目標
SlackのAPIを使用してワークスペース内の特定のスレッドに投稿できるようにセットアップする
手順
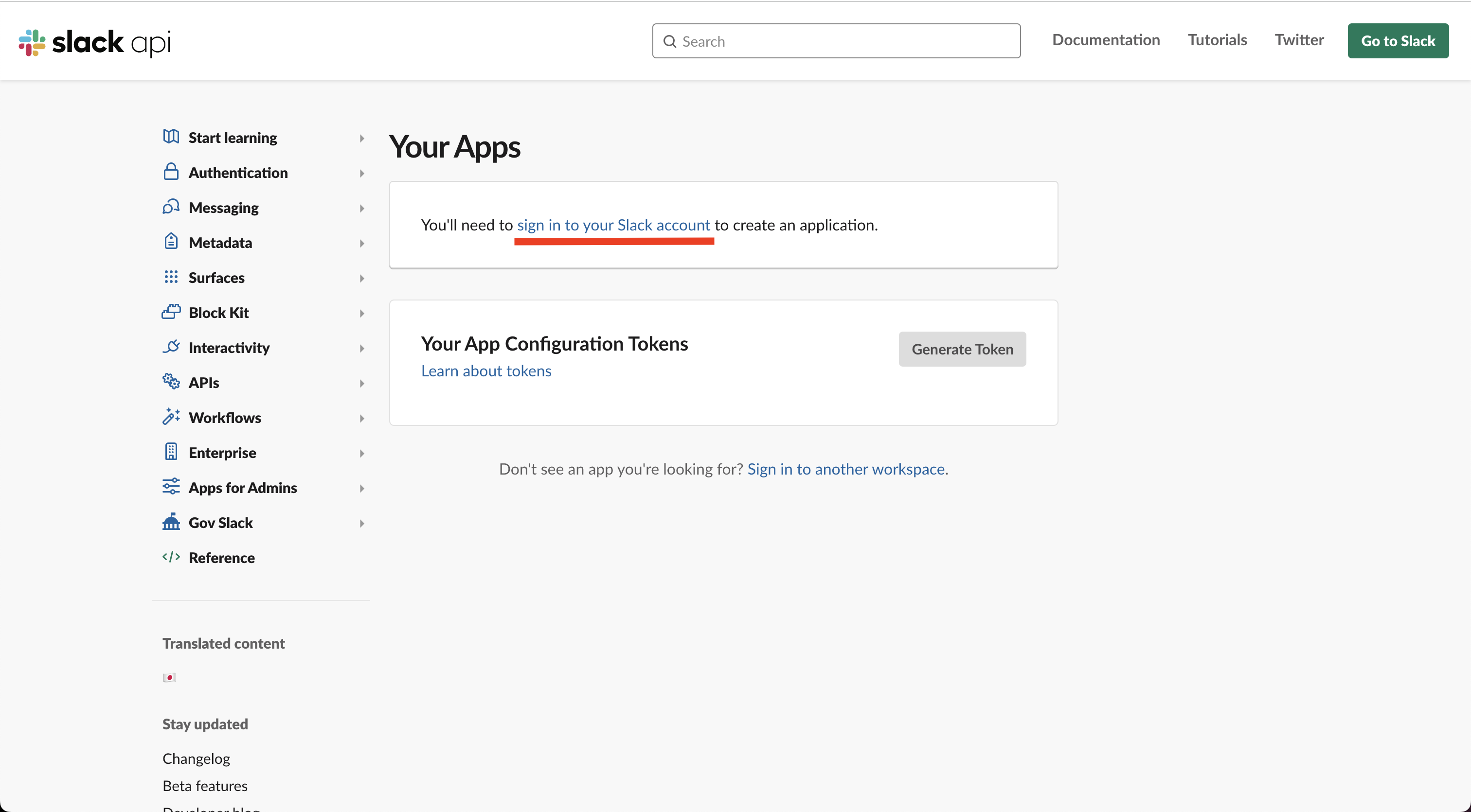
1. Slackにサインインする
https://api.slack.com/apps/
