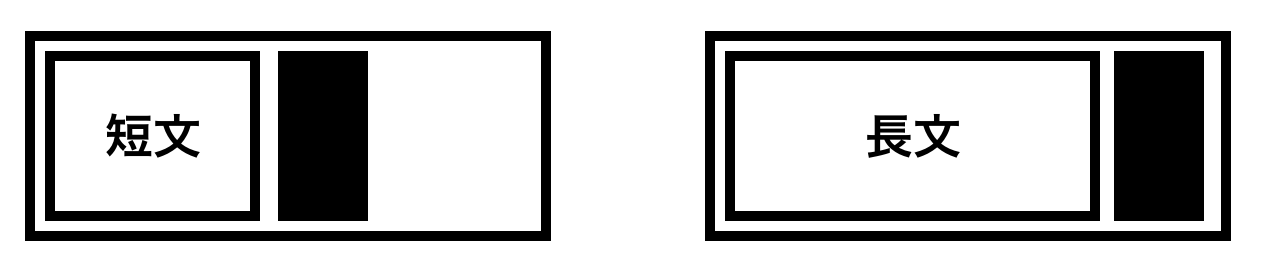
こういうレイアウト
 **短い文ではその真横について、長くなったら右端に画像がついて文は折り返したい時のやり方**
**短い文ではその真横について、長くなったら右端に画像がついて文は折り返したい時のやり方**
- LinearLayoutの
horizontalとRelativeLayoutのlayout_toLeftOfとlayout_alignParentRightを全部やりたい・・・ -
ConstraintLayoutでできるかなと半日考えてできなかった(できたら教えて欲しい)-> できました。
ConstraintLayoutの場合
sample.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/long_text"
app:layout_constraintEnd_toStartOf="@id/icon"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap" />
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_delete"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/message"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
FlexboxLayoutの場合
sample.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/activity_margin"
android:gravity="center_vertical"
android:text="@string/long_text" />
<ImageView
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:contentDescription="@null"
android:src="@android:drawable/ic_delete" />
</com.google.android.flexbox.FlexboxLayout>
短い文字列の時
 ###### 長い文字列の時
###### 長い文字列の時
