Maplat Advent Calendarですが、24日目はUI付きのMaplatでPOIを設定してみましょう。
今日の動くものはこちらです。実はバグが判明しましたが... => Maplat Advent Calendar Day 24
Maplat UIでも、基本はアプリ設定ファイル中のpois設定でPOIの定義ファイルを指定するのは変わりません。
{
"app_name": "Maplat Advent Calendar Day24",
"home_position": [139.5321, 36.249302],
"default_zoom": 17,
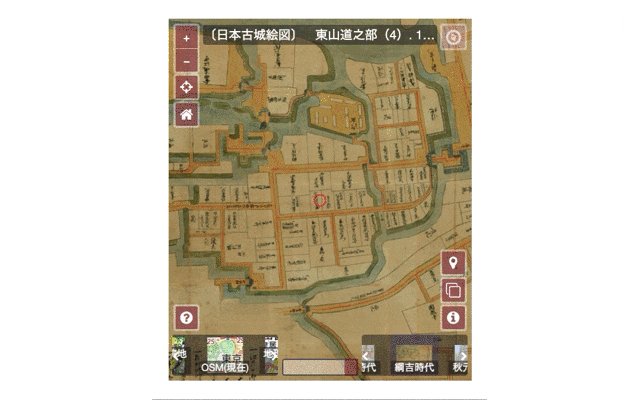
"start_from": "tatebayashi_ojozu",
"sources": [
{
"mapID": "tatebayashi_ojozu",
"label": "綱吉時代",
"setting_file": "https://s.maplat.jp/r/tatebayashimap/maps/tatebayashi_ojozu.json"
},
{
"mapID": "tatebayashi_castle_akimoto",
"label": "秋元時代",
"setting_file": "https://s.maplat.jp/r/tatebayashimap/maps/tatebayashi_castle_akimoto.json"
},
"osm",
"gsi"
],
"pois": "pois/pois.json"
}
そして、指定された先のpois/pois.jsonの中で、POIの設定をします。
これも、基本はMaplat Coreの場合と変わりませんが、Maplat Coreと違いMaplat UIはPOIをクリックなどした際の既定の処理(具体的には情報ポップアップの表示)が走りますので、そこに表示すべき情報を設定する必要があります。
{
"main": {
"pois": [
{
"id": "castle",
"lat": 36.243881,
"lng": 139.543517,
"name": "館林城",
"url": "https://ja.m.wikipedia.org/wiki/%E9%A4%A8%E6%9E%97%E5%9F%8E",
"icon": "parts/blue_marker.png",
"selected_icon": "parts/red_marker.png"
},
{
"id": "shrine",
"lat": 36.25163,
"lng": 139.528562,
"name": "愛宕神社",
"html": "<html><body><div class=\"poi_data\"><p class=\"col-xs-12 poi_img\"><img class=\"poi_img_tag\" src=\"img/atago_shrine.jpg\"></p><p class=\"recipient poi_address\">群馬県館林市西本町9-9</p><p class=\"recipient poi_desc\"><b>梢から火を吹き老杉を守ろうとした不思議の社</b><br>役行者創建と伝わる古い神社で、江戸期は市中の総鎮守と定められて城主の手厚い保護を受けたといいます。ところが明治を過ぎると藩の庇護もなくなり、社殿も荒れ果てました。なんとか費用を工面し社を修理したいと思う神主に、悪徳商人がつけこみます。境内に十数本生えていた樹齢数百年の巨杉を二束三文で買い取り一儲けしようとしたのです。ところがいざ伐採しようとするとにわかに突風が巻き起こり、杉の梢が火を吹き始め、その火が神主の居宅に燃え移り全焼してしまいました。幸い梢は2、3本が焼けただけでしたが、この不思議を見た信徒たちは伐採中止を求め、老杉は難を逃れました。残念ながらその後、公害で老杉は枯れてしまい、今は1本も残っていません。<br><br>参考: 『館林・邑楽の民話と伝説』川島維知著</p></div></body></html>"
}
]
}
}
nameは、オープンしたダイアログのタイトルとして使われます。
url、htmlなどはコンテンツとして何を表示するかを設定します。
urlの場合は、ダイアログの中でそのURLをIFRAMEの中で開きます。
htmlの場合は、そのHTML記述をIFRAMEの中で開きます。
動作の感じはこんな感じになりますが、バグを見つけてしまいました。

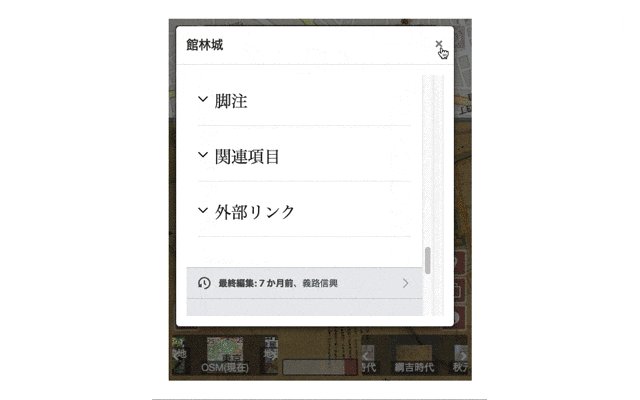
まず、館林城のPOIをクリックすると館林城のWikipediaが表示されています。
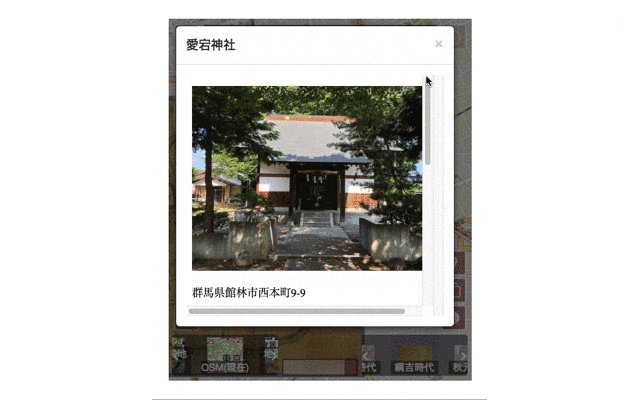
続いて愛宕神社のPOIをクリックすると、対応したコンテンツが表示されています。
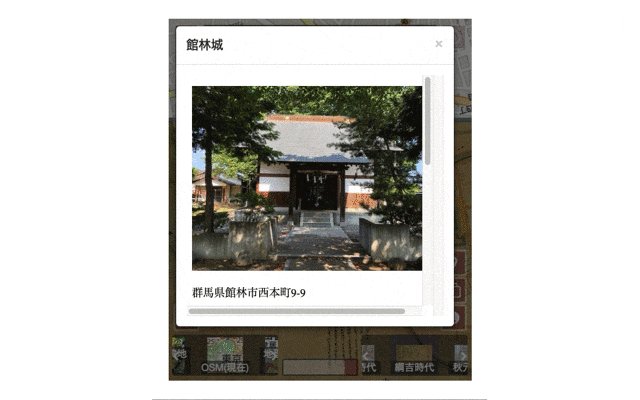
そこで館林城に戻ると...タイトルは館林城なのに、なぜか愛宕神社のコンテンツのままです。
まあ、日々成長中のライブラリなのでこういうこともあります。
利用して問題があれば、イシューをレポートいただければ華僑雨滴速やかに対処します。
今回のイシューも既に事故レポートしました。 => こちら
さて、明日はいよいよ最終日。
多言語化対応みたいな技術ネタをもう一つやるか、それともまとめとして文章ネタにするか悩んでいます。