「sign in to your Slack account」をクリックする

そうするとSlackのログインフローが始まるので、最後に、連携したいWorkspaceに参加する
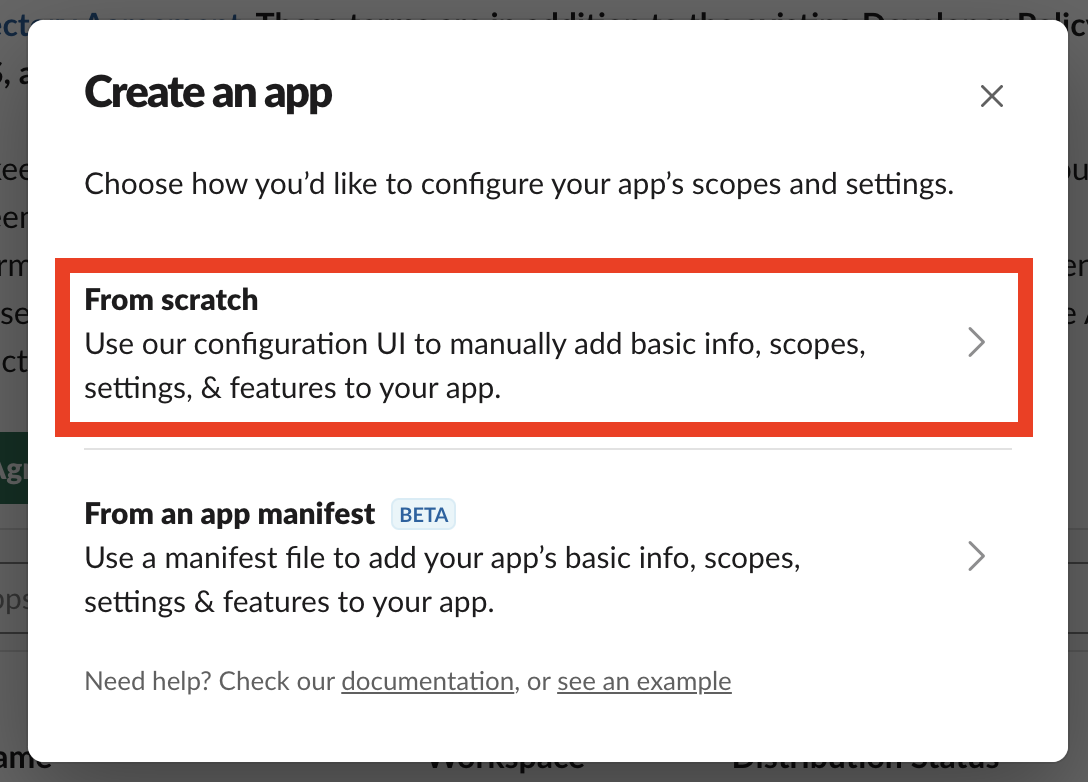
2. アプリを作成する
