はじめに
AWS LambdaでPuppeteerを動かすためのメモです。
npm の @serverless-chrome/lambda と chrome-remote-interface を使用した例はいくつかありますが、開発停止の影響のためか、一部のPuppeteer APIが動作しなかったので、chrome-aws-lambda パッケージを使用します。
環境
- AWS Lambda
- ランタイム:Node.js 8.10
- ローカル
- macOS Mojave(10.14.3)
- npm 6.8.0
手順
Lambda Layerに登録するパッケージの作成
$ mkdir nodejs && cd $_
$ npm i chrome-aws-lambda puppeteer-core
$ cd ..
$ zip -r modules.zip nodejs
Lambda Layer登録
AWSのコンソールからLambdaを開く。
Layer設定画面を開く
 #### Layerの作成
#### Layerの作成
 #### Layerのアップロード
- 名前: 任意のLayer名
- 説明: 任意の説明文
- コードエントリタイプ: .zipファイルをアップロード
- アップロード: 作成したzipファイルを選択
- 互換性のあるランタイム: Node.js 8.10
- 「作成」をクリック
#### Layerのアップロード
- 名前: 任意のLayer名
- 説明: 任意の説明文
- コードエントリタイプ: .zipファイルをアップロード
- アップロード: 作成したzipファイルを選択
- 互換性のあるランタイム: Node.js 8.10
- 「作成」をクリック

Lambda関数の作成
関数設定画面を開く
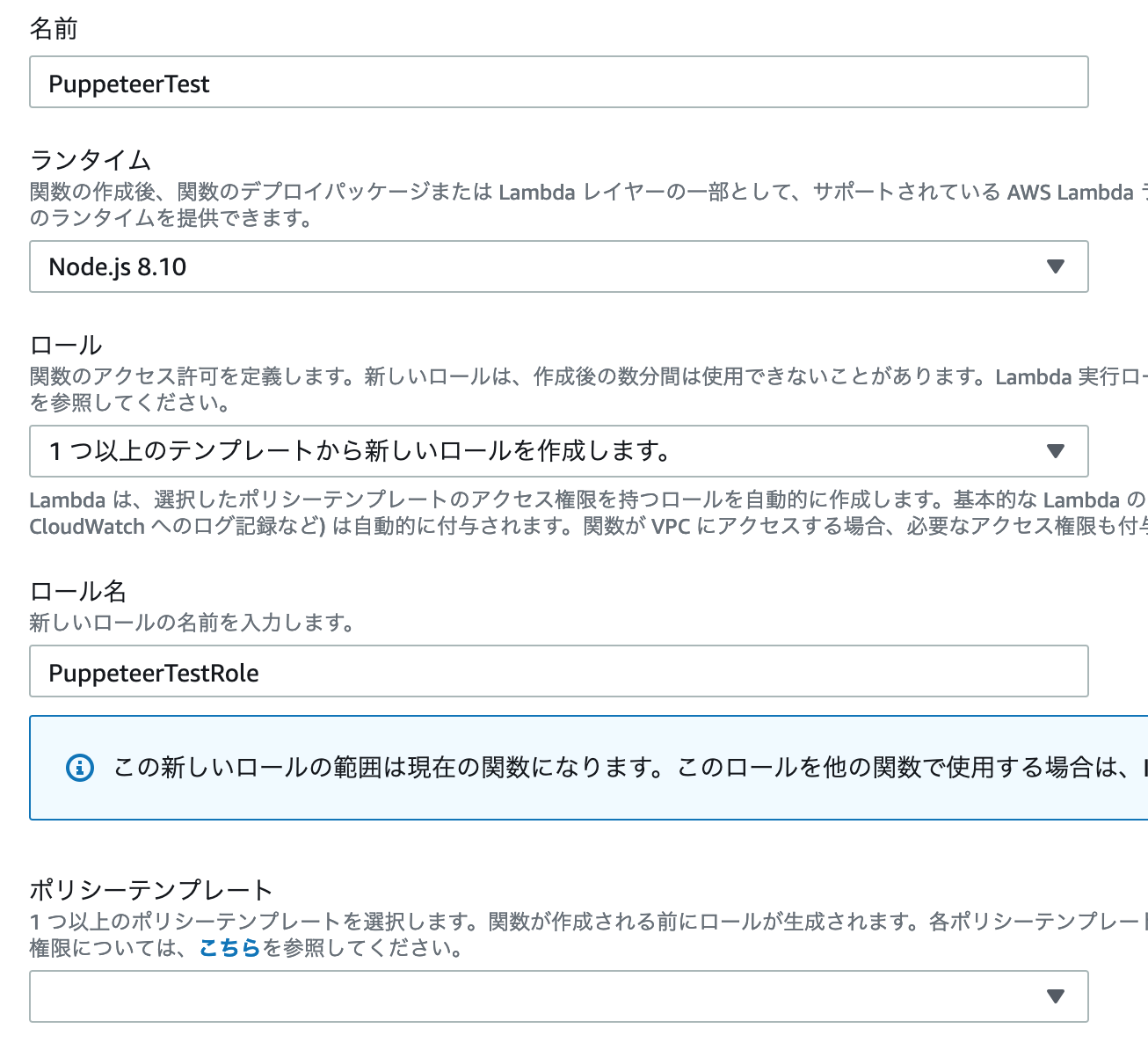
 #### 関数の作成
#### 関数の作成


