最近、Atom から Visual Studio Code (以下 VS Codeと表記)に乗り換えたので、PlantUML環境の作成手順をメモしときます。
環境作成
1. エディタ本体の設定
1.1. VS Code をインストールする
公式ページか VS Code をインストールします。
Visual Studio Code - Code Editing. Redefined
2. PlantUML環境の準備
※PlantUMLのバイナリは自前で準備する必要はありません(プラグインに同梱されているため)
=> 最新で任意の plantuml.jar を指定する機能が追加されました。
2.1. Javaのインストール
PlantUMLはJavaで動くのでランタイムをインストールします。
2.2. Graphvizのインストール
PlantUMLはGraphvizというモジュールを使用して画像を生成しているため、こちらをインストールします。
Download. | Graphviz - Graph Visualization Software
Windowsの場合はこちらからmsiをインストールすればよいです。
graphviz-2.38.msi
2.3. VS Code で PlantUML プラグインをインストール
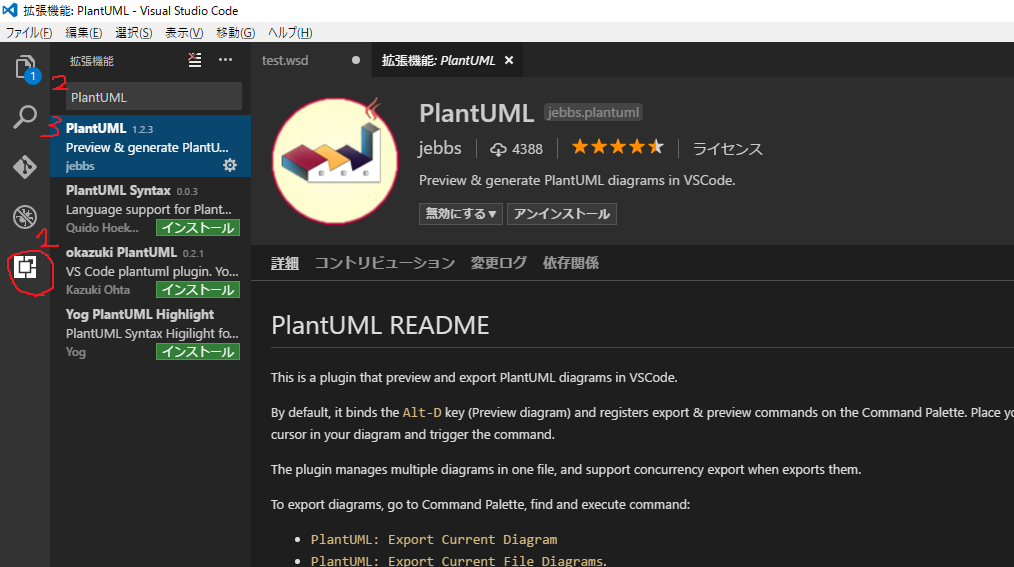
VS Codeで PlantUML プラグインをインストールします。
qjebbs/vscode-plantuml: Preview & generate PlantUML diagrams in VSCode
PlantUMLはいくつかありますが、jebbs さんのプラグインがプレビュー機能とハイライト機能の全部入りなのでこれが良いと思います。
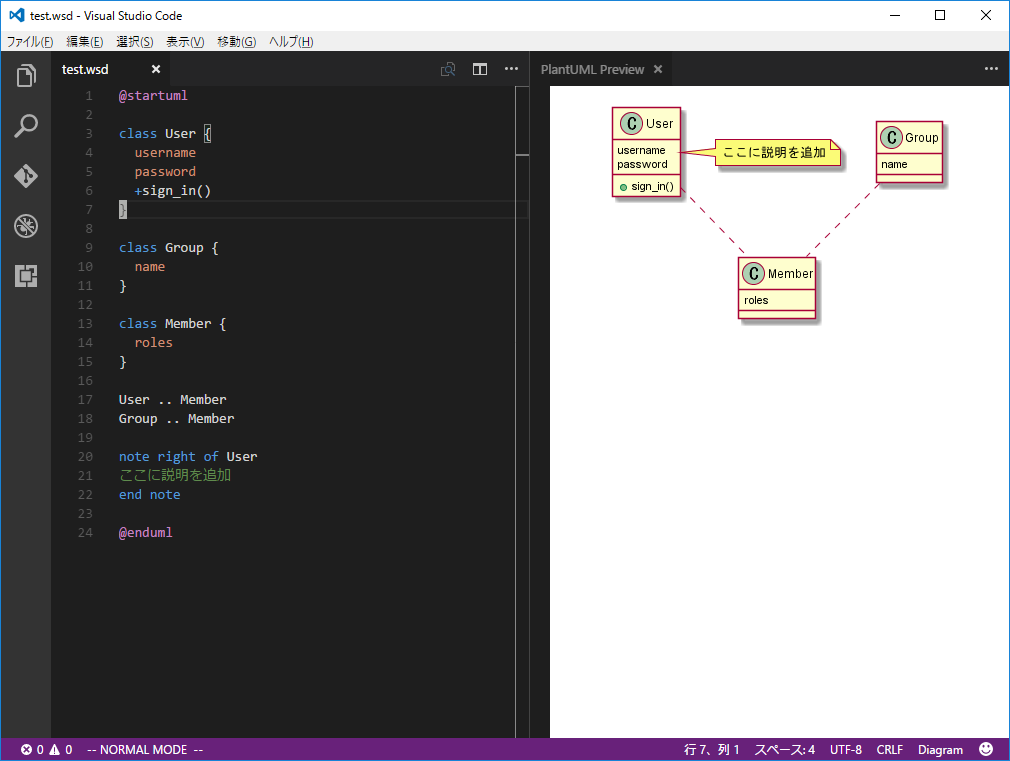
インストール後、一度 VS Code を再起動してください。その後、Alt-D でプレビュー画面が表示されます。
※Atomでのプレビューとの機能比較(2017/02/22時点)
・マウスのホイールでの拡縮には未対応(VS Codeの機能として現状実現できないらしい)
=> 最新で対応されました。
・右クリックメニューからpng等での画像の保存ができない
=> プレビュー画面の画像をエディタの外にドラッグ&ドロップで画像の保存自体は可能
