やりたいこと
checkboxのデザインを変更したい。
checkボックスの大きさや、位置は以下のように変更することはできる。
input[type=checkbox] {
witdth: 20px
}
しかし、checkboxの枠の色とか、チェックした後の背景色など、細部のデザインを変更する方法にハマったので備忘録としてメモします。
方法
①デフォルトのデザインを消す
②labelを使って擬似的なcheckboxを作る
③labelのforにid指定をする
④check 後のデザインを作成する
①デフォルトのデザインを消す
以下を追加するだけ
input {
display: none;
}
②labelを使って擬似的なcheckboxを作る
以下のように <%=check_box // %>と隣接するようにlabelを設置する。
このlabelが後々、checkbox のデザインになっていきます。
<td class="">
<%= check_box "deletes_1" %>
<label for=""></label>
</td>
その後、CSSは以下のように追加すると、checkboxの枠だけが出現します。ただ、現状では枠があるだけで、クリックしても何も変化はありません。
.checkbox {
label {
display: block;
position: relative;
margin-left: 16px; //デザインに合わせる
cursor: pointer;
// ✔️ が入る前のデザインをあてる
&:before {
content: "";
position: absolute;
// 枠のデザインを変更できる
border: 1px solid #000000;
border-color: rgba(0,0,0,0.1);
border-radius: 2px;
width: 20px;
height: 20px;
}
}
}
③labelのforにid指定をする
label タグのforに、input タグのidを当てはめ込むことで、inputタグのクリック領域がlabelまで拡張されます。つまり、labelをクリックするとcheckboxにチェックが入るようになります。
<td class="checkbox">
<%= check_box_tag "deletes_1" %>
<label for="deletes_1"></label>
</td>
④check 後のデザインを作成する
以下の変更点を反映させるために、CSSに以下を追加します。
・checkboxの背景色を変更する
・チェックマーク✔️を画像として表現する
.checkbox {
// 略
// チェック後のlabelのデザインを以下に記述する
:checked + label {
// チェックボックスの背景色
&:before {
background: #007AFF;
}
// チェックマーク✔︎ を表示させる
&:after {
content: "";
display: block;
width: 20px;
height: 20px;
background-image: 'check.svg'
background-repeat: no-repeat;
background-position: center;
position: absolute;
}
}
}
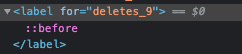
上記に出てくる :after とか、:beforeはcheckboxの挙動を観察すると分かりやすいです。
以下はチェックが入る前の状態で、:beforeのみが出現している様子がわかります。
つまり、最初から存在しているcheckboxの枠は:before に当てると良いと思います。

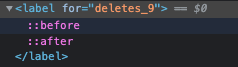
以下はチェックが入った後の状態で、:afterが追加された様子がわかります。
そのため、後から出現する✔️マークのデザインは:afterに当てたら良いと思います。

全体像
CSSの全体像は以下のような感じになります
.checkbox {
input {
display: none;
}
label {
display: block;
position: relative;
margin-left: 16px;
cursor: pointer;
&:before {
content: "";
position: absolute;
border: 1px solid #000000;
border-color: rgba(0,0,0,0.1);
border-radius: 2px;
width: 20px;
height: 20px;
}
}
:checked + label {
&:before {
background: #007AFF;
}
&:after {
content: "";
display: block;
width: 20px;
height: 20px;
background-image: 'check.svg'
background-repeat: no-repeat;
background-position: center;
position: absolute;
}
}
}