Node.js のコマンド node を引数なしで実行するとREPL(コンソール画面)が起動します。REPL では require() でライブラリをロードしたり、任意のJavaScriptの式を評価できるのでとても便利なのですが、同様の目的の Chrome の開発ツールに比べるとユーザインタフェースが今ひとつですし、デバッガの機能もついていません。
ですが、以下の方法で Chrome の開発ツールを Node.js のコンソールとして使用することができます。
REPL をオプション --inspect を指定して起動します。
$ node --inspect
すると、以下のようなメッセージが表示されますが、ws:// のアドレスにアクセスしてもダメです。
Debugger listening on ws://127.0.0.1:9229/12119db3-101c-403b-b5b2-d4c4749f093c
For help see https://nodejs.org/en/docs/inspector
>
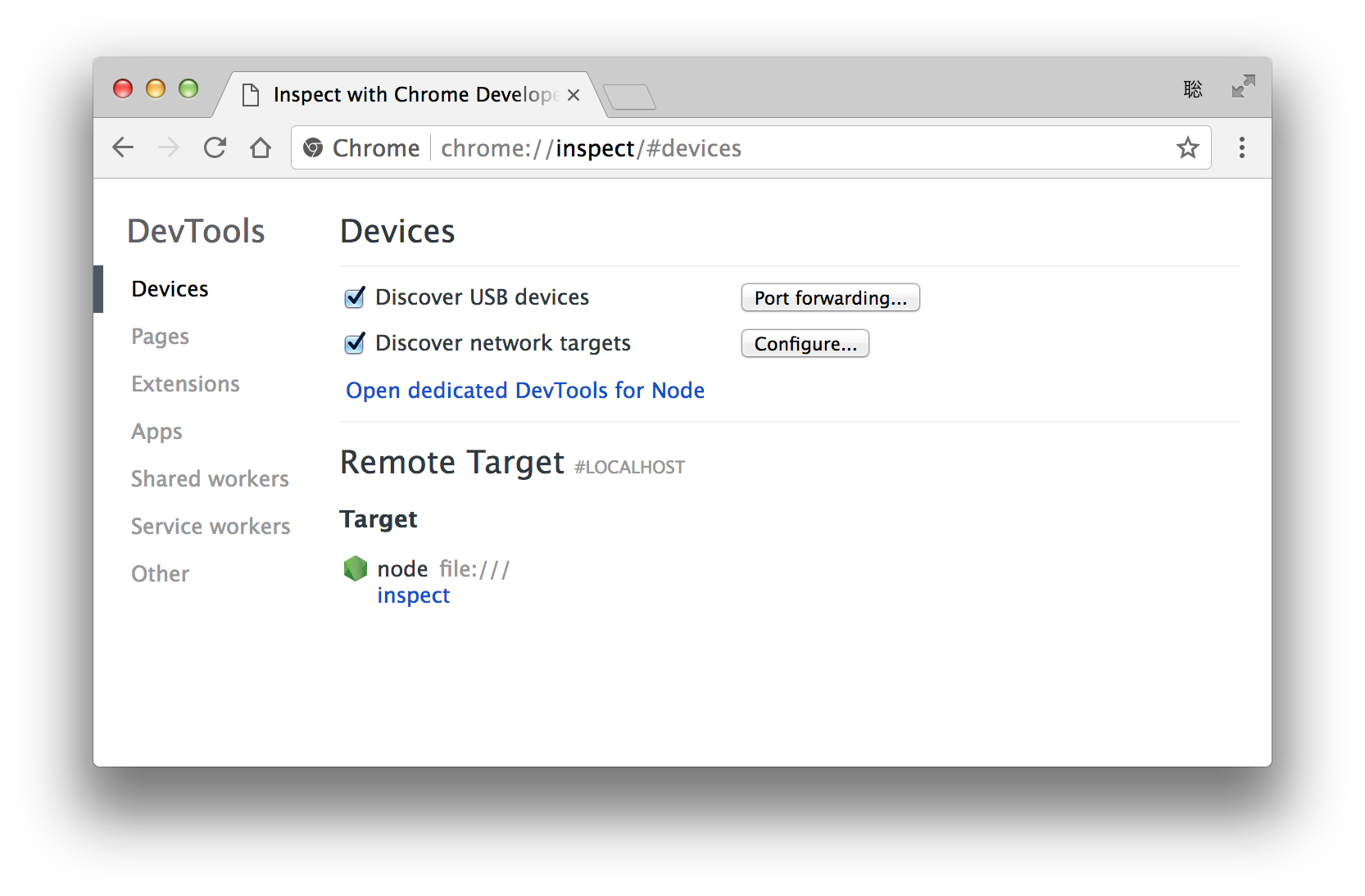
Chrome から chrome://inspect/ にアクセスします。以下のような表示がされるので、Remote Target の inspect のリンクをクリックします。

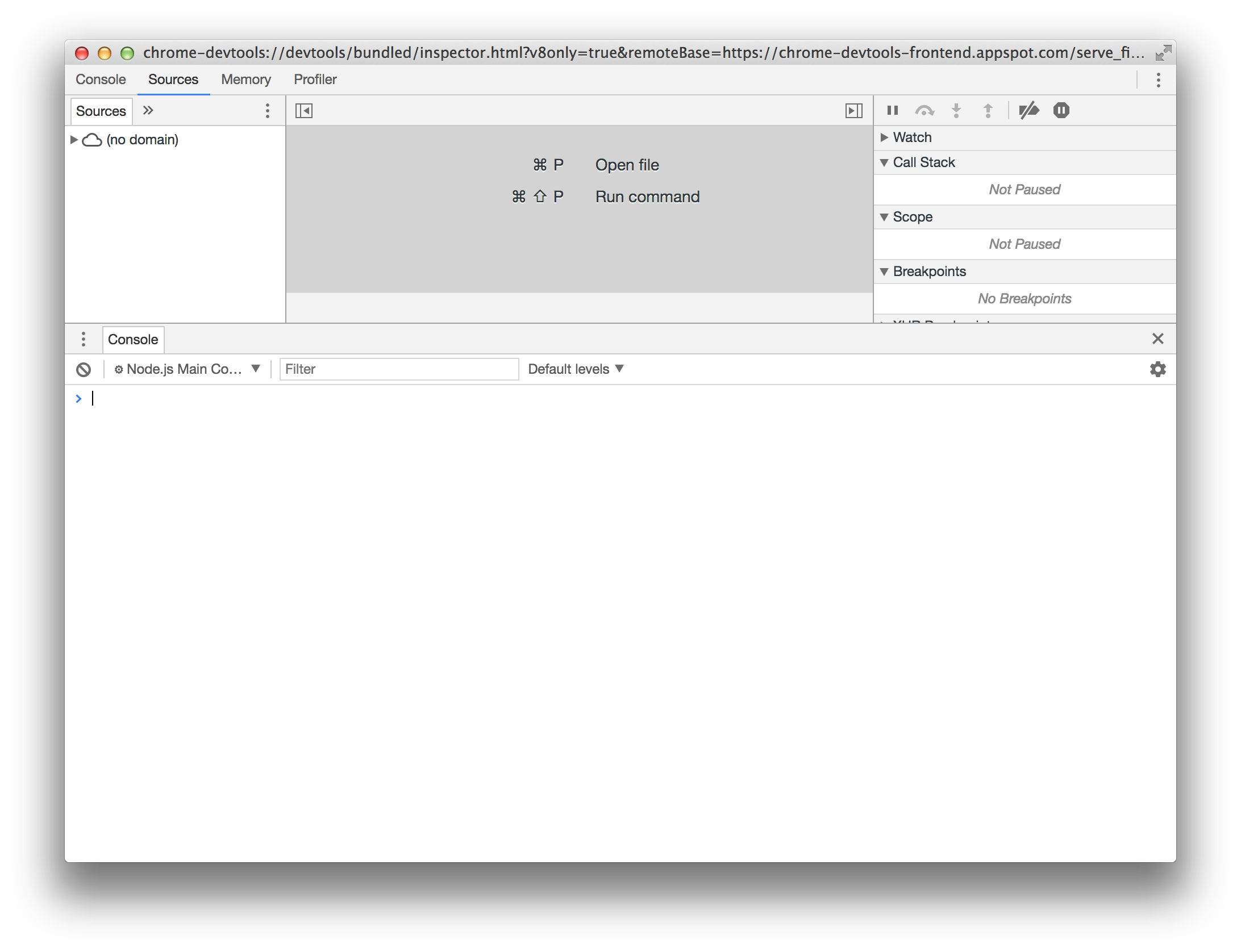
開発ツールが起動しました。

これで使い慣れたChromeの開発ツールをNode.jsのコンソールとして使用できます。