はじめに
前回記事はこちら
- LINE botをつくろう!ノーコード編
- LINE botをつくろう!Rails編 👈今ココ
- あれって、何してたの?会(イベント内のみで、2次会的に開催)
【個人開発】通勤時にQiitaのトレンド記事が届くLINE Botを開発した #Ruby - Qiita
こちらの記事を大きく参考にさせていただきました!ありがとうございます!
2. LINE botをつくろう!Rails編
ここからはアドバンスな内容です。
2-1. ngrok の設定
LINE botのテストに必要な、ngrokというサービスのアカウントを作成します。
簡単に言うと、ローカルな(自分の手元の)プログラミングコードに外部からアクセスできるようにするサービスです。
2-1-1. ngrokにアクセス
初めての方は「Sign up」を、
すでにアカウントを持っている方は「Log in」を押し、アカウントを作成しましょう。
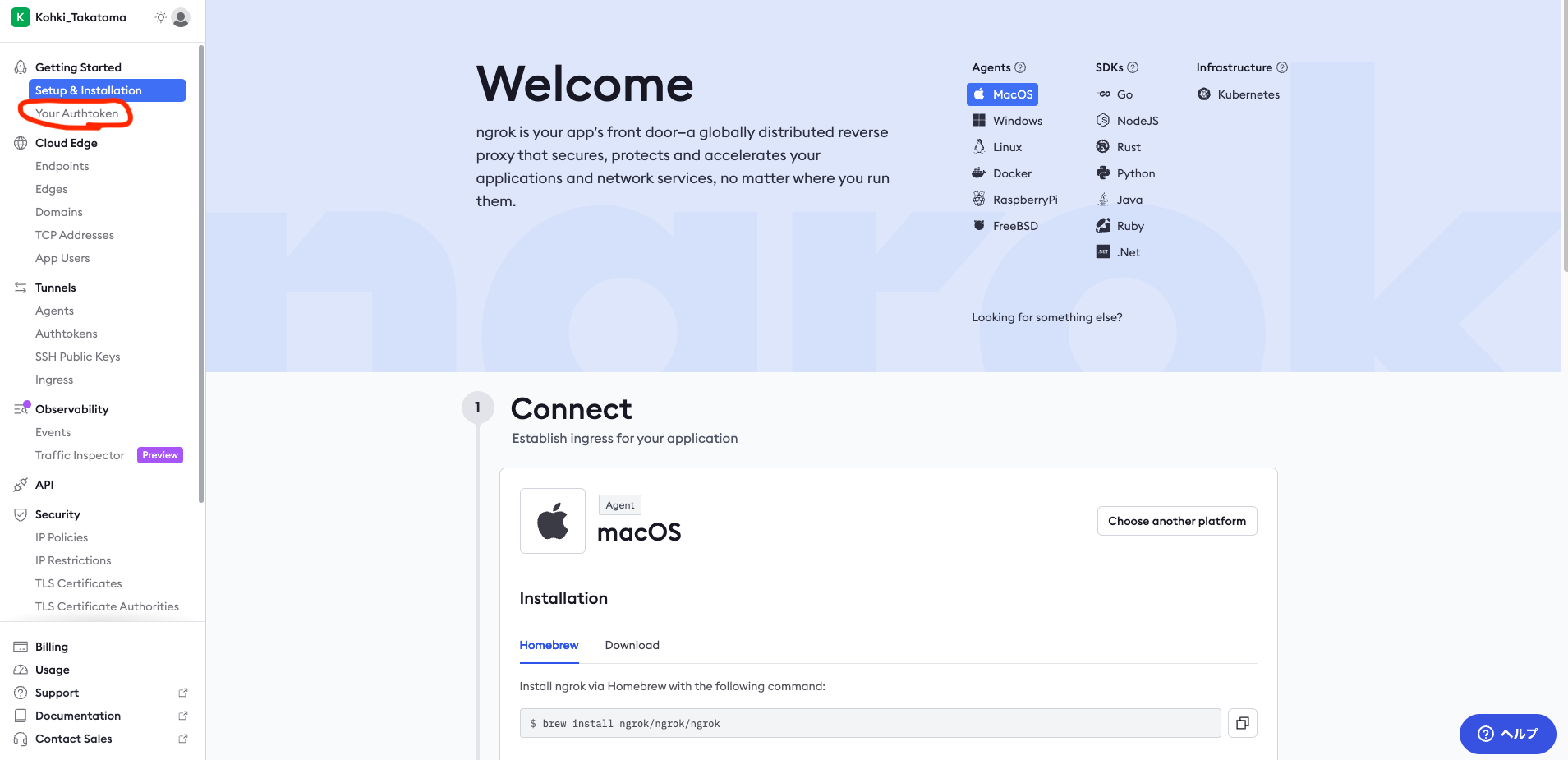
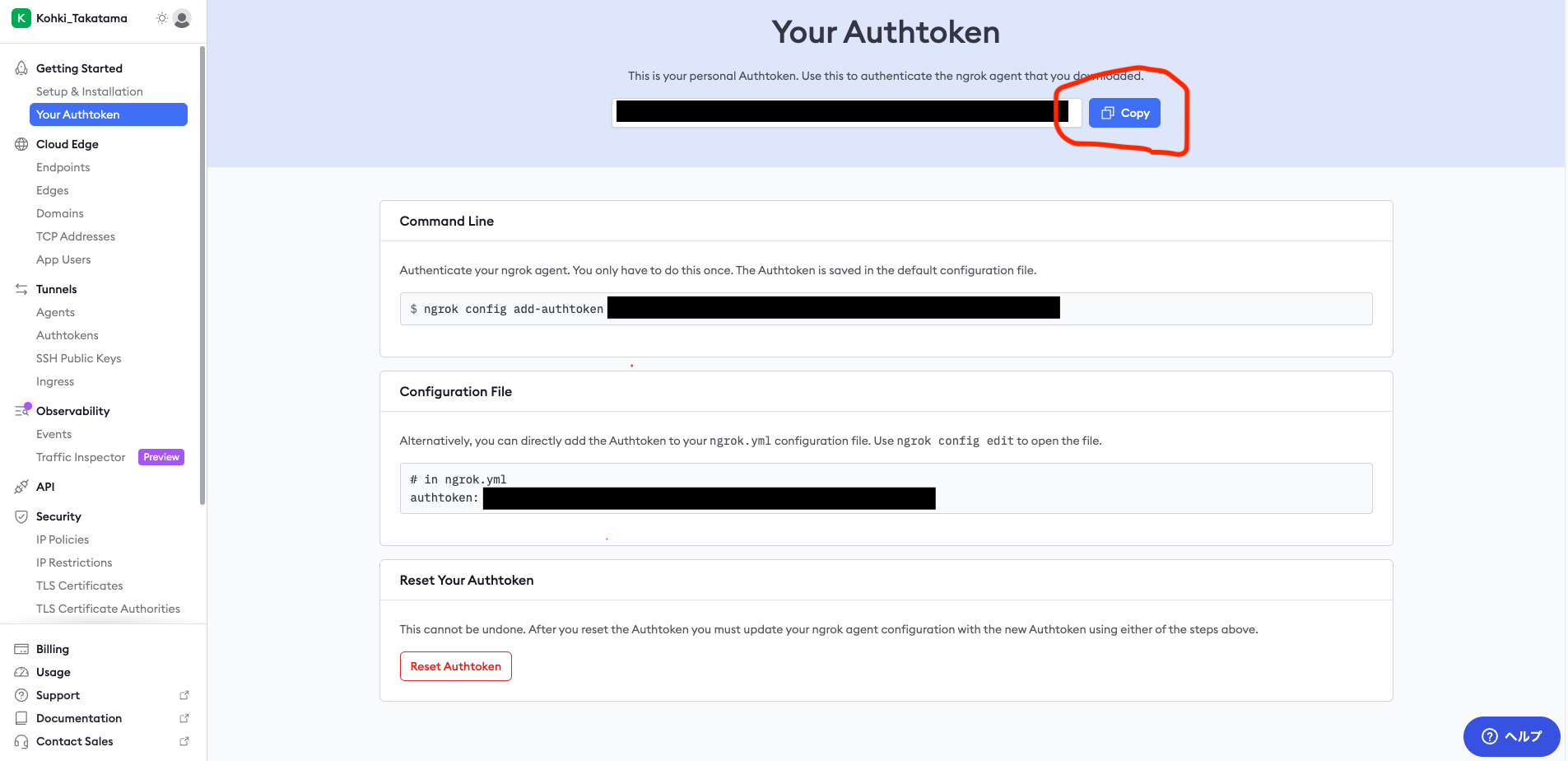
2-2-2. Authtokenをコピペ
Authtoken(アカウント認証用のトークン)をコピペします。
サイドバーの「Your Authtoken」をクリック
一番上の「Copy」をクリック
.envファイルのNGROK_AUTHに貼り付け
※記事のミスです!この後のgit cloneで持ってくる.envファイルに記述してください。この時点では.envは存在しません。
NGROK_AUTH=コピーしたAuthtoken
