はじめに
フロントエンドエンジニアのみなさん、
要素を非活性にする際、disabled=trueを使っていませんか?
アクセシビリティ的にそのやり方は良くないです。
最近、アクセシビリティに配慮したアプリケーションの開発に携わっています。
その中でシニアエンジニアから頂いたフィードバックについて共有したいと思います。
結論
disabled=true ではなく aria-disabled=true を使う
disabledの場合
disabledが付与されている要素はフォーカスができません。
そのため、キーボードを用いて操作しているユーザーにとって、
要素の存在を認知しにくいものにしてしまいます。
(フォーカスできない要素は存在しない要素とほぼ同義だから)
ちなみにテキストフィールドをdisabledにすると上記のように、ボタンのフォーカスがスキップされ、スクリーンリーダーでも検知することができません。
キーボード操作をしている方からすると、
「あれ?? 入力エリアがない??」 と思ってしまいます。
これが操作の途中、例えばバリデーションなどの仕様でdisabledになってしまうと、ユーザーからすれば急に要素が消えるように感じてしまい、誤作動を起こす要因になります。
アクセシビリティを考慮するならdisableを使用しない方がベターです。
代わりにaria-disabled を使う方が良いです。
(※ disableとaria-disabled の兼用はできないので注意)
aria-disabledの場合
また、スクリーンリーダーなどからは無効であることを認識できるようになります。
aria-disabled 属性は、 true に設定されると、その属性が設定されている要素や、フォーカス可能なすべての子孫要素が無効状態であることを意味していることを示します。この宣言は、スクリーンリーダーのような支援技術を使用する人々に、そのような要素は編集やその他の操作ができないことを意味していることを知らせます。
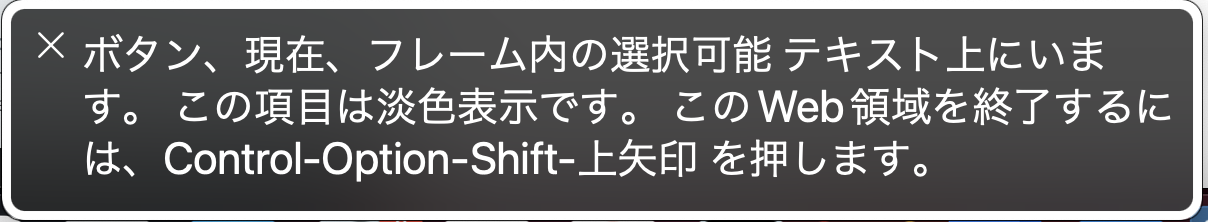
Voice Over では、無効なフィールドにカーソルが当たると「淡色表示」として読み上げられるようになります。

しかし、disabled と違って、要素の機能が変更されません!!
つまり、 input フィールドに aria-disabled を指定しても
見た目も変わらないし、入力できるし、クリックもできます。
そのため、前述した機能が欲しい場合は、手動での実装が必要です!
アクセシビリティに配慮したテキストフィールド
例えば以下のようなテキストフィールドを作成するとします。
(reactで書いてます)

追加で実装するのは以下です。
- css で背景とホバーのデザインを当てる
- 読み取りしかできないようにする
import classNames from 'classnames';
import styles from './text-field.module.scss';
type TextFieldProps = {
disabled?: boolean;
};
const style = {
padding: '4px',
};
export const TextField = ({ disabled = false }: TextFieldProps) => {
return (
<div>
<input
style={{ ...style }}
className={classNames(disabled && styles.disabled)}
type="text"
aria-disabled={disabled ? true : undefined}
readOnly={disabled ? true : undefined}
/>
</div>
);
};
.disabled {
background-color: #e9eaea;
cursor: not-allowed;
}
readOnly + CSS と簡単に表現することができます。
aria-disabled=true で得られる恩恵は、キーボード操作で要素間を移動する時に、ボタンの状態に拘らず同じキーダウン回数で同じ要素に辿り着けるため、ユーザが誤作動を起こしにくいことです。
今回はtext-fieldを例に挙げましたが、これは buttonやcheckboxなどについても同様です。
disabledではなく、aria-disabledを使用します。
まとめ
ここまで見ていただき、ありがとうございます!
ちなみに、フィードバックしてくださったシニアエンジニア曰く、
「アクセシビリティはアメリカでは当たり前。 aria-disabled を使うのは普通だよ」
とのこと。
調べてもaria-disabledとdisabledのどっち論争が散見されますが、アクセシビリティに厳しいアメリカではaria-disabled一択のようです。
こういったフィードバックを得られる環境がまじでありがたい😭。

