kochizufanです。
今年のFOSS4G Advent Calendarでは2番手を、初のFOSS4G TOKAI開催日というめでたい日に担当することとなりました。
よろしくお願いいたします。
取り上げる内容は、JavaScriptで種々のGIS演算を簡単に実現できるライブラリ、turf.jsのご紹介なのですが、その前に内容にもかかわる自己紹介等を。
私、普段は余暇で、古地図や絵地図をGPSや正確な地図と組み合わせて、街歩きを楽しむサイトを作成できるオープンソースのMaplatというプロジェクトを主宰しています1。
このMaplat、似たようなソリューションにStrolyという製品がありますが、見た目は似ているものの内部の処理は全く異なる手法を採用しており、Maplatではデータを処理するのに対応点の三角形分割からのベクトル演算を行っています。
この結果、MaplatはStrolyの手法では実現できない、古地図と正確な地図の間でのトポロジーを維持した座標系の全単射(1対1)変換が実現できており2、Stroly同様の観光等分野だけではなく、Strolyでは参入できない林業や不動産等の分野での引き合いもいただきはじめています。
私自身Stroly社の前身であるATR-Promotions社に在籍しており、Strolyの開発にも携わっていましたが、この対応点三角形分割からのベクトル演算による座標変換技術のアイデアはATR-Promotions合流前のマピオン在籍中から温めており、Strolyに関わっていた間も座標変換精度向上のためにStrolyに採用したいとずっと考えてきたアイデアでした。
が、三角形分割を行うロジックを自分で書くことができず(恥)、ずっと実現できませんでした。
それが実現できるようになったきっかけが、turf.jsの登場で三角形分割含む様々な地理情報演算がJavaScriptで簡単にできるようになったことです3。

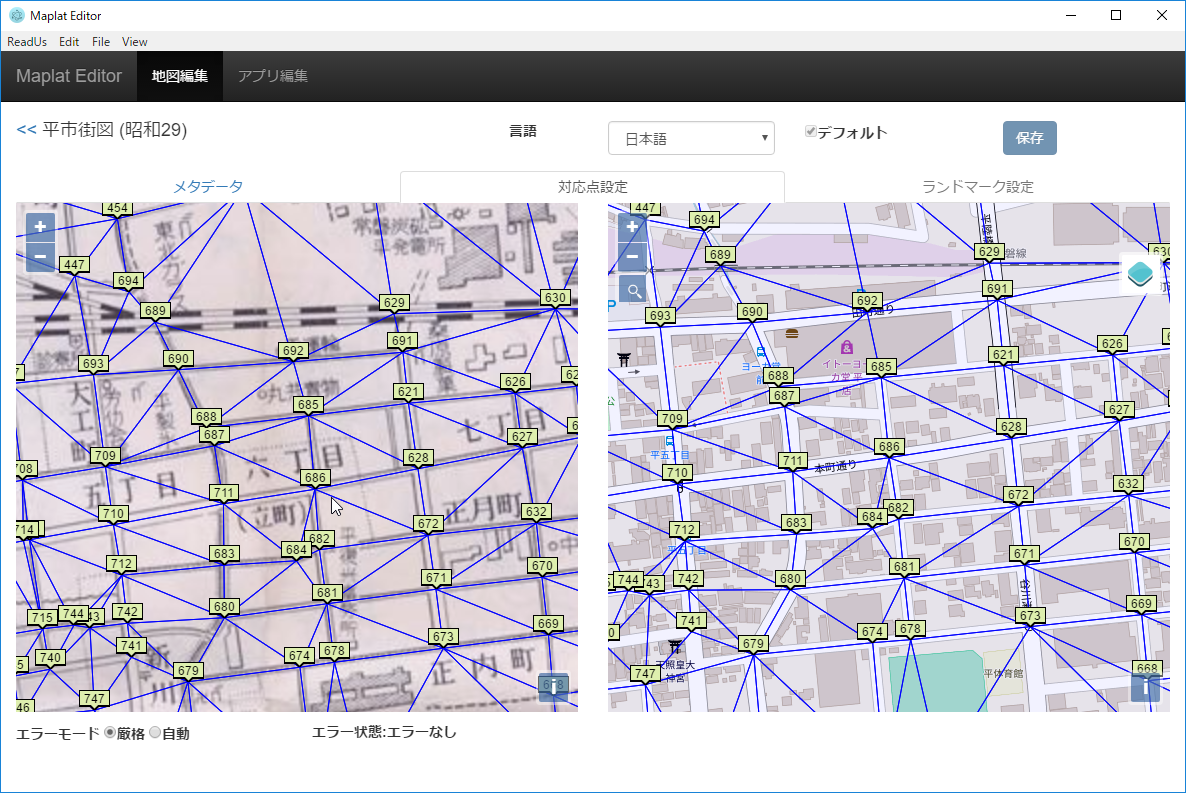
この画像はMaplatのデータを編集するMaplatEditorの編集画面ですが、地図上にバラまかれた無数の対応点が隙間ない三角形に分割されているのが見て取れると思います。
この複雑そうな処理が、turf.tinという関数一つであっという間に実現できます。
まさにMaplatを作ることができたのは9割方turf.jsのおかげ、turf.js様様といえるライブラリです。
turf.jsが提供するのは三角形分割だけではありません。
座標値の配列から簡単にGeoJsonオブジェクトを生成できる全ての基本のヘルパースクリプト群から、様々な計測を行う関数、変形を行う関数、ジオメトリ変換を行う関数、種々のグリッドを生成する関数、集計を行う関数、条件判定を行う関数など、最新のバージョン5.0.4で17カテゴリ138種類もの関数を提供しています。
