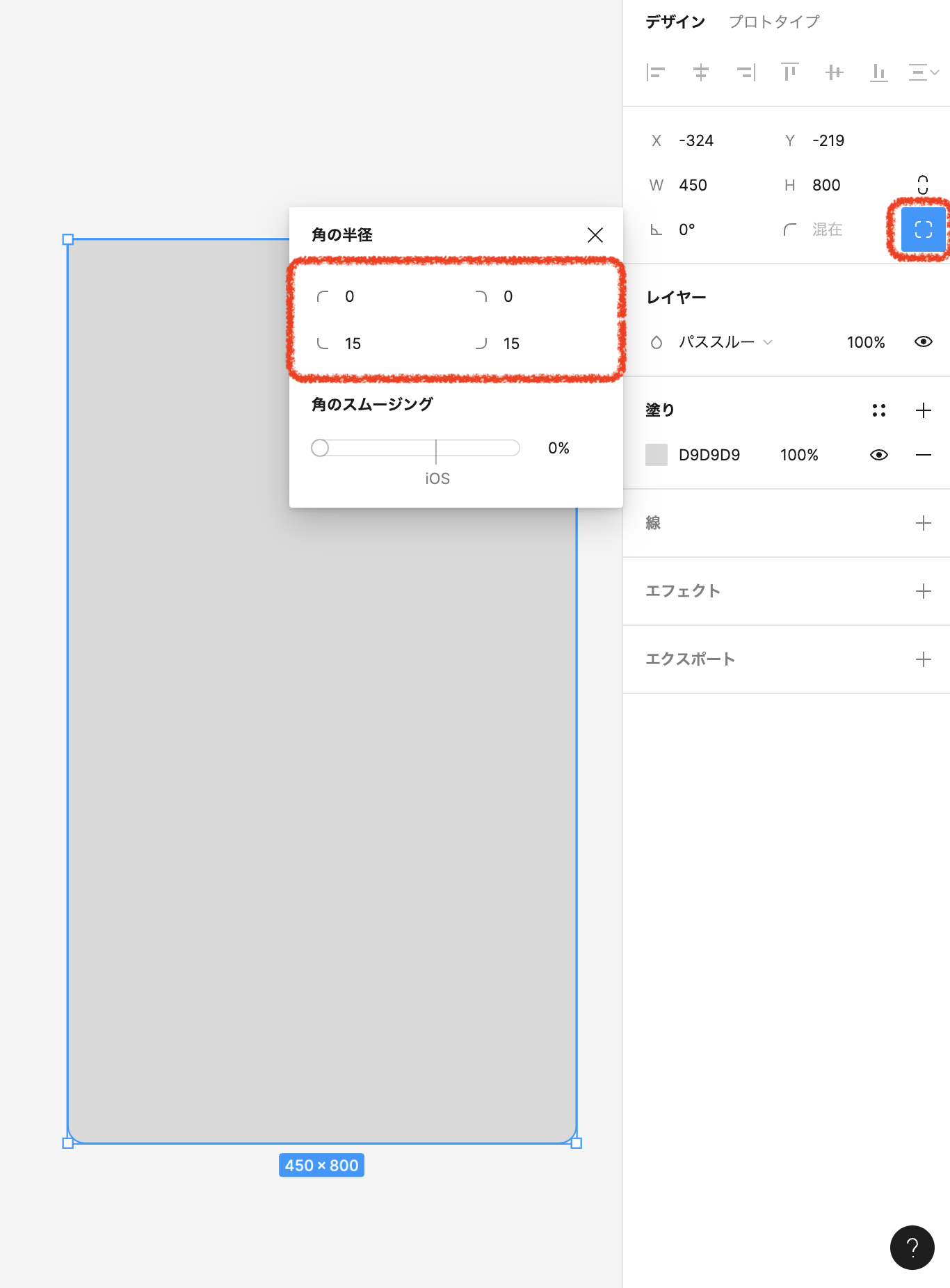
| まずは図形を選択 | 丸角 | 丸角(角ごとに設定) |
|---|---|---|
 |
 |
 | | |
