前提知識
- Reactの基礎
- JavaScriptの基礎
早速やってみる
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/react-fontawesome
まずはインストールします!
エラーが出た方はnpm -vで確認しましょう。
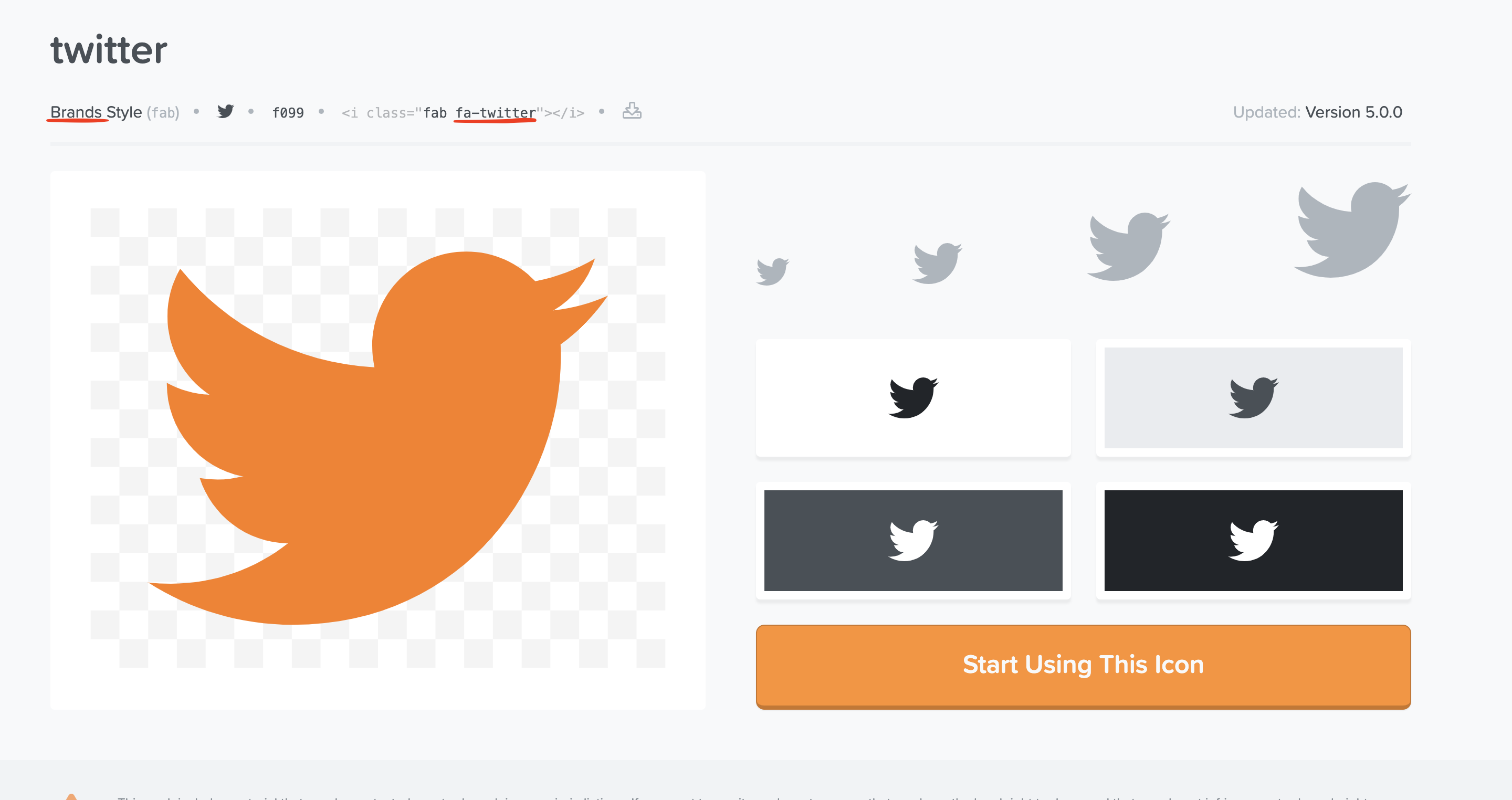
使用するアイコンを調べる
確認すべき点は2つです
今回はアイコンの種類がBrandsなので
npm install --save @fortawesome/free-brands-svg-icons
これは種類によって使い分けてください。
例えばregularなら
npm install @fortawesome/free-regular-svg-icons
って感じです。
導入する
書き方としてはこんな感じです。
components/footer/index.jsx
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faTwitter } from "@fortawesome/free-brands-svg-icons";
import { faInstagram } from "@fortawesome/free-brands-svg-icons";
const Footer = () => {
return (
<>
<FontAwesomeIcon icon={faTwitter} />
<FontAwesomeIcon icon={faInstagram} />
</>
)
}
export default Footer
今回は勝手にfooterコンポーネントに追加する程で書いています。(フッターにツイッターとかのアイコン入れるってよくあると思います。)
今回はおまけでインスタのアイコンも追加しています!!!!
説明するとまずFontAwesomeIconをインポートします。
その後使いたいアイコンをインポート。
import { faTwitter } from "@fortawesome/free-brands-svg-icons";
1枚目の写真をもう一度確認しましょう!!
fa-twitterなのでimportする際はfaTwitterです。
fromのあとはbrandsの部分をアイコンによって変更する感じです。
regularなら
import { faTwitter } from "@fortawesome/free-regular-svg-icons";
アイコンによって種類が違うのでいろいろ試してみましょう!!