"で囲む書き方もあります。今回はどちらでも良いです。
2-2. GitとDockerでセットアップ
Git(Github)とDockerを使用し、コードを書く準備をしていきましょう。
2-2-1. git clone
まずは専用のディレクトリを用意しましょう。必須ではないですが、後々振り返りやすくなります。
Finder(mac)やFile Explorer(Windows)を使用し手動で作成しても良いですし、ターミナルで作成しても良いです。
# ターミナルで作成する場合
# 'linebot'という名称は変えても良い
mkdir linebot
# 該当のディレクトリに移動
cd linebot
それでは、コードをGithubから持ってきましょう。
以下のコマンドをターミナルで実行してください。
git clone https://github.com/Kohki-Takatama/kantan_linebot.git
持ってきたファイルは以下の6つです。
- .env
- docker-compose.yml
- Dockerfile
- Gemfile
- Gemfile.lock
- README.md
.envは共有したくない情報を書く場所です(本来はgitでやり取りしないが、今回は特別)。
Dockerfileとdocker-compose.ymlの中身の解説は、以下の記事を見てみてください。
Gemfileは、railsのバージョンを指定しています。
また、Gemfile.lockの中身はありません。Dockerfileの指示上、必要なファイルです。
README.mdは今回不要なファイルです。後ほどRailsによって上書きされます。
2-2-2. Docker Desktopを起動
いつものやつですね。Dockerを使うので、Docker Desktopアプリを起動してください。アプリを開くだけで良いです。
2-2-3. 新規Railsプロジェクトを作成
以下のコマンドをターミナルで実行してください。
# kantan_linebotに移動していない場合
cd kantan_linebot
# railsの新規プロジェクトを作成
docker compose run rails rails new . --api --force
「Dockerのcomposeの中の、railsサービスを起動(run)して、
Ruby on Railsの新しいプロジェクトを作成(rails new)してね。
今回はviewファイルがいらないからapiモードで、Gemfileを強制的に上書き(force)してね」
です。
このコマンドにより、見なれたRailsディレクトリ・ファイルが作成されました。
2-2-4. ngrokを使用できるよう、Railsの設定を変更
ターミナルで以下のコマンドを実行してください。
echo "Rails.application.config.hosts.clear" >> config/environments/development.rb
Railsにはngrokと相性の悪いセキュリティ設定がありますので、それを無効化しました。
2-2-5. サーバーを起動
いつものコマンドで、サーバーを起動しましょう。
docker compose up
