GLSLを使用するにあたって、ShaderToyに掲載されているコードを参考にコーディングを行うことが多いと思います。
ShaderToyとは、WebGLをベースにしたシェーダー共有サイトで、ものすごくハイレベルなプログラムが多く存在します。
これらをそのままコピペしてTouchDesignerに持ち込むことができれば、TouchDesignerが手元になくとも、Web上で作成したものをそのまま利用できますので、開発の場所を選ばなくなります。
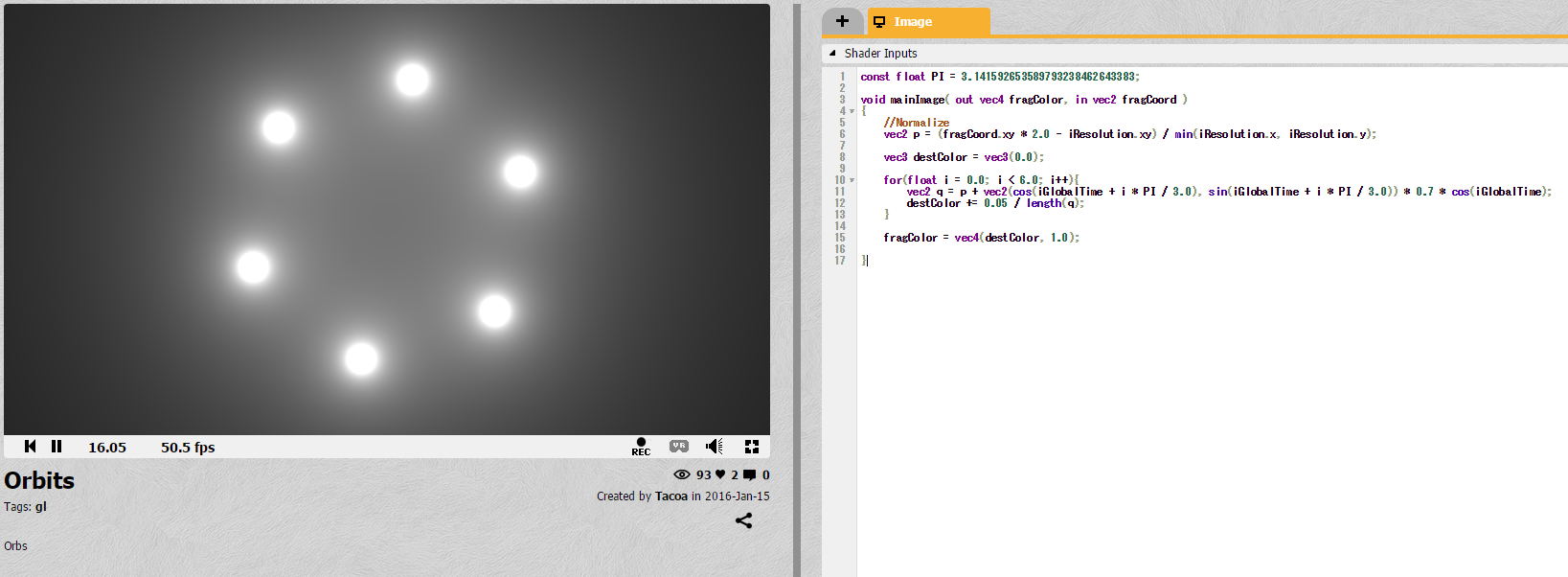
今回は、ShaderToy上で実装した以下のGLSLプログラムをTouchDesigner上で出力してみたいと思います。
Orbits by Kodai - ShaderToy

ShaderToyのデフォルト変数
iGlobalTime : 現在の時間
fragCoord : 現在処理中のピクセル位置
iResolution : 出力画像のピクセル解像度
fragColor : 出力する色
これらを利用して、以下のような結果を出力することができます。

