本記事は オルトプラス Advent Calendar 2023 の12/25の記事です。
はじめに
こんにちは。オルトプラスの中田です。
サーバーサイドをメインとして業務に携わっています。
今回は実際の業務で実施したペアプログラミングについて紹介します。
概要
ペアプログラミングすることになった経緯
ある日、現在担当しているプロダクトのマネージャーから「2週間で終わらせることを目標にフロントエンドとサーバーサイドの両方の作業を行う」というタスクを、若手エンジニア中心に振られました。未経験の分野も触れて欲しいという意図もあったようですが、それぞれで不慣れなところもあり、エンジニアたちでどう取り組むのか相談してみました。そのときは「フロントエンドはやったことあるがサーバーサイドの経験がないから、2週間で終わらせるのは厳しそう」や「今までの作業スピードから一人だと厳しいかも」などの声があがり、それなら「担当者をふたりにしてペアプログラミングをすれば、スキルを補いながら開発できるのではないか?」というところに話が行き着きました。
また、そのタスクはサーバーサイドの開発範囲がテーブル設計も含むため、フロントエンドより大きい開発規模感を感じました。そこでサーバーサイドエンジニアの二人でペアプログラミングするなら作れそうと考え、サーバーサイドがメイン(フロントエンド少しだけ経験有り)の自分と、サーバーサイド経験有りの若手エンジニアの二人で、そのタスクを対応することに決めました。
方針としてはこういう形でペアプログラミングへと進んだのですが、自分としては「未経験のスキルを身につけるのに時間はかかりやすいが、この経験がいつか自分にとって役に立つだろう」という想いでやってみました。
ペアプログラミングとは
参考URLを見ると
2人のプログラマが共同で一つのプログラムを書いていく開発スタイルです。
と書かれています。
また、2人のプログラマの組み合わせによっては「ベテラン×ベテラン」や「若手×ベテラン」がありますが、
今回は「若手×若手」の組み合わせでペアプログラミングを実施します。
詳細
ペアプログラミング実施方法
1.事前準備
- テーブル設計
- 役割を決める
- 作業の進め方を決める
2.役割を決める
参考URLを見ると
ペアプログラミングではまず「ドライバー」「ナビゲーター」という役割にわかれます。
と書かれています。
そして、「ドライバー」と「ナビゲーター」にそれぞれの役割を以下のように決めます。
- ナビゲーター
- ドキュメントを書く
- ドライバーの疑問を解消する
- ドライバーが書いたソースをレビューする
- ドライバー
- 実装する
3.作業を進める
- ナビゲーターとドライバーを交代しながら進める
- 以下のサイクルで進める
- ナビゲーターとドライバーそれぞれ作業を進める
- 1時間経ったら、10〜15分ほど休憩を挟む
- 共有事項があればそれぞれ連携する
- ナビゲーターとドライバーを交代する
- 以下のサイクルで進める
- ナビゲーターの作業の進め方
- ドキュメントを書くときはドライバーと共有できるような形にする(※著者はGoogleのスプレッドシートで共有する形にしました)
- ドライバーからの疑問をネットで調べる(※解決に時間がかかりそうな場合は知見のあるエンジニアに質問しました)
- ナビゲーターはドライバーから共有された画面を見ながらソースをレビューする
- ドライバーの作業の進め方
- ドライバーが実際に作業をしている画面をオンライン会議の画面共有しながら作業する(※著者はSlackのハドルで画面共有しながら作業を行いました)
- 交代前にどこの箇所を実装したのかをナビゲーターに連携する
実際にやってみた
今回のペアプログラミングを行なった時のメンバーのスキルを以下にまとめます。
- 著者のスキル
- エンジニア歴:5年
- 得意な作業
- APIの設計と実装
- 経験のある言語
| 経験スキル | 経験年数 | フレームワークの経験 |
|---|---|---|
| HTML | 1年半 | 経験なし |
| CSS | 1年半 | 経験なし |
| JavaScript | 1年半 | 経験なし |
| Java | 2年半 | Spring |
| C | 1年半 | 経験なし |
| C++ | 1年半 | 経験なし |
| C# | 1年 | 経験なし |
| VB.NET | 1ヶ月 | 経験なし |
| TypeScript | 2週間 | Node.js |
| PHP | 4ヶ月 | Laravel |
- ペアのスキル
- エンジニア歴:4年
- 得意な作業
- APIの実装、保守・運用作業
- 経験のある言語
| 経験スキル | 経験年数 | フレームワークの経験 |