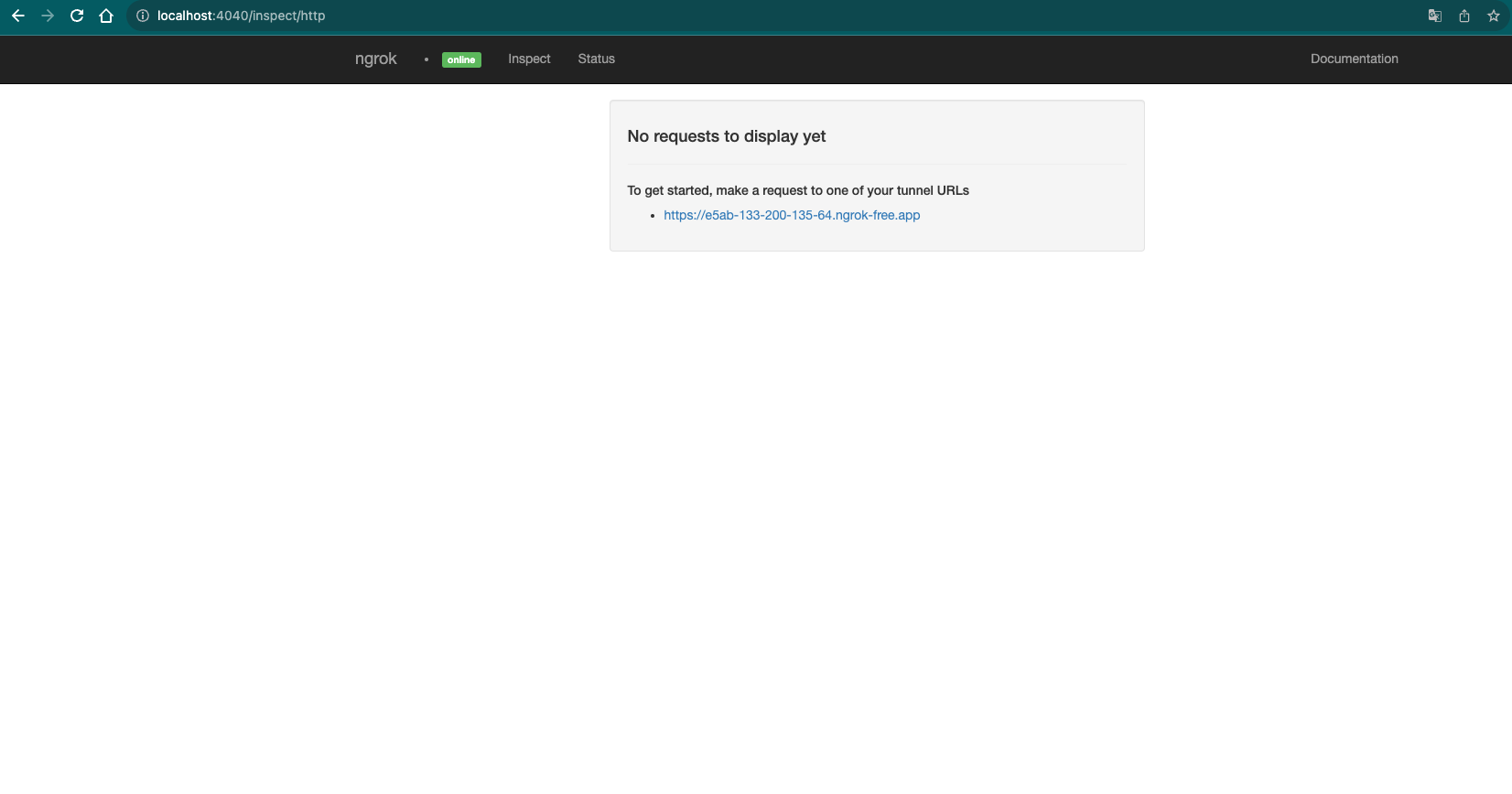
サーバーが起動されているか確認したい方は、以下の手順を試してください。
- 任意のブラウザで
localhost:4040と入力し、アクセス - ngrokのページが表示され、ngrokによって割り当てられたURL(
https://xxxx-xxx-xxx-xxx-xx.ngrok-free.app)が表示されるので、クリック - 出てきたページから、
Visit Siteをクリック -
Yay! You’re on Rails!が表示されたらOKです。
うまくいかない方は、「2-1-2. Authtokenをコピペ」もしくは「2-2-4. ngrokを使用できるよう、Railsの設定を変更 」の手順に間違いがないか確認してください。
2-2-6. gemを追加する。
Gemfileに以下の2行を追加してください。
gem 'line-bot-api'
gem 'dotenv-rails'
line-bot-apiはLINE公式のRuby用Gemです。
dotenv-railsは.envファイルから情報を読み取るために使います。
2行を追加した後、ターミナルで以下のコマンドを実行してください。
docker compose exec rails bundle install
これでGemがインストールできたはずです。
インストールができたか確認したい方は、docker compose exec rails gem listコマンドを実行し、2つのgemが表示されるか確認しましょう。A-Z順になっています。
2-3. 最初のコードを書こう!