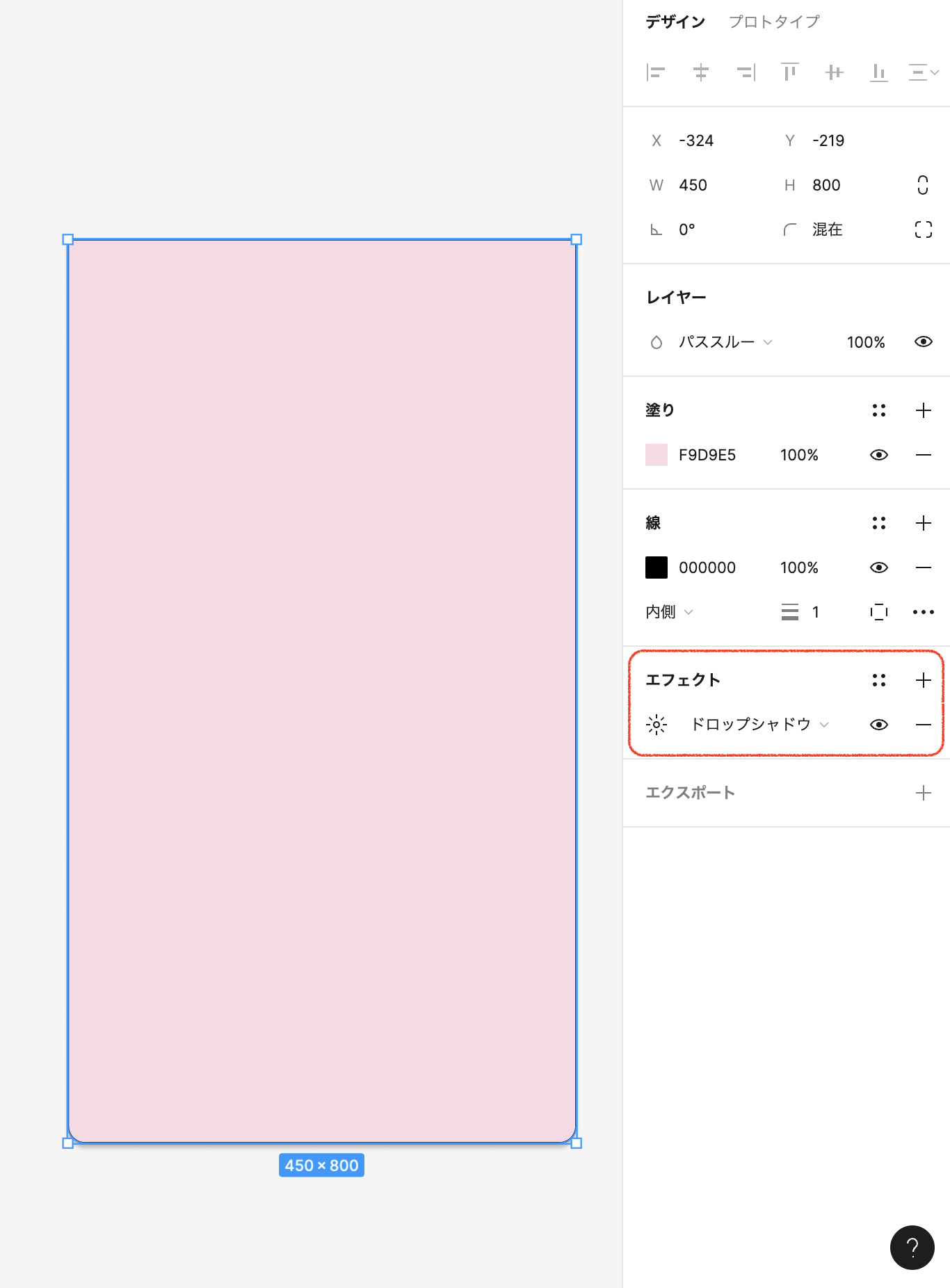
| 色変更 | 枠線 | 影 |
|---|---|---|
 |
 |
 |
| 透明度設定も可能 | 影以外のエフェクトも存在 |
図形の分割
