はじめに
最近、dev.toが高速だと注目され、Webページの高速化が一層話題にされるようになりました。そんな中で、「レンダリングブロックなコンテンツを排除しろ」という記述をよく見かけます。そこで、サーバーとのやり取りとレンダリングの流れを追って、CSSやJavaScriptがどのようにレンダリングをブロックしているのかを確認してみました。
方法
Netcatにポートをlistenする機能があるのでそれを利用しました。
$ nc -kl localhost 8000
Netcatでlistenしているポートに対してブラウザでアクセスします。
実験を行った環境は以下になります。
- Google Chrome 63.0.3239.108
- Ubuntu 16.04
CSS、JavaScriptなしのページ

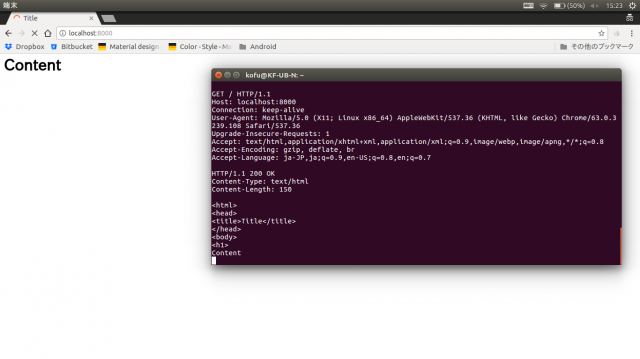
HTMLタグなどが、送信される度に順次レンダリングされていきます。
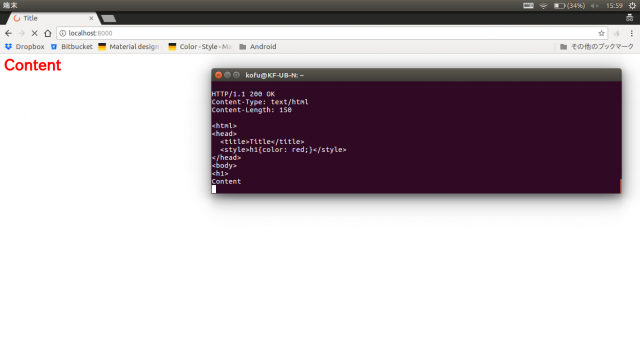
HEADに直接CSSを埋め込む
以下のようなHTMLを返してみます。
<html>
<head>
<title>Title</title>
<style>h1{color: red;}</style>
</head>
<body>
<h1>
Content
</h1>
</body>
</html>

タグを送信した段階でレンダリングされるのが分かります。スタイルも適用されています。
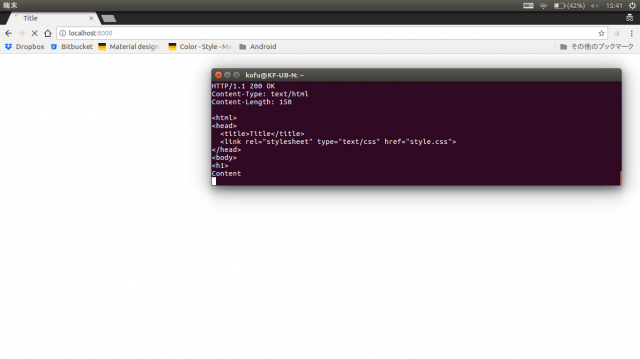
HEADタグ内で外部CSSを指定する
<html>
<head>
<title>Title</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>
Content
</h1>
</body>
</html>