お待たせしました!!いよいよコードを書いていきましょう!!
「どういうものなのか」は置いておいて、コピペでガンガン作っていきましょう!
2-3-1. コントローラーの準備
コードを書くためのコントローラーを作成しましょう。
docker compose exec rails rails g controller Linebot
2-3-2. オウム返しアクションを作成
以下のコードをコピペしましょう。
class LinebotController < ApplicationController
# LINEから呼び出されるアクション
def callback
# リクエストのbody(StringIOクラス)を文字列(Stringクラス)に変更
body = request.body.read
# parse_events_fromはline-bot-apiのオリジナルメソッド
# clientは以下で定義したプライベートアクション(が返したインスタンス)
events = client.parse_events_from(body)
# eventsは配列に入っているので、eachでアクセス。events[0]でもだいたい同じ。
events.each do |event|
case event
when Line::Bot::Event::Message # eventが「Message」のとき
case event.type
when Line::Bot::Event::MessageType::Text # さらに、送られてきたのがテキストだったとき
# 送り返すメッセージを作成
message = {
type: 'text',
text: event.message['text']
}
# メッセージを送り返す
client.reply_message(event['replyToken'], message)
end
end
end
end
private
def client
@client ||= Line::Bot::Client.new { |config|
config.channel_secret = ENV['LINE_CHANNEL_SECRET']
config.channel_token = ENV['LINE_CHANNEL_TOKEN']
}
end
end
詳しくはイベント2次会で解説します。
イベントに参加できない方は以下のドキュメントをご覧ください。
request.body.read
requestについて
bodyメソッドについて(stringIOを返す)
readメソッドについて(stringIOのメソッド)
parse_events_from()
また、Dockerが生成したファイルの保存権限がない場合があります(特にWSL?)。
その場合は
sudo chown -R user_name .
をターミナルで実行し、権限を変更してください(user_nameは自身のユーザーネーム)。
2-3-3. ルート設定
route.rbにルート設定をしましょう。
以下のコードをコピペしてください。
Rails.application.routes.draw do
post '/' => 'linebot#callback'
end
Railsユーザーならよく見る、いつものやつですね。