Split Shapeというプラグインを使用します
| 分割する対象を用意 今回は灰色のフッター |
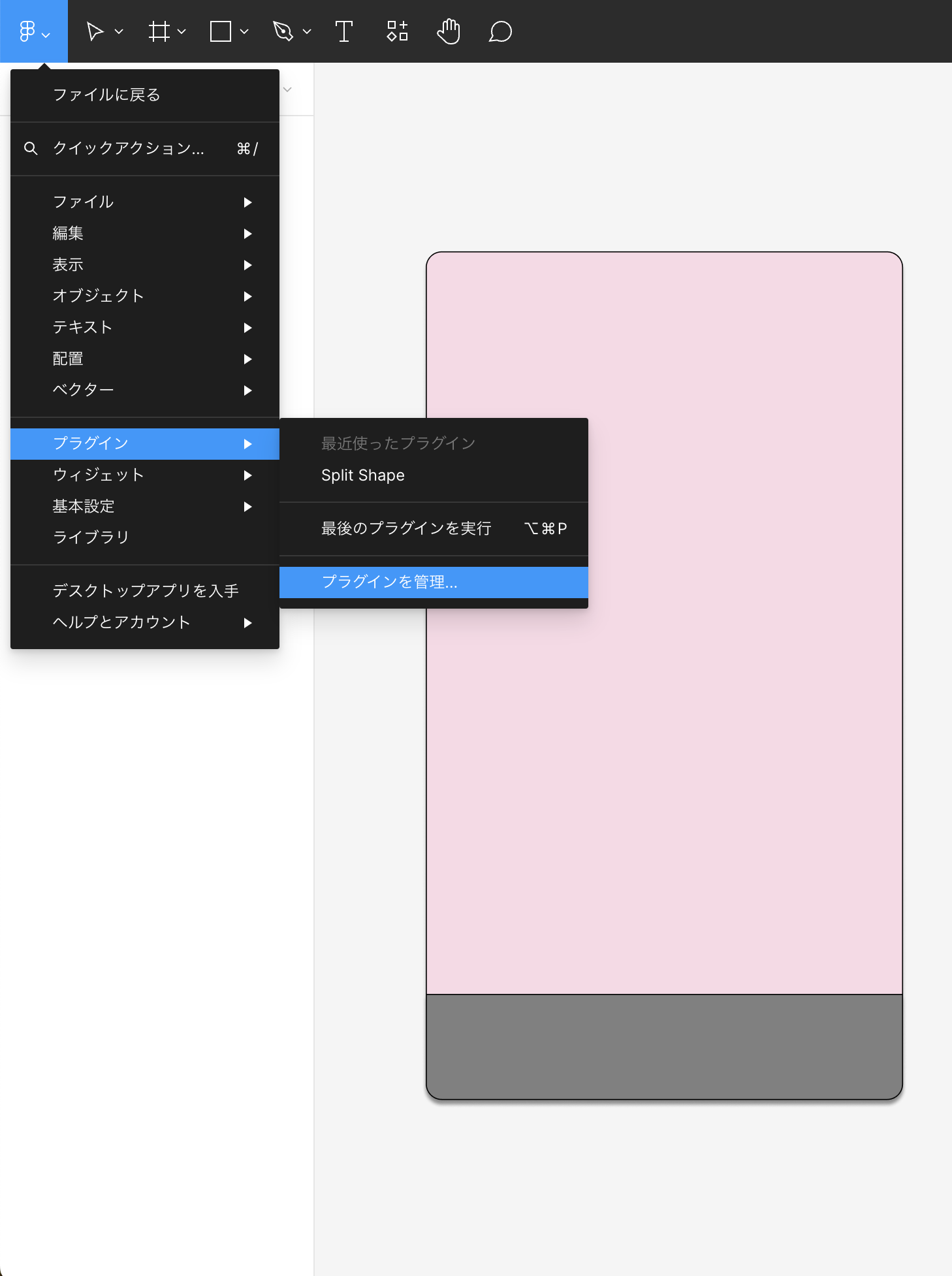
「プラグインを管理」を選択 | 