こんにちは、今回は住所を入力したら地図が作成出来るシステムを作成したので
紹介したいと思います。下の方で郵便番号から住所を取得する方法もまとめています。
使用した技術
・Windows10(PC)
・TypeScript
・HTML/CSS
仕組み
①ユーザに住所を入力してもらう
②緯度経度を取得出来るAPIで緯度経度を取得
③GoogleMapのURLに組み込む
※本当はGoogleMapAPIを使用すると簡単に緯度経度も取得出来るようなのですが
一部有料な部分があったり、制限があるようだったので何とか無料で使用できる方法を模索しました。
APIを使用して住所から緯度経度を取得する
今回は「国土地理院API」を使用しました。
まず下記URLを使用してAPIでGETします。
//みんな大好き東京タワーの住所
const address = "東京都港区芝公園4丁目2−8";
const res = await axios.get(`https://msearch.gsi.go.jp/address-search/AddressSearch?q=${address}`);
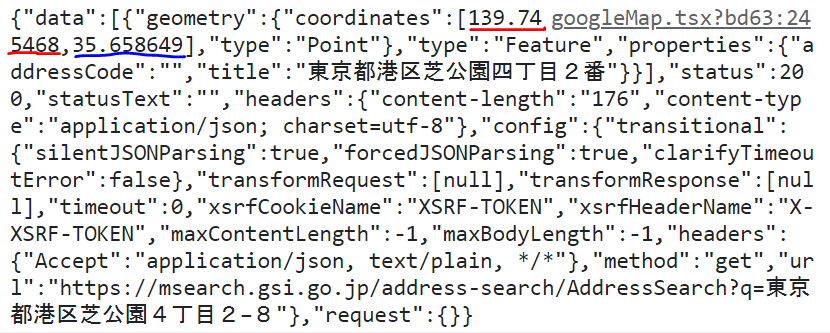
「res」をコンソールに出力すると
下記のようなデータが返ってきている事が分かります。
赤線→経度/青→緯度のようです。

それではここからデータを取り出していきます。
変数名は分かりやすくローマ字で「ido」「keido」としています。
緯度が1箱目で経度が0箱目なのが罠…
//緯度
let ido = res.data[0].geometry.coordinates[1];
//経度
let keido = res.data[0].geometry.coordinates[0];
これで緯度経度の準備が出来ました。ちなみにこのAPIの良いところは、住所を割とどのような形で入れても取得できるところです。例えば…
・丁目番地号の形
・0-0-0の形
・上の混合型
等、+半角全角割とどっちでもいけます。
GoogleMapに値を入れていく。
const googleMapUrl=`http://maps.google.co.jp/mapsq=${ido},${keido}&output=embed&t=m&z=16&hl=ja`;
<!--HTMLに変数を入れる書き方はReact/Vueによって異なるので注意-->
<iframe src={googleMapUrl}></iframe>
使い方
今回は住所部分に定数で値を入れましたが、ここをユーザの入力した住所にすれば
住所さえ入力してもらうと地図になるというシステムを作れます。
例えば…
・誰でも店を登録できるぐるなびのようなサイトを作成したいとき
・今の居場所を住所で登録→地図で報告できるようにしたいとき
等々、発想次第で色々出来そうです。
悲報
なんとこの記事を書き終わった後に、
GoogleMapのURLに直接住所を入れても表示出来ることを発見しました。
そのため、いちいち緯度経度APIを使用する必要がなくなりました。
この記事の意味とは!!
<iframe
src={`http://maps.google.co.jp/maps?q=東京都港区芝公園4丁目2−8&output=embed&t=m&z=16&hl=ja`}></iframe>
まとめ:結局Googleは優秀
しいて言えば、直接MapのURLに住所を入れた際、曖昧な住所だとエリアが表示されてしまいます。
<iframe
src={`http://maps.google.co.jp/maps?q=東京都港区芝公園4丁目&output=embed&t=m&z=16&hl=ja`}></iframe>

ガバガバな場所でもいいから、とりあえずピンを立てたい!という場合は
緯度経度APIを使用しても良いかもしれません。(そんなことあるだろうか)
おまけ
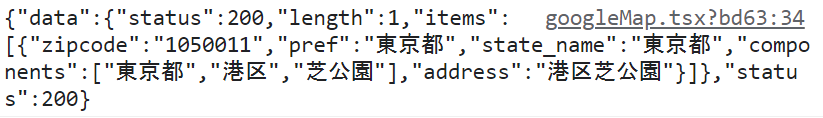
さすがにここで終われないので、ついでに郵便番号から住所を取得する方法も書いておきます。今回は「ZIPCODA」を使用しました。
まずターミナル/コマンドプロンプトにて下記をインストールして下さい。
npm install axios-jsonp
あとは下記コードをコピペして情報をGETするだけです。
zipcodeの部分には郵便番号を入れます。
const axiosJsonpAdapter = require("axios-jsonp");
const res = await axios.get("https://zipcoda.net/api", {
adapter: axiosJsonpAdapter,
params: {
zipcode: 1050011,//ここは郵便番号(東京タワーの郵便番号を入れている)
},
});
取り出す
//都道府県名
const address1 = res.data.items[0].state_name;
//都道府県の後の住所(今回は港区芝公園)
const address2 = zipRes.data.items[0].address
//東京都港区芝公園
console.log("住所"+ address1 + address2 )
!注意点
郵便番号部分をnullで送ってしまうと、statusコードは200のまま全件?返ってきてしまう仕様のようです。(エラーにならない)
そのため「返ってきたデータが1件だった場合、成功とする」という一文を加えておくことをお勧めします。
if (response.data.length === 1) {/**成功した場合にやりたい処理…*/};
という訳でグダグダになりましたが今回もご覧いただきありがとうございました。
この記事によって私と同じような事をしてしまう人が1人でも減りますように。。