背景
自社サービスにて、細かい入力制御をする必要がありました。
特に銀行口座の名義人カナ入力にて、半角カナ入力時に、小文字(ァなど)は大文字(アなど)に直す必要があったり、ー(長音)は-(ハイフン)に直す必要があったりしたので、
そのあたりも含めいろいろ対応してみました。
動作例
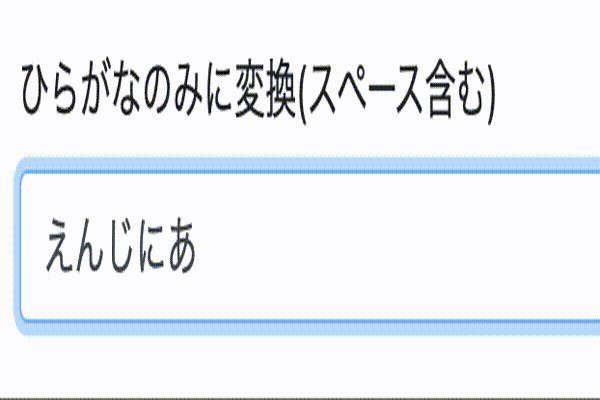
ひらがなのみに変換
ひらがな以外を入力しようとしてもできないようになっています。少し分かりにくいのですが、最後の「エンジニア」はカタカナに変換して確定後、ひらがなに変換されています。

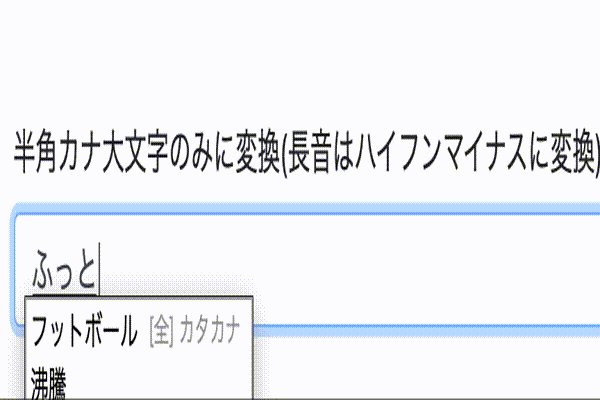
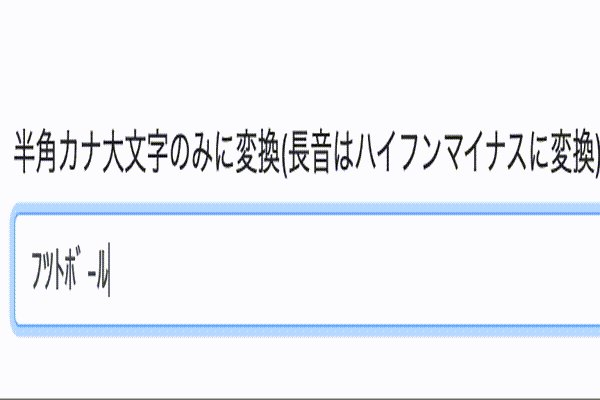
半角カナ大文字(+ハイフン)のみに変換
以下のように「フットボール」と入力した場合、「フツトボ-ル」に変換されます。

https://github.com/koda-h/input-validate-js
こちらをdocker-composeで動かすことによって、以下の入力制限の動作デモが可能です。
- ひらがなのみに変換(スペース含む)
- 半角カナのみに変換(スペース含む)
- 口座振替で許容する半角カナのみに変換(スペース含む)
- 全角カナのみに変換(スペース含む)
- 全角のみに変換(スペース含む)
- 全角のみに変換(スペース含む・記号は許可しない)
- 半角カナ大文字のみに変換(スペース含む)
- 半角カナ大文字のみに変換(長音はハイフンマイナスに変換)(スペース含む)
- 半角カナ大文字英数のみに変換(長音はハイフンマイナスに変換)(スペース含む)
- 半角英数に変換(スペース除去)
- 半角英数記号に変換(スペース除去)
- 半角英数に変換(スペース含む)
- 半角数字に変換(スペース除去)
- 半角数字に変換(スペース含む)
- 半角数字(0以上の整数)に変換(スペース除去)
- 半角数字(0以上の整数)に変換(スペース除去) ピリオドあり
- 電話番号文字列(半角数字+ハイフンマイナス)に変換(スペース除去)
- 電話番号にハイフンを付与
利用方法
必要なもの
コード記述例
<input name="hiragana" type="text" value="">
<script>
var isComposing = false;
// ひらがなのみに変換(スペース含む)
$('[name="hiragana"]').on('keyup blur compositionstart compositionend', function (event) {
// 3番目の引数で最大入力文字数を制御
convert_hiragana(this, event.type, 30);
});
</script>
https://github.com/koda-h/input-validate-js/blob/master/public/index.html
こちらにも記述例があるのでご参照ください。
解説
compositionstart, compositionend はIMEによるテキスト編集監視に用いるイベントです。
global に var isComposing; を定義し、
compositionstart (IME入力中)のタイミングでは isComposing = true;とします。
この状態で keyup, blur イベントを検出した場合は、変換を行います(※1)。
そして、 compositionend (IME入力後Enter押下)のタイミングで isComposing = false;とし、この状態では変換しないようにします(※1)。
(※1) ここの部分