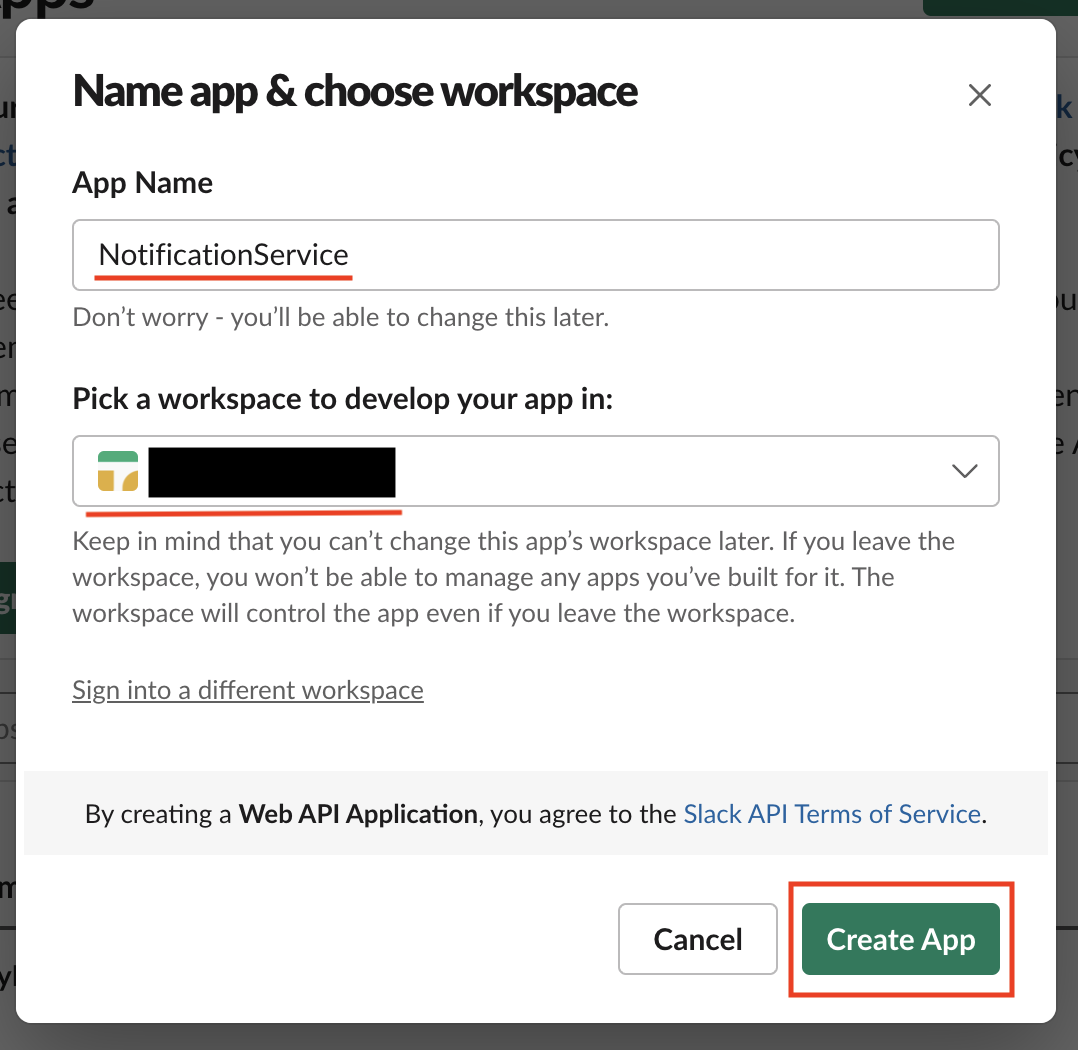
アプリケーション名・連携するワークスペースを選択後、「Create App」クリックする

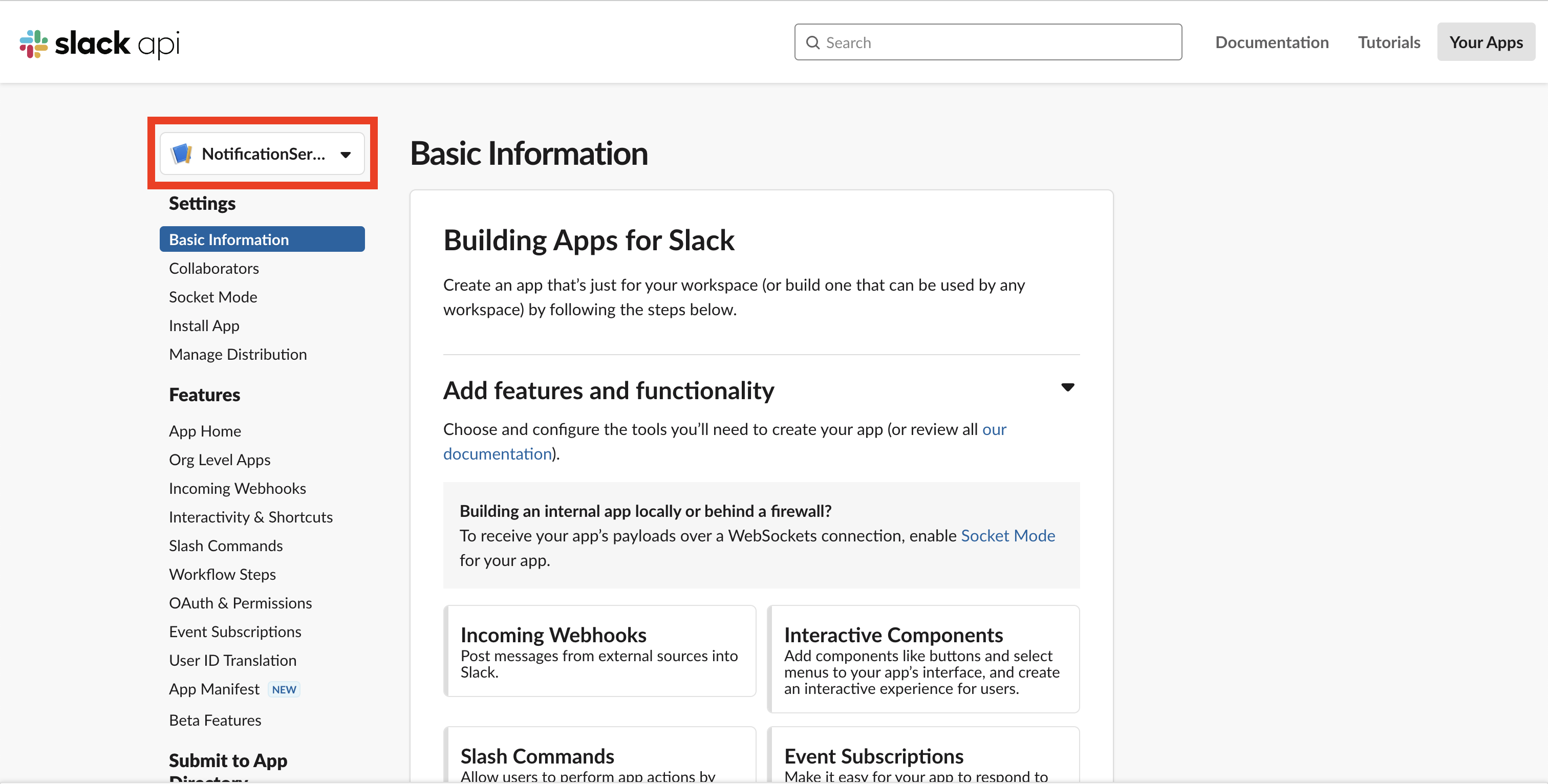
作成が完了すると、左上の赤枠のように、作成したアプリ名が表示されます