「Split Shape」を検索 |
|---|---|---|
 |
 |
 |
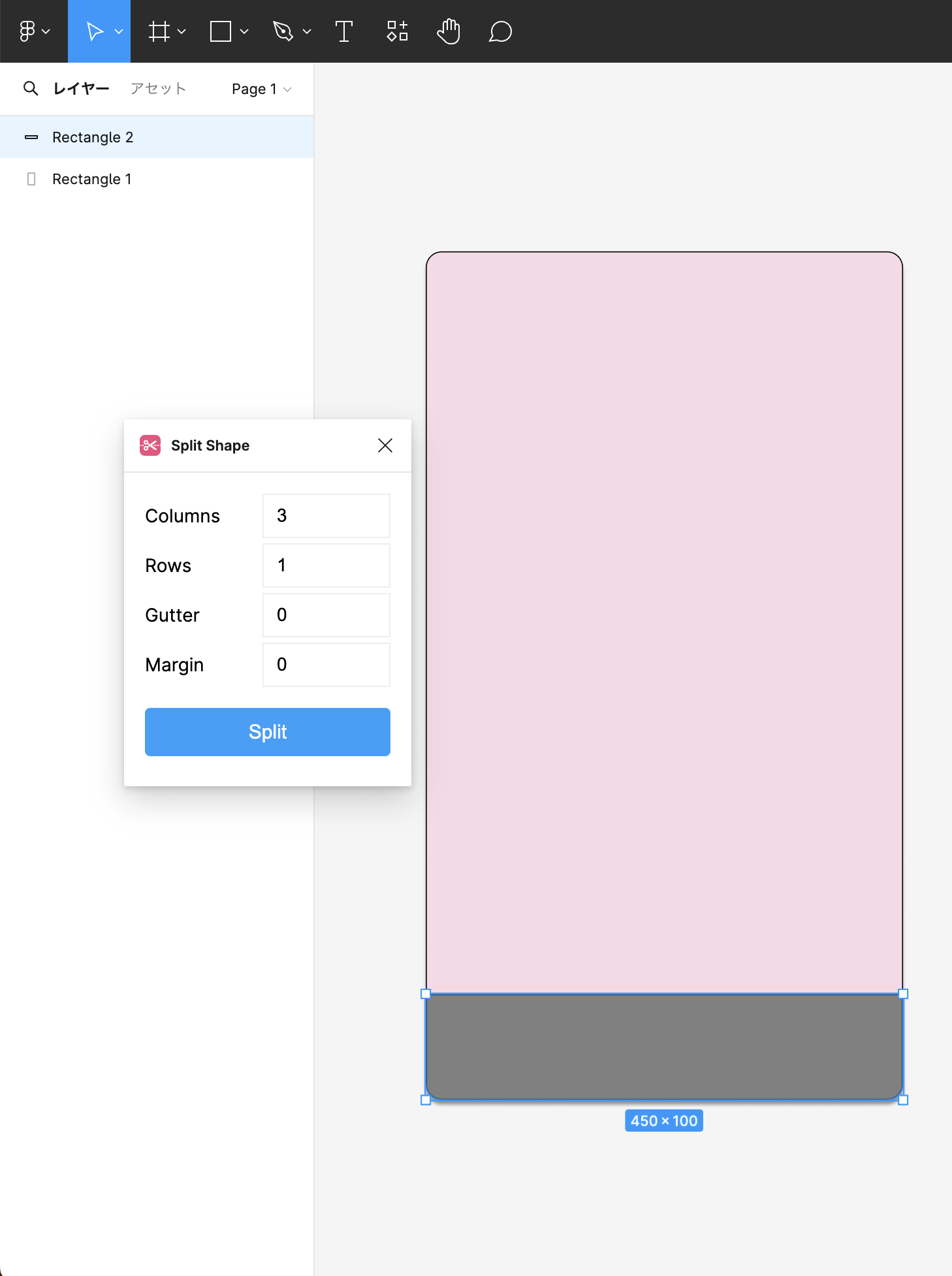
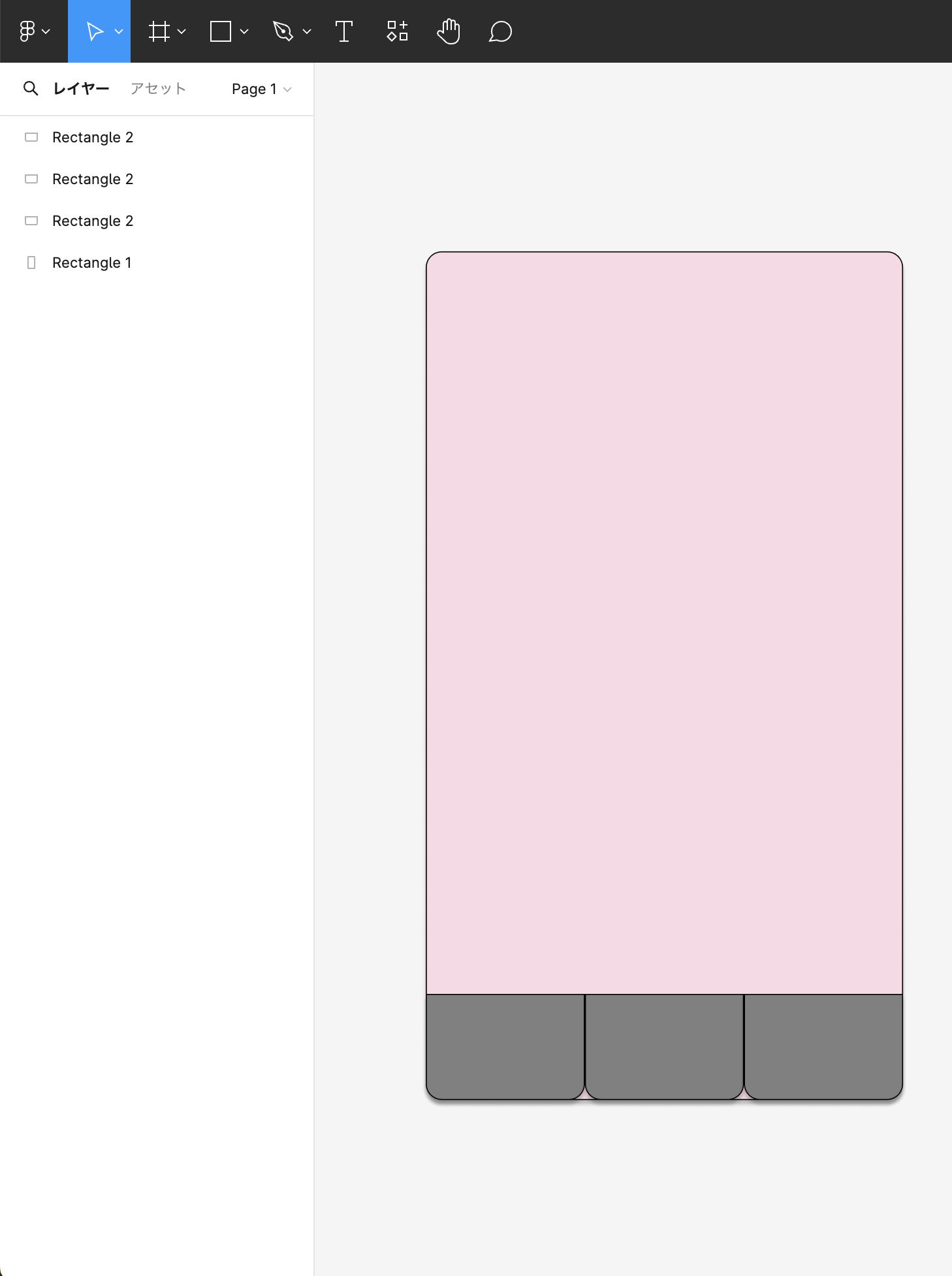
