後ほんの数日なのに急速にやる気が落ちてきているMaplat Advent Calendarです。
やる気がなくなっているというよりは、終わりが見えてきたので燃え尽き症候群気味なのと、Maplatの先の開発に取り掛かりたくてうずうずしているといったところです。
が、でもあと1時間以内に記事あげればなんとか1日遅れで済ませられるので、なんとか23日目やっていきましょう。
今日はUI付きのMaplatを使いつつ、APIを使った制御も行ってみましょう。
今日の動くものはこちらで確認できます。 => Maplat Advent Calendar Day 23
いや、正直別に難しくないですね。
Maplat UIを使う時、
var app = new MaplatUi(option);
app.waitReady.then(function() {
});
こんな感じでMaplat UIのオブジェクトを生成しますが、実はこのMaplat UIオブジェクトappに対し、app.coreにMaplat Coreオブジェクトが入っているのです。
なので、このapp.coreにAdvent Calendarの前半で説明したAPIを実行してやれば、普通にAPI制御できます。
なので、以下のような感じでHTMLにボタンを追加し、app.js内でapp.core.changeMapで地図を切り替えてやれば、外部から地図が切り替えられますね。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Maplat Advent Calendar Day 23</title>
<link rel="stylesheet" href="app.css" />
</head>
<body>
<div class="mainview">
<div id="map_div"></div>
</div>
<div class="button">
<button id="gsi">GSI</button>
<button id="osm">OSM</button>
<button id="ojo">御城図</button>
<button id="aki">秋元</button>
</div>
</body>
<script src="app.js"></script>
</html>
.mainview {
position: absolute;
top: 5%;
bottom: 5%;
left: 5%;
right: 5%;
}
.button {
position: absolute;
top: 95%;
bottom: 0%;
left: 5%;
right: 5%;
}
import "@maplat/ui/dist/maplat.css";
import { MaplatUi } from "@maplat/ui";
var option = {
appid: "maplat_ac_day23"
};
var app = new MaplatUi(option);
app.waitReady.then(function() {
document.getElementById("gsi").addEventListener("click", function(e) {
app.core.changeMap("gsi");
});
document.getElementById("osm").addEventListener("click", function(e) {
app.core.changeMap("osm");
});
document.getElementById("ojo").addEventListener("click", function(e) {
app.core.changeMap("tatebayashi_ojozu");
});
document.getElementById("aki").addEventListener("click", function(e) {
app.core.changeMap("tatebayashi_castle_akimoto");
});
});
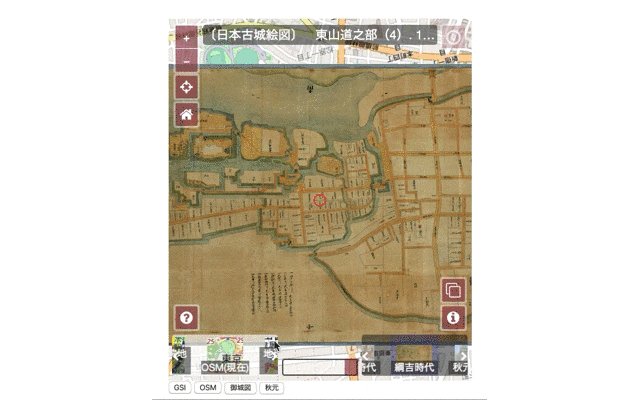
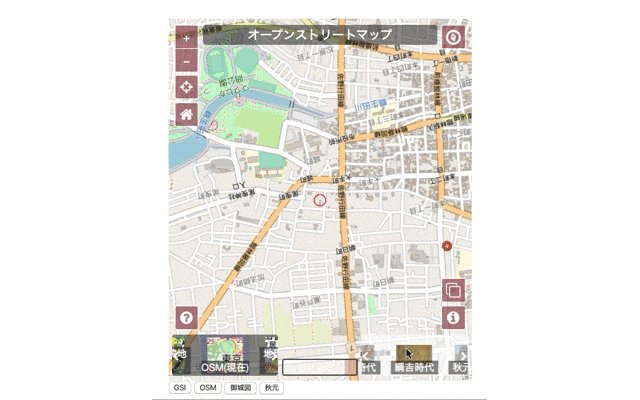
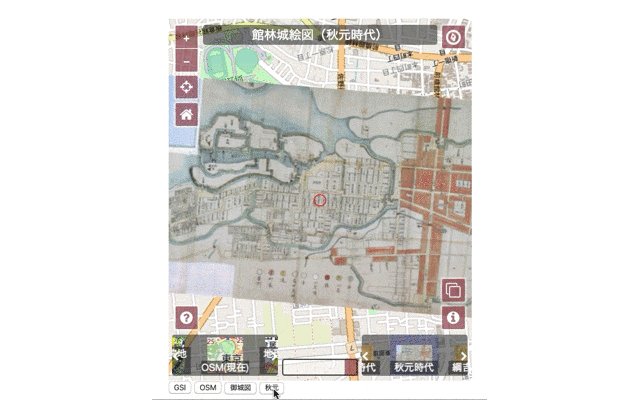
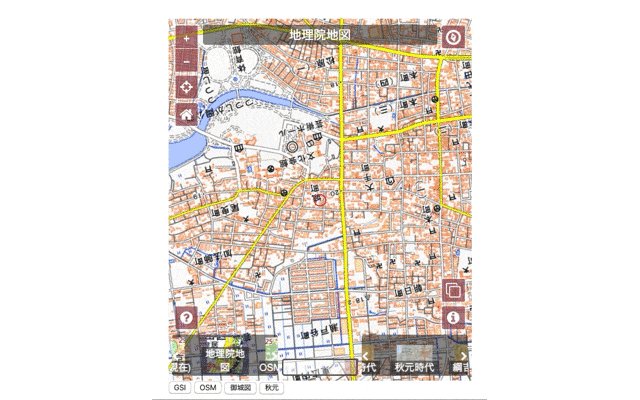
動作は以下のような感じですね。

何気に、ボタン側で制御してもちゃんとUI側の地図の選択状況も更新されてるのがわかってもらえると思います。
明日は、Maplat UIでPOIを加える方法を説明したいと思います。