3. 作成したアプリの設定を行う
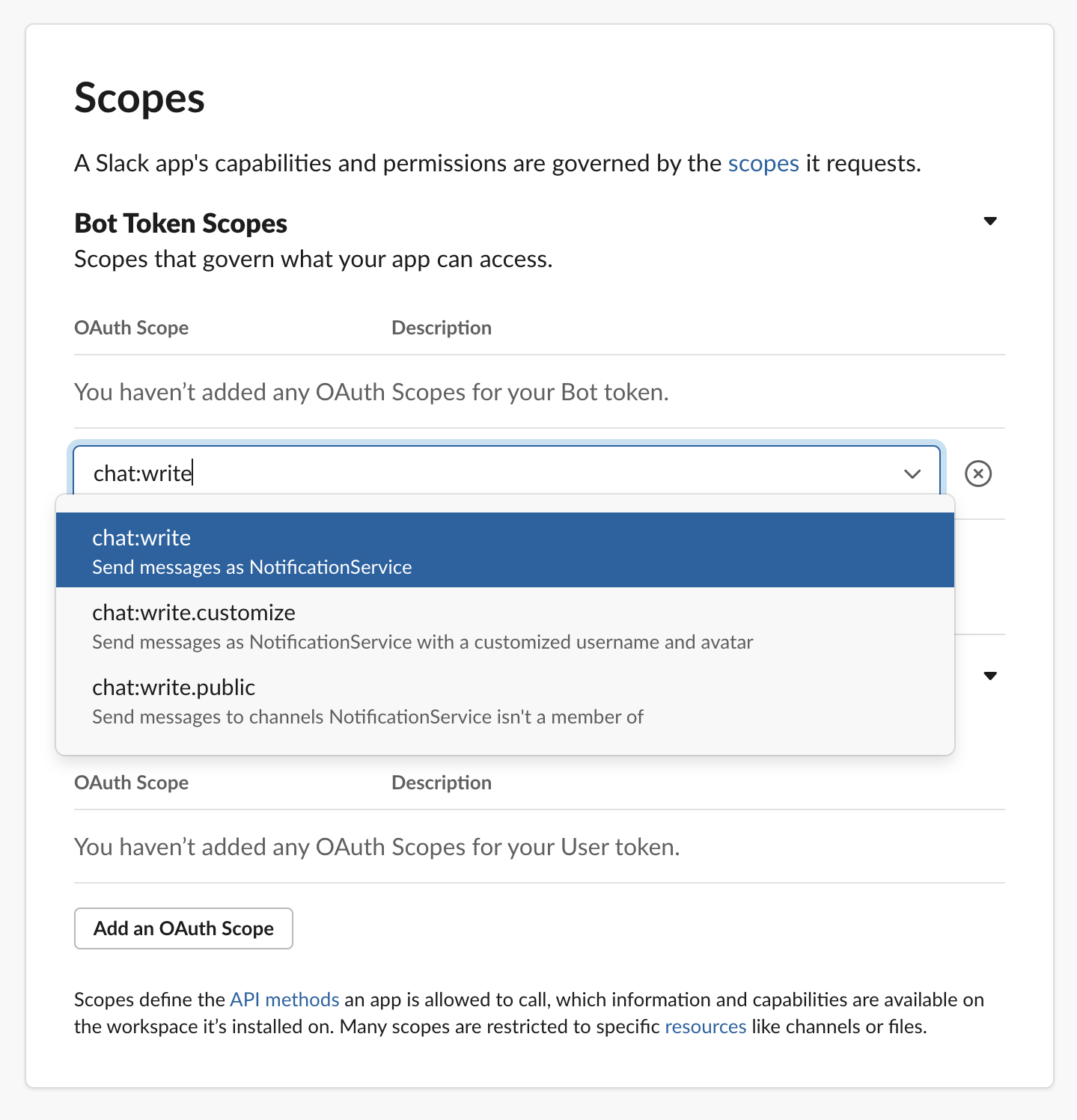
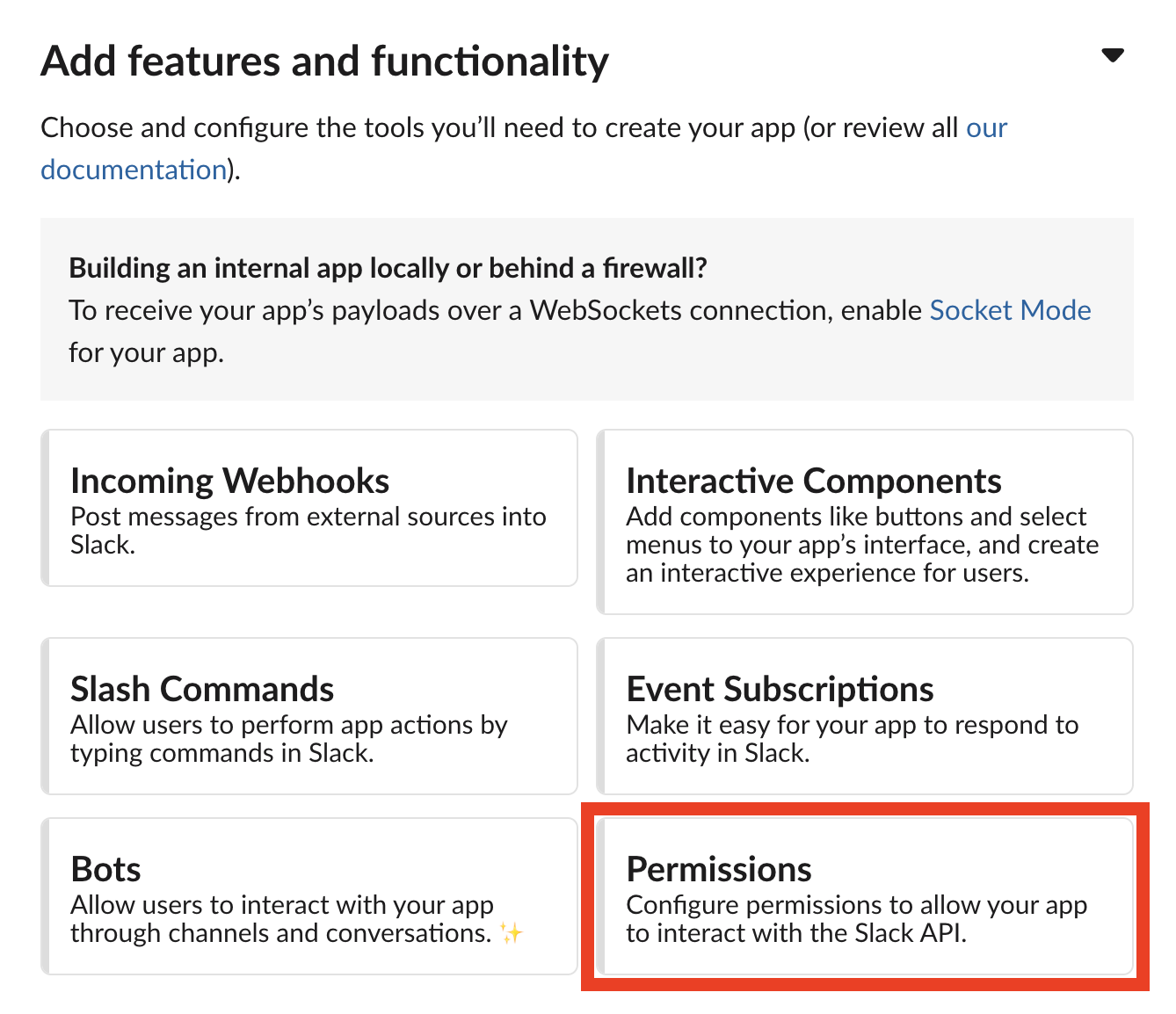
「Add features and functionality」内の「Permissions」をクリックする