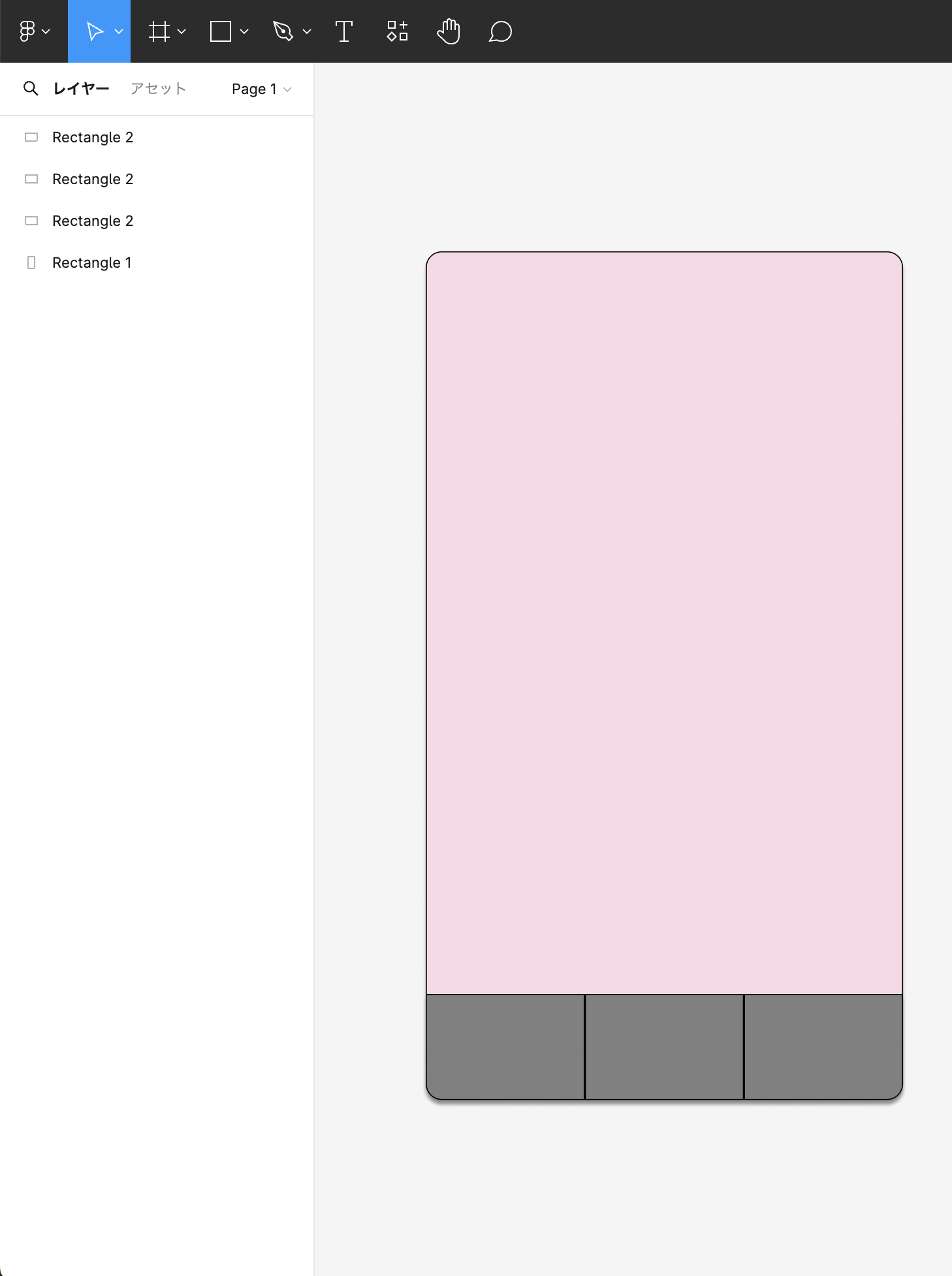
| 今回は3つに分割 | 分割後 | 角を整えて完了 |
|---|---|---|
 |
 |
 |