実際Maplatでも、三角網生成の他にヘルパースクリプト群、凸包を求めるturf.convex、ジオメトリ差分を求めるturf.difference、ジオメトリ衝突を判定するturf.intersect、ジオメトリ内の頂点群に全件処理を行うturf.coordEach、重心を求めるturf.centroid、ジオメトリの頂点の並びが時計回転か否かを判定するturf.booleanClockwise等様々な関数を活用しています。
138種もの関数を眺めているだけでも、何か面白いことができそうだ、新しいサービスや作品のアイデアが湧いてきそうな気がしませんか?
でも、そんなにたくさんの機能がてんこ盛りなんて、さぞやライブラリサイズが巨大なんでしょう...?と思われるかもしれません。
実際、ライブラリサイズはminifiedして748KBで、下手なアプリケーションスクリプトくらいのサイズがあります。
が、これも心配無用です。
turfは徹底してモジュール化して作られているので、とりあえずフルバージョンでいろいろ試してみて使う関数がFIXしたら、欲しい関数だけを含んでいる自家版turfライブラリを簡単に作ることができます。
その方法はbrowserifyを使う方法がこちらに紹介されていますし、少しバージョンが古いライブラリ4でよければ、こちらのサイトでグラフィカルに欲しいものをピックアップして自家版を生成することもできます。
必要なものだけピックアップした自家版を使えば、ライブラリサイズもそうは大きくならないはずです。
機能ショーケースを見ているだけでワクワクしてくるこの138種もの関数群を使って、データの経緯度でピンを落とすだけのサービスや処理は卒業して、何かひねった面白いサービスや処理ができないか、この年末アイデアを練ってみてはいかがでしょうか。
-
プロジェクト関連のURLを一覧しておきます
プロジェクトサイト: https://github.com/code4nara/Maplat/wiki
SlideShare: https://www.slideshare.net/kokogiko/maplat-historical-maps-viewer-guarantees-nonlinear-bijective-projection
動作サンプル(会津若松市): https://bit.ly/aizumap
データエディタのプロジェクトサイト: https://github.com/code4nara/MaplatEditor/wiki ↩ -
特許出願中、特願2017-218223 ↩
-
実際、5年越しで形にできなかったアイデアが、turf.jsの登場で三角形分割が簡単にできるようになった途端、1か月ちょっとで動くところまで形にできました。 ↩
-
記事執筆時点で4.7.3対応。 ↩