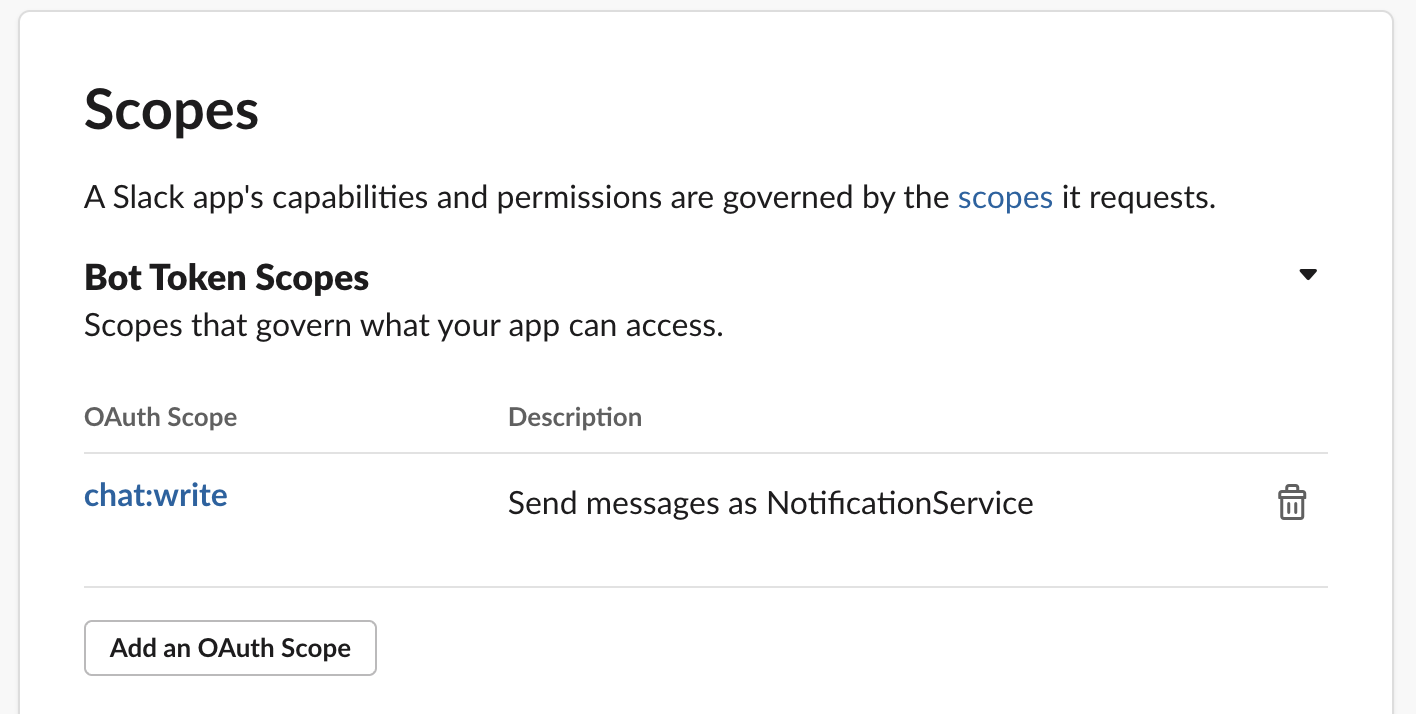
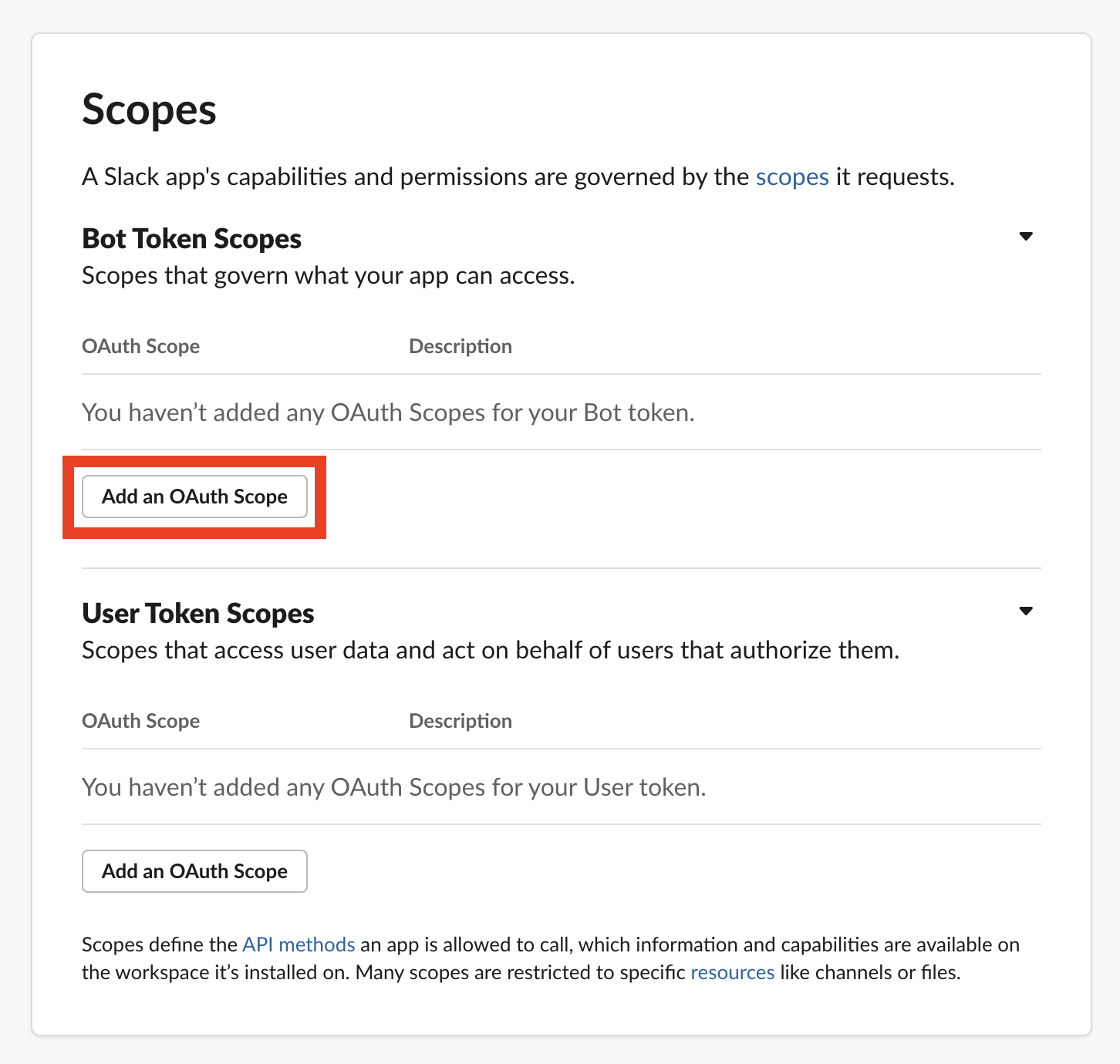
「Scopes」セクションに移動し、「Add an OAuth Scope」をクリックする

4. OAuth Tokenを取得する
