はじめに
本記事を読んでほしい方
- HTMLやCSSを学び終えた駆け出しエンジニアの方
- GitHub Pagesの使い方がわからない方
GitHub Pagesとは?
GitHub Pagesとは、自分で作ったwebサイトを無料で公開できるGitHub公式のサービスです。HTMLやCSSを学んだら、自分でサイトを作成し、全世界へWebサイトを公開してみましょう!本記事では、GitHub Pagesを使って、サイトを公開する方法について説明します。
GitHub Pagesの使い方
1. GitHubアカウントを作成
GitHubのアカウントを作成しましょう。
無料か有料か選択する画面が出てくると思いますが、無料で問題ないです。
2. リポジトリを作成
リポジトリとは、自分が作成するWebサイトやアプリケーションのソースコードを一つひとつ管理するためのものです。サイトやアプリを作るときは、まず最初にGitHub上でリポジトリを作成しましょう。ちなみに、公開するサイトのURLはhttps://[アカウント名].github.io/[リポジトリ名]/となります。
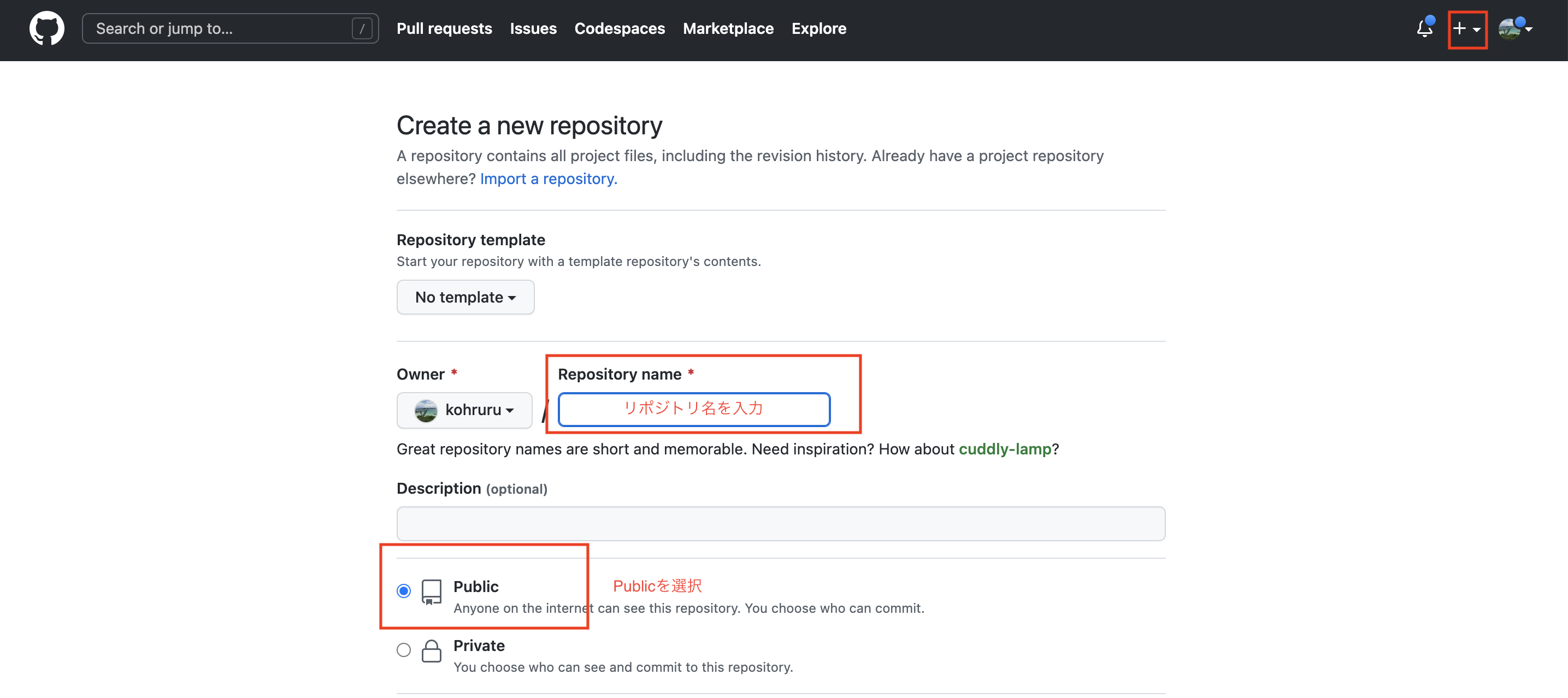
画面右側の+ボタンをクリックし、New repositoryをクリックしましょう。
リポジトリ名を入力し、Publicを選択したらCreate repositoryボタンを押し、リポジトリの作成を完了させましょう。
3. HTML, CSSファイルのアップロード
リポジトリを作成したら、サイト公開用のHTML, CSSファイルをアップロードしましょう。Create repositoryボタンを押した後、以下のような画面に移ります。HTML, CSSファイルの作成がまだの方は、Creating a new fileを、すでにHTML, CSSファイルを作成済みの方はuploading an existing fileを選択しましょう。
4. Webサイトの公開
HTML, CSSファイルのアップロードが完了したら、いよいよサイトの公開です。リポジトリページのSettingsリンクをクリックしましょう。

settingsページに移ったら、Pagesリンクをクリック。

GitHub Pagesに遷移するので、mainブランチとしてsaveをクリックすればWebサイトの公開完了です。(しばらく時間がかかる場合があります。)

公開が完了すると、以下のようにVisit siteと出てくるので、クリックしてサイトを見てみましょう。

以上で説明を終了します。最後まで読んでいただきありがとうございました!
参考文献
より詳細な説明が以下の記事にございますので、ご参照下さい。