設定項目
|
Split Shape
他にも、このような図形を生成できます
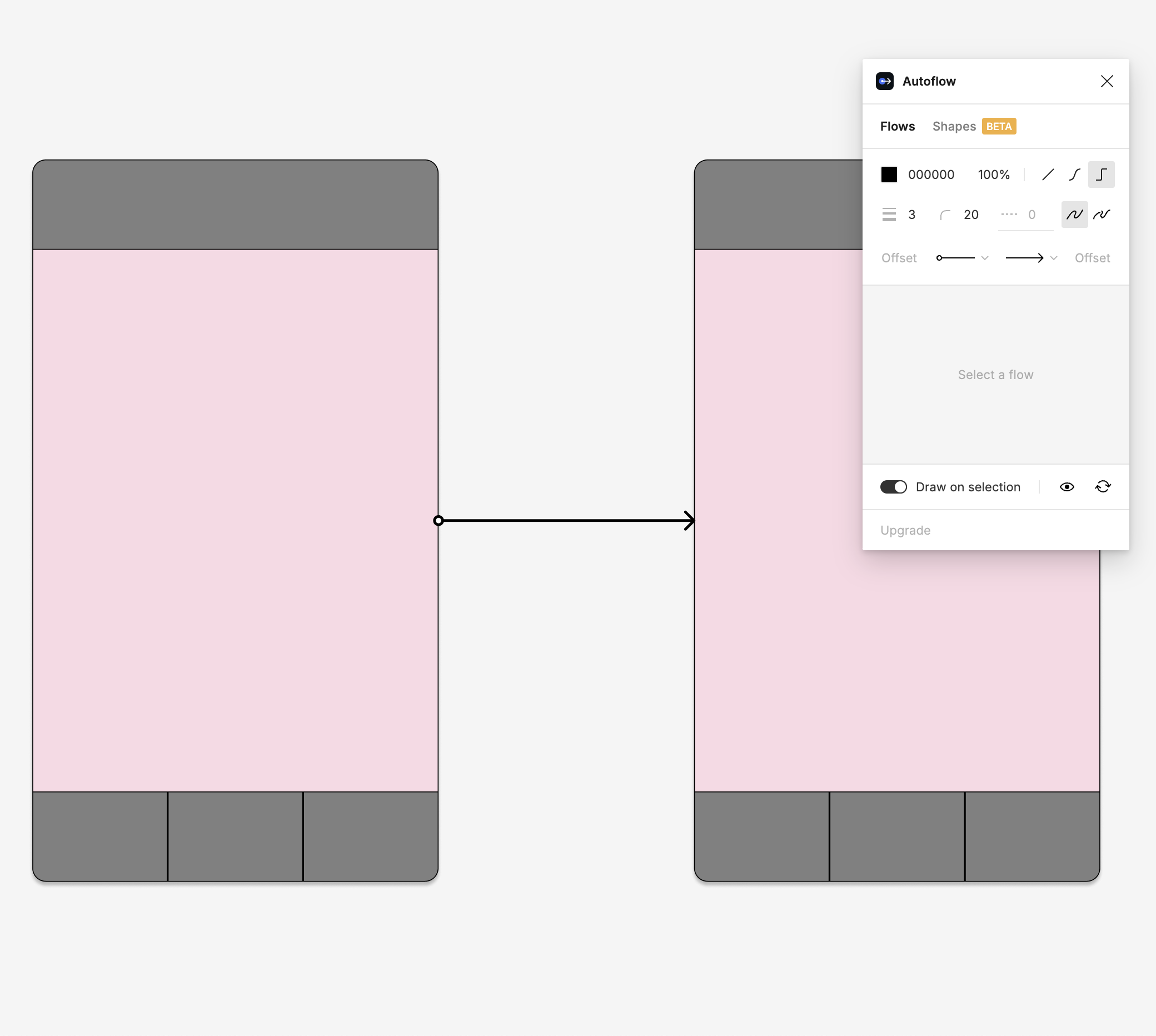
コネクトライン(矢印)
プラグイン「Autoflow」を使用します。
使い方はシンプルなので、割愛します。
また、Figjamを使う方法もあるようです。
詳しくは以下の記事をご覧ください。
完成イメージ
記事ではわかりにくいところがあれば、こちらを直接ご覧ください。
参考記事