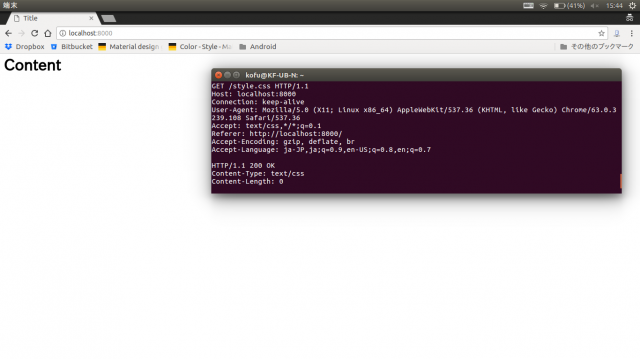
HTMLタグを送信してもレンダリングは行われません。

CSSの送信が終わってやっとブラウザに先ほど送信したHTMLがレンダリングされました。
外部CSSはレンダリングをブロックすることが確認できました。
次にJavaScriptを試してみます。
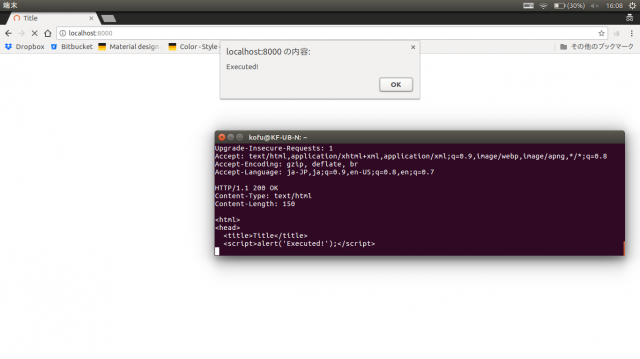
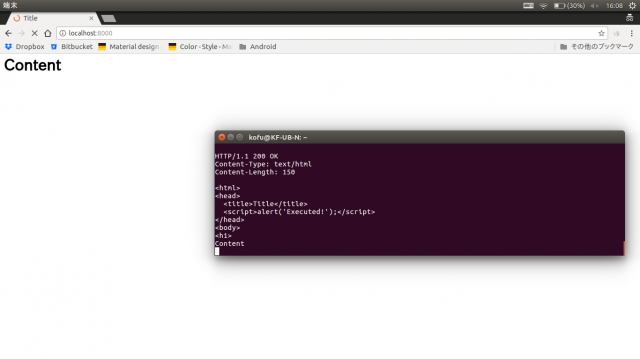
HEAD内に直接JavaScriptを埋め込む
<html>
<head>
<title>Title</title>
<script>alert('Executed!');</script>
</head>
<body>
<h1>
Content
</h1>
</body>
</html>

<script></script>を送信した時点でJavaScriptが実行されます。

レンダリングも問題なく行われました。
外部JSを指定する
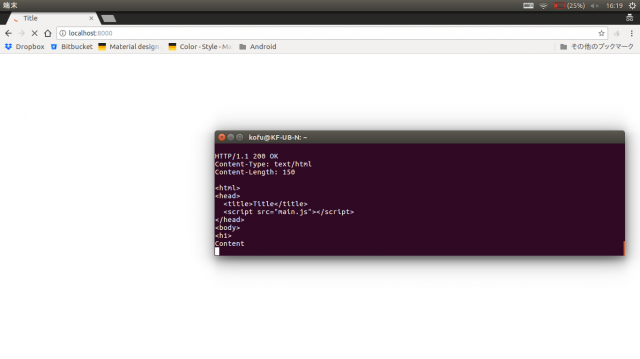
<html>
<head>
<title>Title</title>
<script src="main.js"></script>
</head>
<body>
<h1>
Content
</h1>
</body>
</html>

JavaScriptを読み込むまでbodyはレンダリングされません。
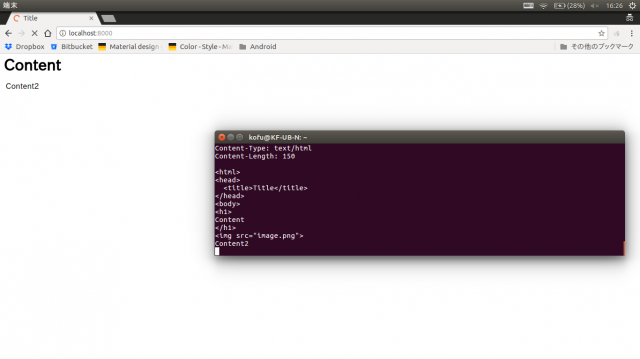
IMGタグ内の画像
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>
Content
</h1>
<img src="image.png">
Content2
</body>
</html>
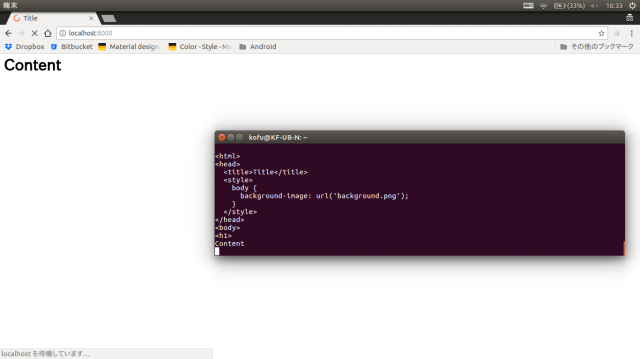
CSSのbackground-imageの指定
<html>
<head>
<title>Title</title>
<style>
body {
background-image: url('background.png');
}
</style>
</head>
<body>
<h1>
Content
</h1>
</body>
</html>
結論
-
<head>内で外部のCSSやJavaScriptを指定するとその読み込みが終わるまでレンダリングが行われない。 - CSSでの外部ファイルの参照はレンダリングをブロックしない。