- 名前: 任意の関数名
- ランタイム: Node.js 8.10
- ロール: 1つ以上のテンプレートから新しいロールを作成
- ロール名: 任意のロール名
- ポリシーテンプレート: 未選択で可
- 「関数の作成」をクリック
Layerの追加


- ランタイムと互換性のあるレイヤーのリストから選択
- レイヤー: 登録したLayer名を選択
- バージョン: 登録したLayerの任意のバージョンを選択
- 「追加」をクリック
関数コードを作成

node.js
const chromium = require('chrome-aws-lambda');
const puppeteer = require('puppeteer-core');
exports.handler = async (event, context) => {
let result = null;
let browser = null;
try {
browser = await puppeteer.launch({
args: chromium.args,
defaultViewport: chromium.defaultViewport,
executablePath: await chromium.executablePath,
headless: chromium.headless,
});
let page = await browser.newPage();
await page.goto(event.url || 'https://yahoo.co.jp/');
result = await page.title();
} catch (error) {
return context.fail(error);
} finally {
if (browser !== null) {
await browser.close();
}
}
return context.succeed(result);
};
基本設定を調整

- メモリ: 512MB〜1600MB(chrome-aws-lambdaパッケージ推奨値)
- タイムアウト:任意の時間
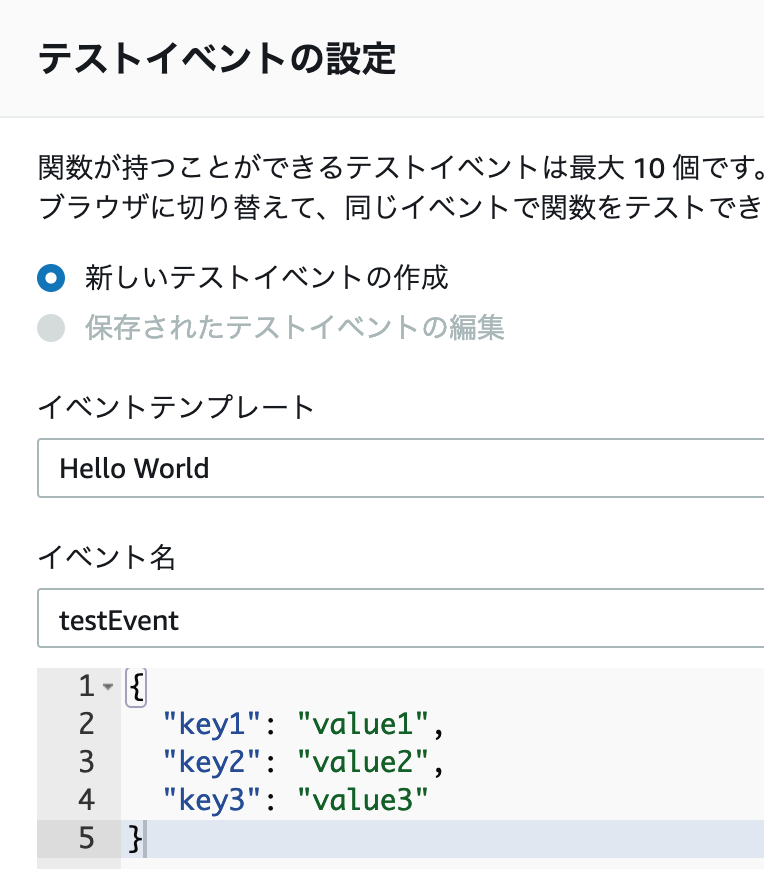
保存および実行


- イベントテンプレート: Hello World
- イベント名: 任意のイベント名
- 「作成」をクリック
再度、画面右上テストをクリック
実行結果

まとめ
ブラウザ操作を自動化できるPuppeteerをLambdaで動かせると、API Gateway(API化)やCloudWatch Events(定期バッチ処理)など、他のAWSサービスとの連携が容易になります。
ただでさえ便利なPuppeteerがさらに便利になるので、よければ試してみてください。