この変数をTouchDesigner用にフォーマットしてあげれば、このコードをそのままコピペしてTouchDesigner上で実行することができます。
TouchDesigner用にフォーマット
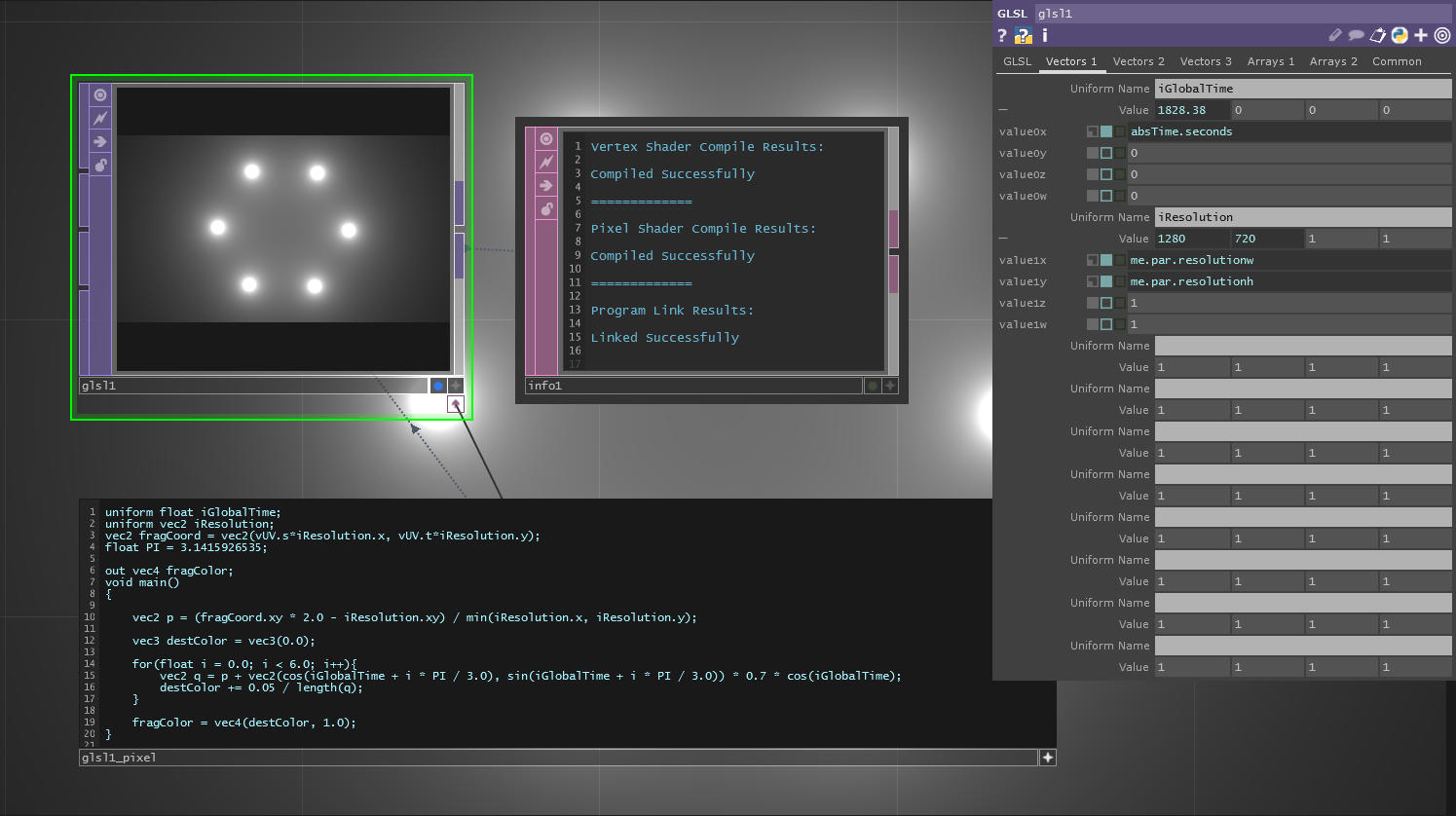
GLSLには、シェーダープログラム外部から値を受け取るためのUniform変数というものがあり、GLSL-TOPのパラメーターから定義することができます。
また、シェーダーエラーを確認するためにInfo-DATを結んでおきます。
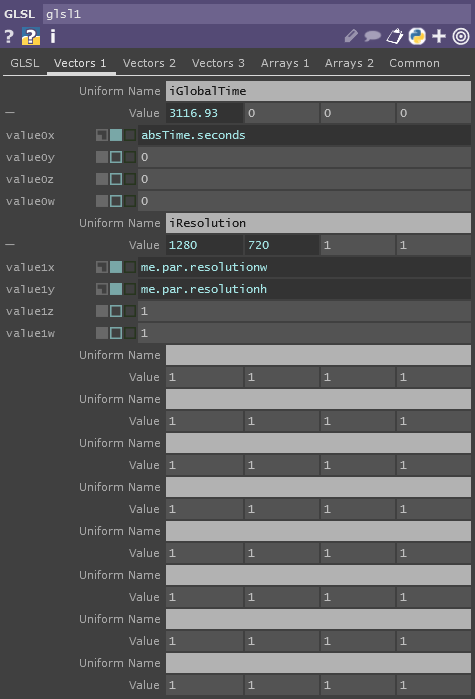
iGlobalTimeとiResolution
TouchDesignerには、iGlobalTimeとiResolutionに対応するデフォルト変数が無い(見つけ出せてないだけかもしれませんが)為、Uniform変数で代用してあげます。

この設定したUniform変数の値は、GLSLプログラム側でこのように宣言すると受け取ることができます。

fragCoord
TouchDesigner上では、現在処理している位置をUV(0から1)座標で返します。ShaderToyのfragCoordは、現在処理しているピクセル座標を返しますので、これに合わせていきます。
現在の処理UV座標に解像度をかけてあげれば、処理中のピクセル位置に変換することができます。

fragColor
ShaderToy上では、fragColorの出力宣言をmain関数の引数内に記述しますが、

TouchDesigner上では以下のようにmain関数の外に宣言します。

最終的なプログラム
uniform float iGlobalTime;
uniform vec2 iResolution;
vec2 fragCoord = vec2(vUV.s*iResolution.x, vUV.t*iResolution.y);
float PI = 3.1415926535;
out vec4 fragColor;
void main()
{
vec2 p = (fragCoord.xy * 2.0 - iResolution.xy) / min(iResolution.x, iResolution.y);
vec3 destColor = vec3(0.0);
for(float i = 0.0; i < 6.0; i++){
vec2 q = p + vec2(cos(iGlobalTime + i * PI / 3.0), sin(iGlobalTime + i * PI / 3.0)) * 0.7 * cos(iGlobalTime);
destColor += 0.05 / length(q);
}
fragColor = vec4(destColor, 1.0);
}