|---|---|---|
| PHP | 4年 | Laravel |
1.実際にやった事前準備の内容
- 以下の表のようなフォーマットでGoogleスプレッドシートを使って設計と共有を行いました
テーブル名:sampleTables
| Column | Type | default | Comment |
|---|---|---|---|
| id | int unsigned Auto Increment | ||
| name | text NULL | サンプルの名前 | |
| status | int | 1 | 1:ON、2:OFF |
| created_at | timestamp NULL | ||
| updated_at | timestamp NULL | ||
| deleted_at | timestamp NULL |
2.実際に役割決めと作業の進め方を決めた時の内容
- 以下のように二人で役割とそれぞれの時間を決めて、その内容をGoogleスプレッドシートに備忘録として残す形にしました
| 役割 | 役割 |
|---|---|
| ナビゲーター | ドキュメントを書く |
| ドライバーの疑問の解消 | |
| ドライバーが書いたソースのレビュー | |
| ドライバー | 実装を書く |
| ペアプロ実施内容 | 時間 |
|---|---|
| ドライバーとナビゲーターそれぞれの作業 | 60分 |
| 休憩 | 15分 |
3.実際の作業
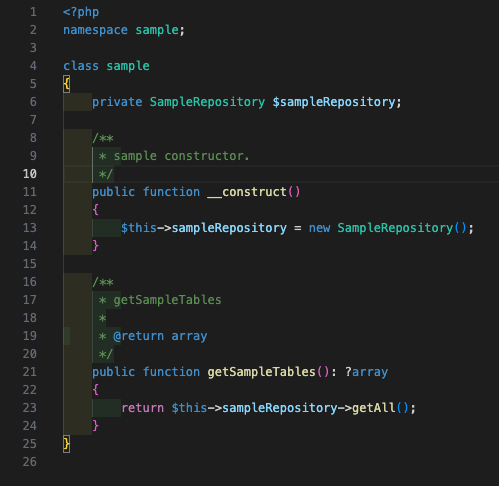
- ドライバーは以下のように実装作業をしている画面をハドルで共有した状態で作業を行いました
-
ナビゲーターは共有された画面を見ながらドキュメントの記載やソースレビューやドライバーの疑問解消を行いました
-
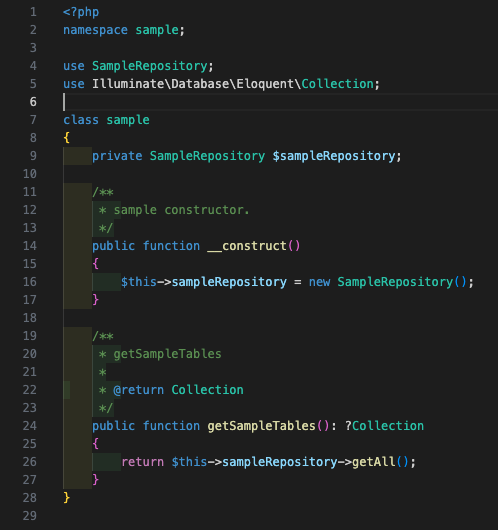
ナビゲーターから口頭で以下のような指摘が入った場合、ドライバーは実装の修正をする
| 指摘内容 |
|---|
| メンバー変数にコメントを入れて欲しい(5行目と6行目の間) |
| getSampleTablesの戻り値はarrayではなくCollectionでは?(19行目と21行目) |
| use SampleRepository; がない |
上記の方法で若手同士のペアプログラミングを実施してみて感じたこと
1.他エンジニアの考えを知ることができる
テーブル設計でどういうテーブル名にするか、実装でメソッド名をどうするかなどを2人で話し合うことにより他人の考えを聞くことができました。
2.複数の作業を並行して進むことができる
一人で作業をする場合は一つのタスクだけしか取りかかれないのに対して、ペアプロだと複数のタスクを並行して進められるところが良いと感じました。
3.不明点を解消するまでの時間が短くなる
一人ではキーワード検索してどのような処理になっているかを解析して実装を進めるというのが流れであるのに対して、ペアプロだと実装作業中にナビゲーター側が解説を入れることができ、ドライバー側で調べるという行為が無くなるため解析する時間が短くなりやすいと思いました。
4.ナビゲーターは知見のある人が望ましい
ドライバーからの不明点に対して知見のあるナビゲーターであれば不明点解消するまでに時間がかかりにくいですが、知見がないナビゲーターの場合はなかなか解決に至らず、最終的に知見のあるエンジニアに質問をして解決することがあったため、ナビゲーターには豊富な知識が問われると感じました。
5.ドライバーに負担がかからないようにした方が良い
全ての仕様を満たしてタスクを終えることは理想的ではありますが、仕様が増えてしまうとタスクに終わりが見えない状態になりドライバーの負担が大きくなります。
クライアントの要件を最低限満たすことを前提に最低限の仕様をナビゲーターが決めて、ドライバーの負担を減らしたりすることも必要だと思いました。
6.ペアと会話する機会が増える
普段の仕事で他のエンジニアと会話する機会があるのは質問や雑談の時だと思いますが、ペアプログラミングだと常にペアと会話できる状態にあるため、会話する機会が増えました。
まとめ
若手エンジニア同士のペアプログラミングをしてみて、会話する機会が圧倒的増えて仲が深まるきっかけになりました。また、ペアの考えを知ることもできるため、新たな知見を得ることできました。さらに、二人で作業をすることにより規模の大きいタスクを一人で抱える必要がなくなりました。
会話する機会がない、他の人の知見を知りたい、規模が大きい作業が割り振られたなどがあれば、今回紹介したようなペアプログラミングをするというのも一つの手段だと思います。
参考URL