はじめに
20日目の記事になります。
19日目は@syuri_nさんの「プロジェクトを円滑に進めるために取り組んだこと」でした。
iOS16から使えるGaugeというViewが面白そうだったので、
そのGaugeStyleを比較してみました。
環境
- macOS Monterey 12.6.2
- Xcode 14.1 (14B47b)
- Swift 5.7.1
比較風景
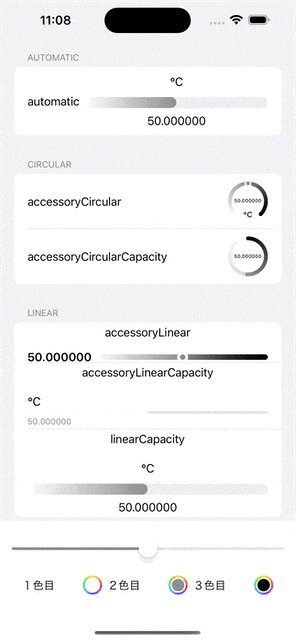
portrait
landscape
コード全体
ContentView.swift
struct ContentView: View {
@State var currentValue: Double = 50
@State var firstColor: Color = .white
@State var secondColor: Color = .gray
@State var thirdColor: Color = .black
let range: ClosedRange<Double> = 0...100
let gaugeText: String = "°C"
var body: some View {
VStack {
List {
Section {
HStack {
Text("automatic")
Spacer()
Gauge(value: currentValue, in: range) {
Text(gaugeText)
} currentValueLabel: {
Text("\(currentValue)")
}
.gaugeStyle(.automatic)
.tint(Gradient(colors: [firstColor, secondColor, thirdColor]))
}
} header: {
Text("Automatic")
}
Section {
HStack {
Text("accessoryCircular")
Spacer()
Gauge(value: currentValue, in: range) {
Text(gaugeText)
} currentValueLabel: {
Text("\(currentValue)")
}
.gaugeStyle(.accessoryCircular)
.tint(Gradient(colors: [firstColor, secondColor, thirdColor]))
}
HStack {
Text("accessoryCircularCapacity")
Spacer()
Gauge(value: currentValue, in: range) {
Text(gaugeText)
} currentValueLabel: {
Text("\(currentValue)")
}
.gaugeStyle(.accessoryCircularCapacity)
.tint(Gradient(colors: [firstColor, secondColor, thirdColor]))
}
} header: {
Text("Circular")
}
Section {
VStack{
Text("accessoryLinear")
Spacer()
Gauge(value: currentValue, in: range) {
Text(gaugeText)
} currentValueLabel: {
Text("\(currentValue)")
}
.gaugeStyle(.accessoryLinear)
.tint(Gradient(colors: [firstColor, secondColor, thirdColor]))
}
VStack {
Text("accessoryLinearCapacity")
Spacer()
Gauge(value: currentValue, in: range) {
Text(gaugeText)
} currentValueLabel: {
Text("\(currentValue)")
}
.gaugeStyle(.accessoryLinearCapacity)
.tint(Gradient(colors: [firstColor, secondColor, thirdColor]))
}
VStack{
Text("linearCapacity")
Spacer()
Gauge(value: currentValue, in: range) {
Text(gaugeText)
} currentValueLabel: {
Text("\(currentValue)")
}
.gaugeStyle(.linearCapacity)
.tint(Gradient(colors: [firstColor, secondColor, thirdColor]))
}
} header: {
Text("Linear")
}
}
VStack {
Slider(value: $currentValue, in: range)
.tint(.gray)
HStack{
ColorPicker("1色目", selection: $firstColor)
ColorPicker("2色目", selection: $secondColor)
ColorPicker("3色目", selection: $thirdColor)
}.padding()
}.padding()
}
}
}
比較してみて
- 👍
- 見た目がおしゃれ
- 値の設定もシンプル
- 👎
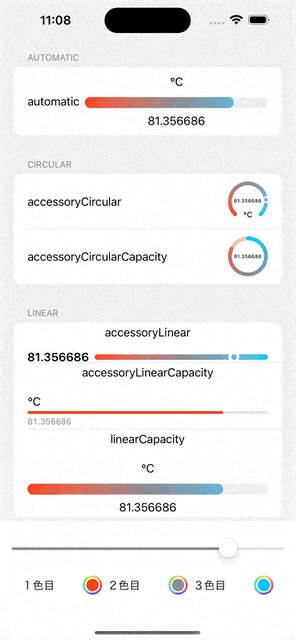
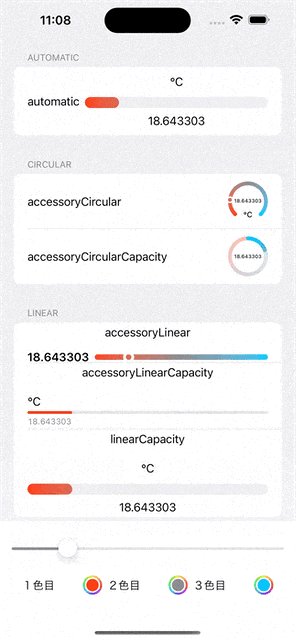
- circular系Style
- currentValueLabelが小数点アリだと文字が小さい
- (小数点表示が必要な場合はlinear系Styleが良い?)
- currentValueLabelが小数点アリだと文字が小さい
- accessoryLinearCapacity
- Tintにグラデーションが上手く反映されなかった🤔
- circular系Style
おわりに
他のViewでも比較してみたいと思います👀
21日目は@Carol_fanさんの記事です。
参考