今回は「URLそのまま(/)」へのアクセス時、「linebotコントローラーのcallbackアクションを呼び出す」というルーティングをしています。
2-3-4. LINE botのアクセストークンを設定
コードが書けました!
ここから、最後の設定をしていきます。
やることは以下です。
-
プログラミングコードに「チャネルシークレット」を登録
「悪いサーバーじゃないよ!」という証明書のイメージアプリに対して、チャネルへのアクセスを許可したことを示す秘密鍵です。
-
プログラミングコードに「チャネルアクセストークン」を登録
「LINEアカウントでプログラムを実行していいよ!」という許可証のイメージ -
LINE botに「webhook URL」の登録
LINEアカウントにアクションがあったとき(メッセージを送信されたとき)、どのURLにその情報を送るかの設定。ngrokから割り当てられたURLを登録する。 -
LINE botの「応答設定」をオフにする
プログラミングコードと衝突してしまい、コードがうまく動かないのでオフにする。
順番にやっていきましょう。
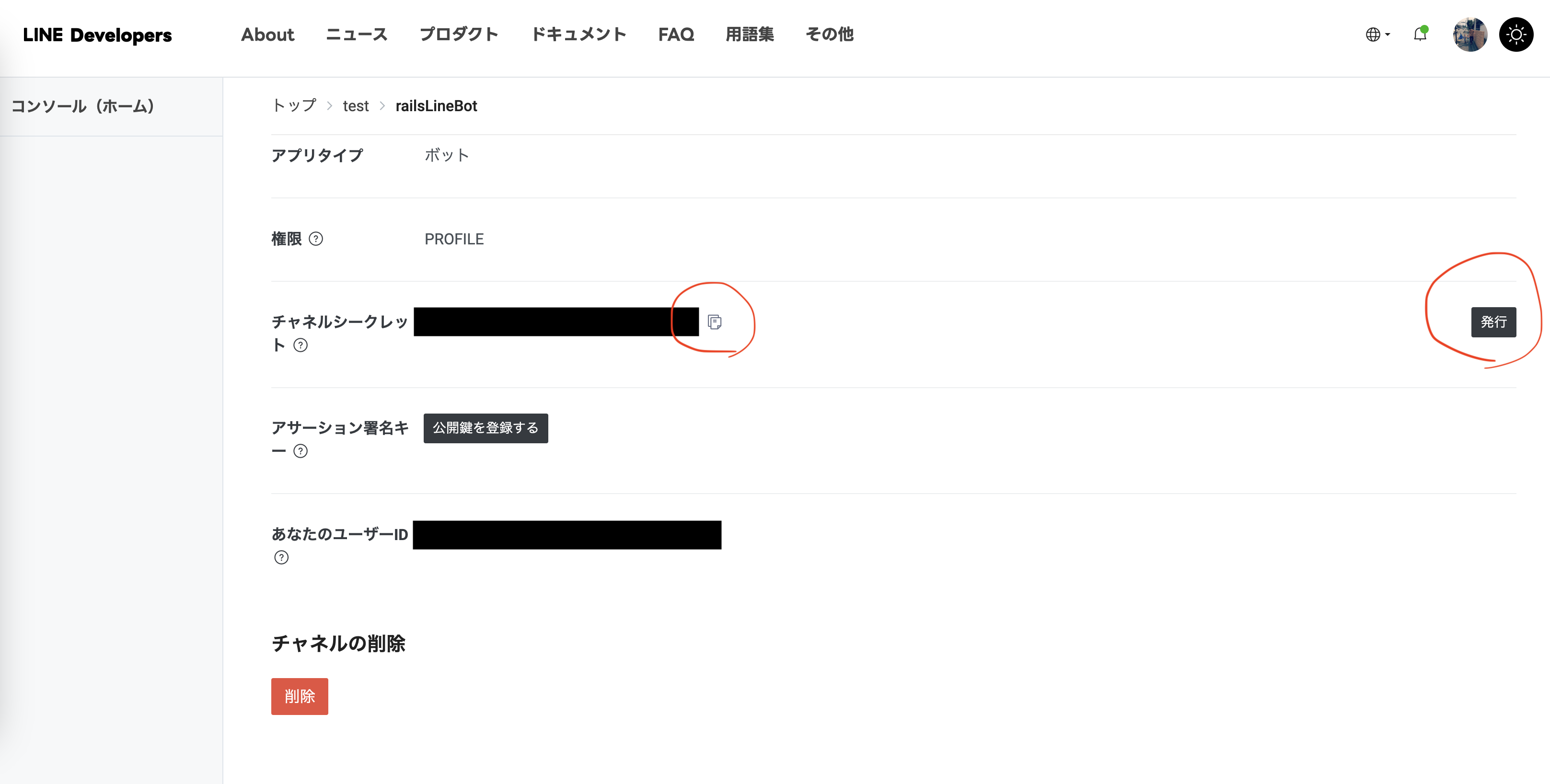
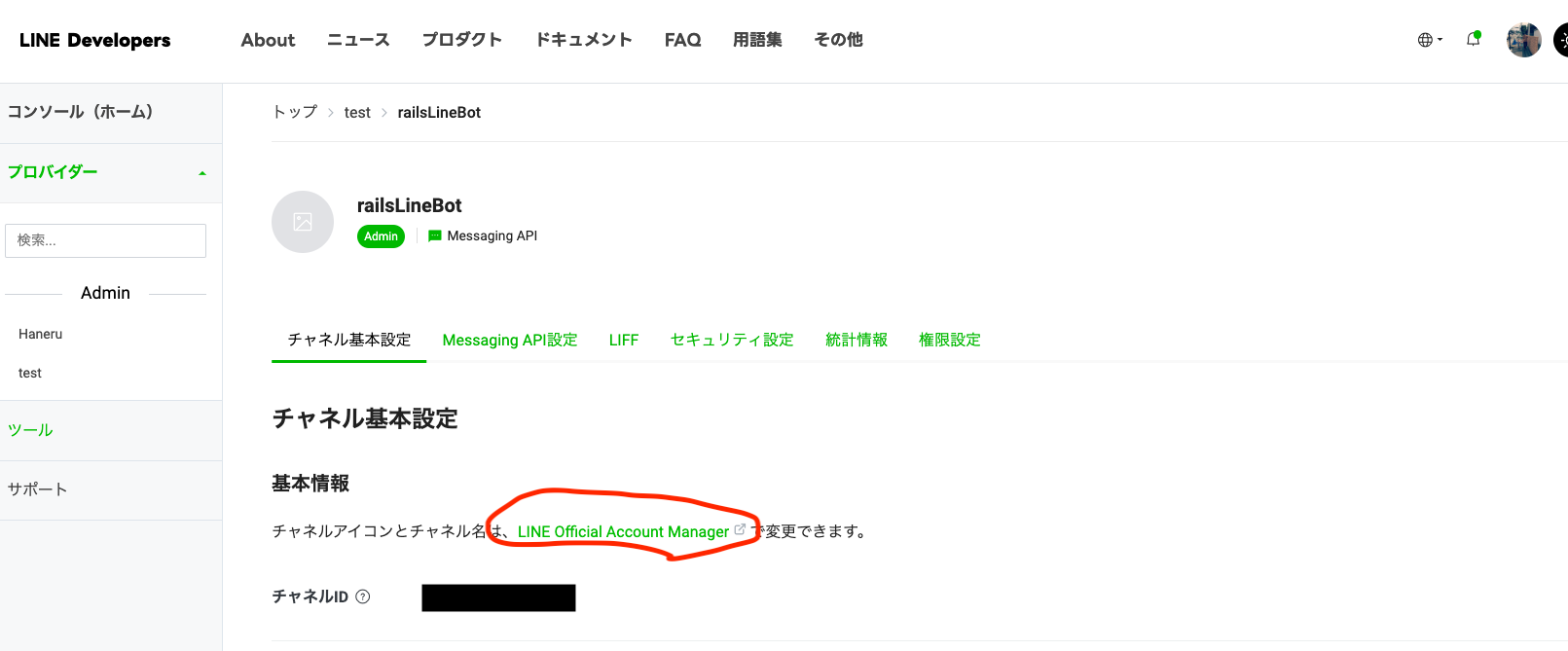
チャネルシークレットの登録
LINE Developers(LINE botの登録画面)から、

「チャネル基本設定」に移動。
下の方にある、「チャネルシークレット」を発行し、コピーします。
.envファイルに貼り付けしてください。
LINE_CHANNEL_SECRET=コピーしたチャネルシークレット
チャネルアクセストークンの登録