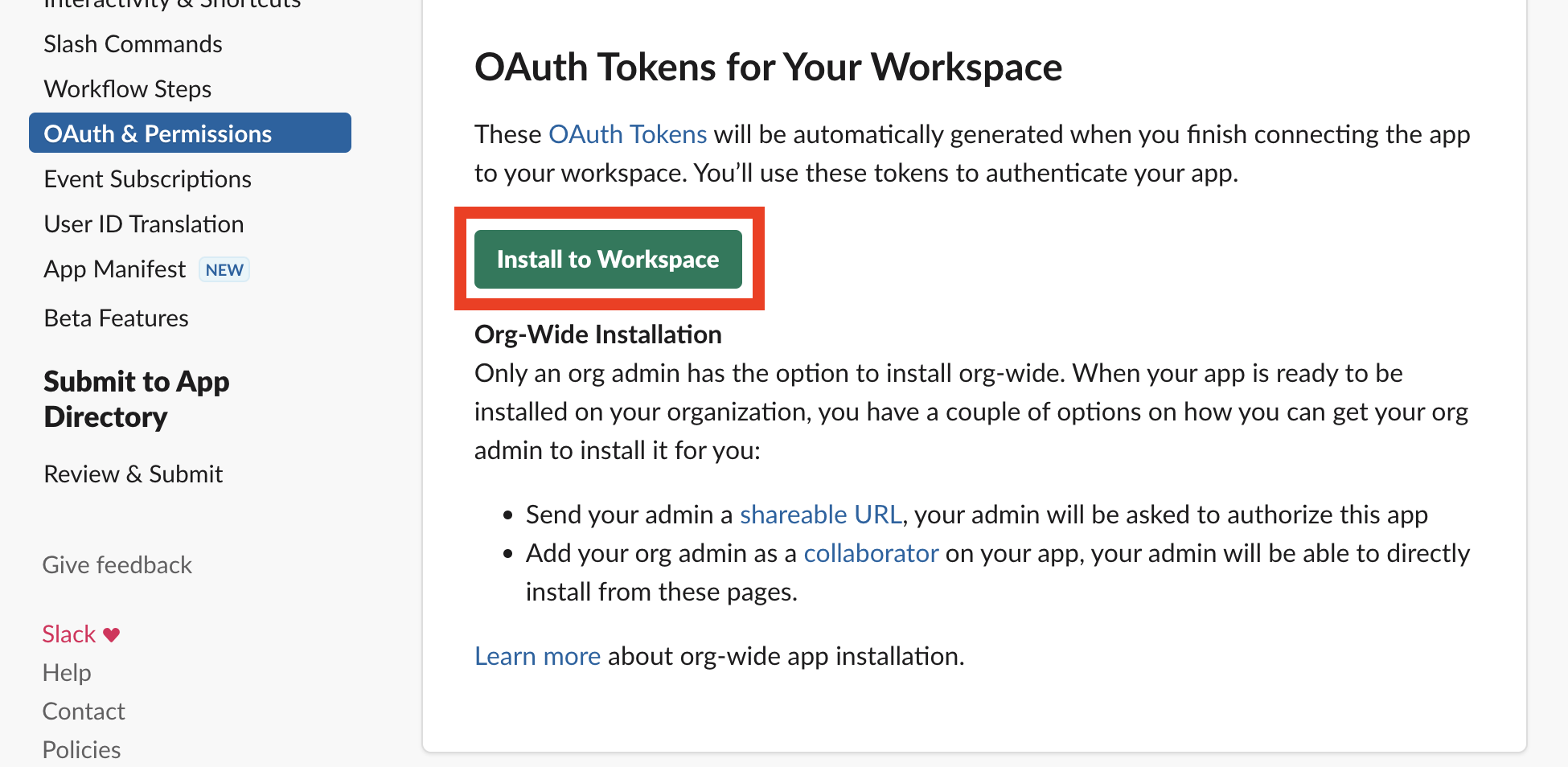
「OAuth & Permissions」の「OAuth Tokens for Your Workspace」項目まで移動し、「Install to Workspace」をクリック