=> 機能として画像への出力方法があったため、2.4. に追記しました。
2.4. 作成したUMLの画像などへのエクスポート
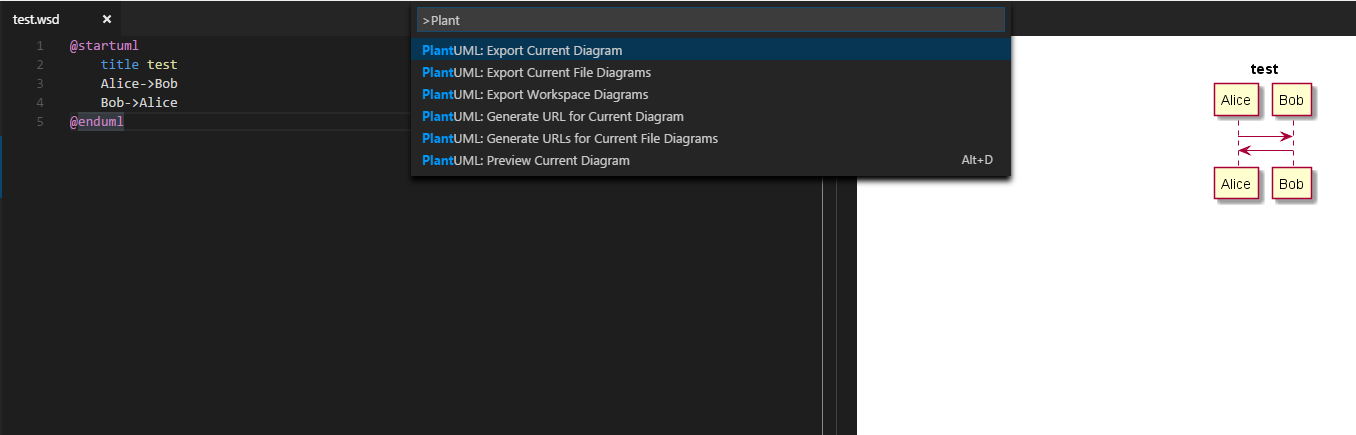
F1 または Ctrl + Shift + P でコマンドパレットを開きます。
PlantUML: Export Current Diagram を入力/選択します(補完が効くので全て入力しなくてよいはずです)
出力フォーマットを選べるようになるのでいずれかを選択します。
保存後、UMLのファイルが有るディレクトリに out/<UMLファイル名>/<UML名>.<選択拡張子> のファイルが出力されているはずです。
プラグインのコマンド説明
追記: コマンドとメッセージの日本語訳のコントリビュートをしたので現在は日本語化されてます。(訳がおかしかったら教えてください)
| コマンド | 説明 |
|---|---|
| Export Current Diagram | カーソル位置のダイアグラムをエクスポート |
| Export Current File Diagrams | ファイル内のダイアグラムをエクスポート |
| Export Workspace Diagrams | ワークスペース内のダイアグラムをエクスポート |
| Preview Current Diagram | カーソル位置のダイアグラムをプレビュー |
| Generate URL for Current Diagram | カーソル位置のダイアグラムからURLを生成 |
| Generate URLs for Current File Diagrams | ファイル内のダイアグラムからURLを生成 |
PlantUMLの記述方法
1. ダイアグラムファイルの拡張子について
プラグインの仕様として拡張子が以下の場合にダイアグラムとして扱われます。
.wsd
.pu
.puml
.plantuml
.iuml
また、他の言語のコメントも @startuml, @enduml の区間はPlantUMLとして扱われ、Alt+D でプレビュー表示することが可能です。
2. 文法について
本家サイトのドキュメント
本家サイトでリファレンスのPDFが配布されていますので、そちらを参照するのがいいかと思います(日本語訳もあります)
PDF : ダウンロードのページ
HTML: UML図を描画するための単純なテキスト記述を使用したオープンソースのツール。