LINE Developers(LINE botの登録画面)から、

「Messaging API設定」に移動。
下の方にある、「チャネルアクセストークン(長期)」を発行し、コピーします。
.envファイルに貼り付けしてください。
LINE_CHANNEL_TOKEN=コピーしたチャネルアクセストークン
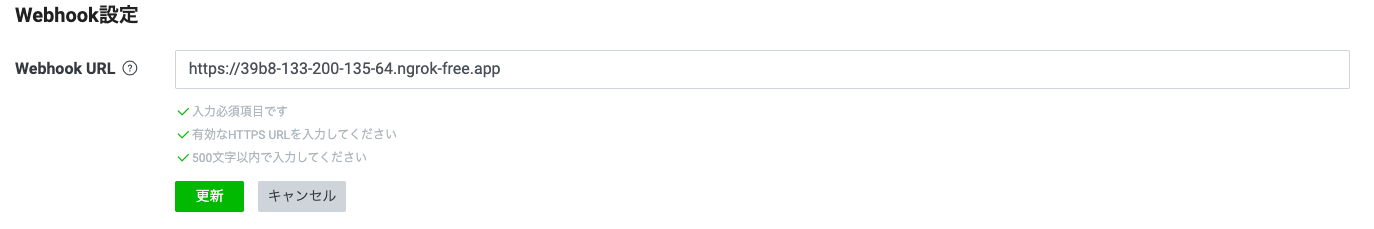
Webhook URLの登録
任意のブラウザで、localhost:4040にアクセスします。

ページ真ん中のURL(https://xxxx-xxx-xxx-xxx-xx.ngrok-free.app)をコピーします。
LINE Developersに移動します。
先程と同じく「Messaging API」のQRコードの下「Webhook URL」の「編集」を押します。
先程のURLを貼り付け、「更新」を押します。
その後、「Webhookの利用」をオンにします。
今後は、dockerを立ち上げるたびにこのURLだけ手動で更新します。
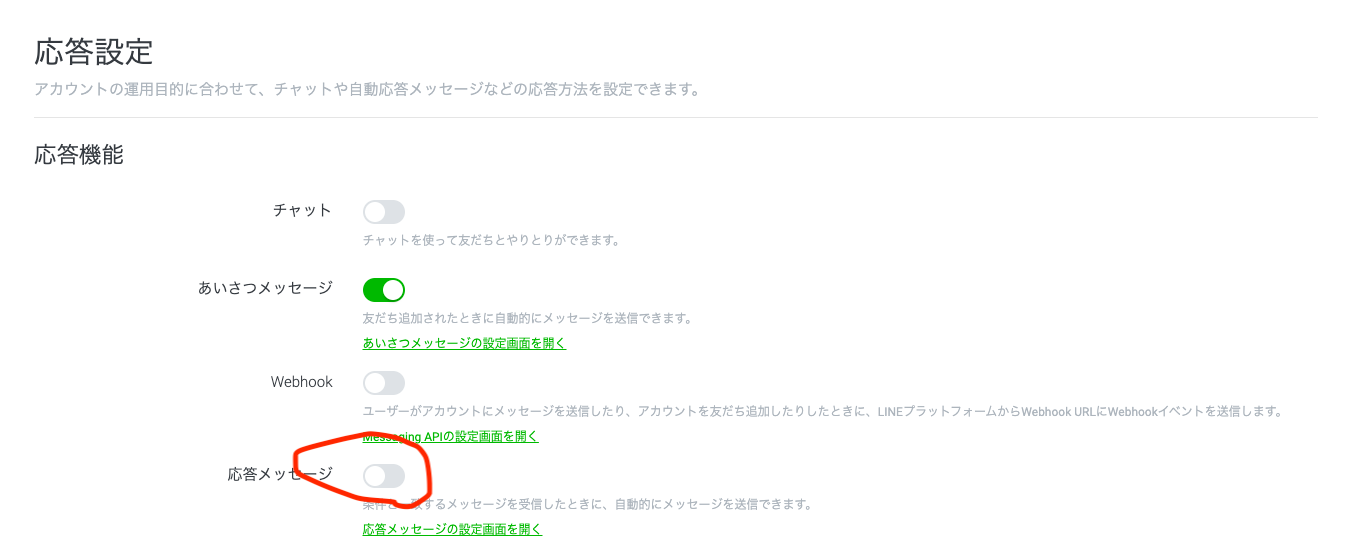
LINEの応答設定をオフにする
LINE Official Account Managerを開きます。
「応答設定」を開きます。
「応答メッセージ」をオフにします。
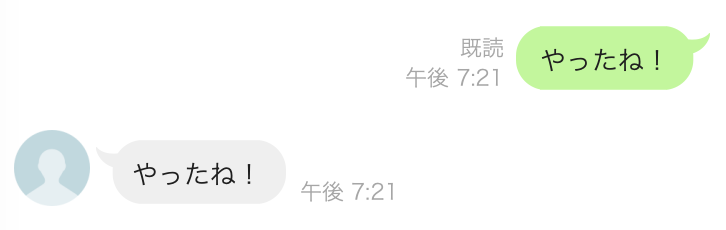
メッセージを送ってみる!
どうでしょうか?オウム返しできましたか?
3-3. いろんなコードを試そう!
おつかれさまでした!
ここからはボーナスタイムです!!
様々なサンプルを用意しました。
コピペして、改変して、楽しみましょう!