そうすると、権限リクエストの画面が出てくるので、このアプリの権限を許可してください
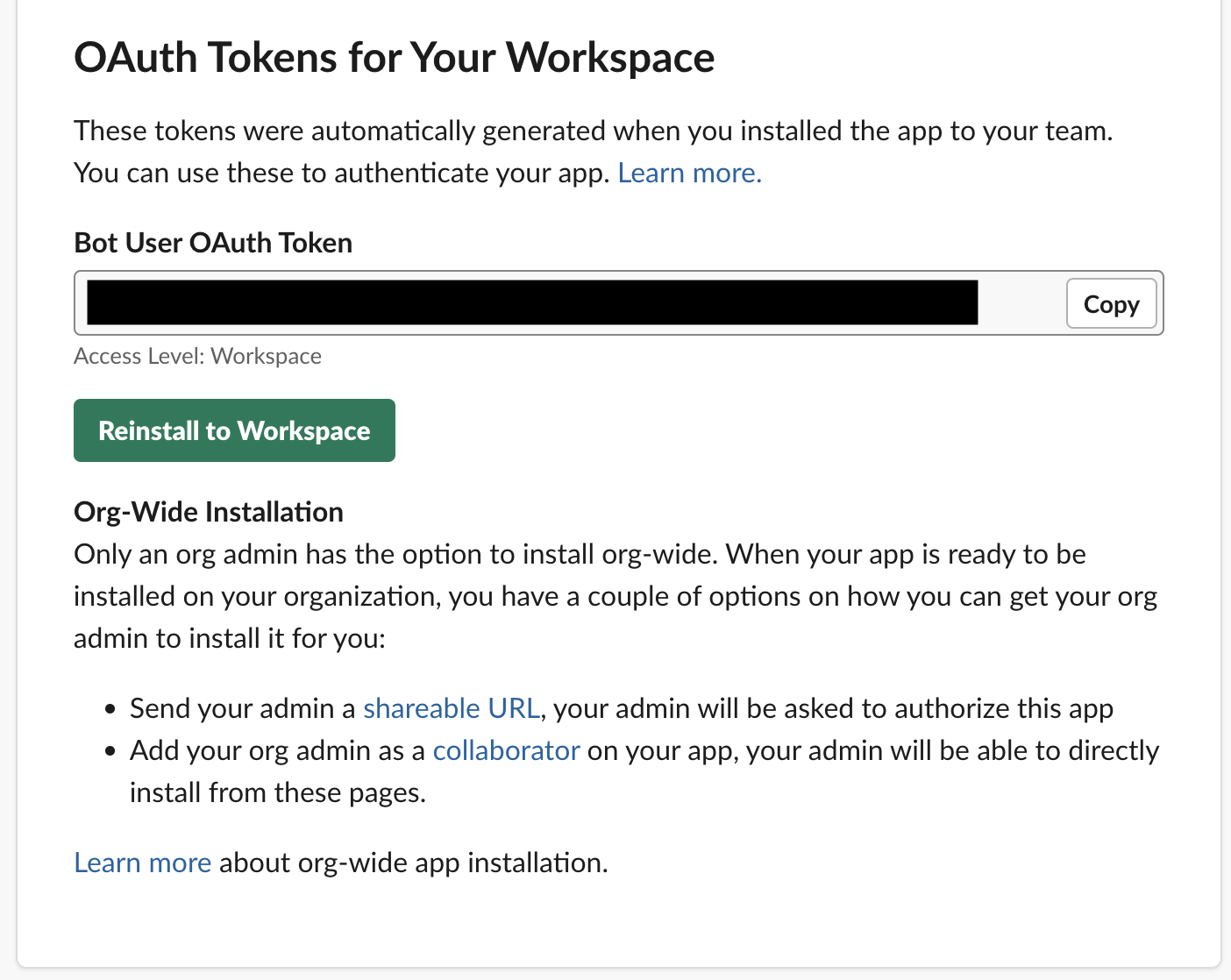
その後、設定画面に戻るので、以下のようにトークンが発行されているか確認してください

これでSlackのAPIを使用してワークスペースにメッセージを投稿する準備が完了しました
おわりに
お疲れ様でした
次回はGoogle Apps ScriptとSlackワークスペースを連携して、
アプリの審査状況を監視できるようにしたいと思います
次の記事
Gmail + Google Apps Script + Slack APIを連携して、アプリストアからの通知メールを監視する